vue Treeselect 樹形下拉框:獲取選中節點的ids和lables操作
API: https://vue-treeselect.js.org/#events
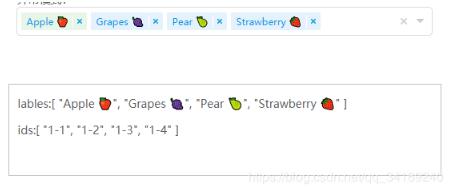
1.ids: 即value
1.lable: 需要用到方法:@select(node,instanceId) 和 @deselect(node,instanceId)

<template><treeselect ref='DRHA_EFaultModeTree' v-model='DRHA_EFaultModeTree_value' :multiple='true' :options='DRHA_EFaultModeTree_options' :flat='true' :show-count='true' :disable-branch-nodes='true' :searchable='false' @select='DRHA_EFaultModeTree_handleSelect' @deselect='DRHA_EFaultModeTree_handleDeSelect' placeholder=' 請選擇...'/> <p>lables:{{DRHA_EFaultModeTree_lables}}</p> <p>ids:{{DRHA_EFaultModeTree_value}}</p> </template> <script> // import the component import Treeselect from ’@riophae/vue-treeselect’ // import the styles import ’@riophae/vue-treeselect/dist/vue-treeselect.css’ export default { components: { Treeselect }, data() { return { DRHA_EFaultModeTree_value: null, DRHA_EFaultModeTree_lables: [], DRHA_EFaultModeTree_options: [ { id: ’1’, label: ’Fruits’, children: [ { id: ’1-1’, label: ’Apple ?’, isNew: true, }, { id: ’1-2’, label: ’Grapes ?’, }, { id: ’1-3’, label: ’Pear ?’, }, { id: ’1-4’, label: ’Strawberry ?’, }, { id: ’watermelon’, label: ’Watermelon ?’, } ], }, { id: ’vegetables’, label: ’Vegetables’, children: [ { id: ’corn’, label: ’Corn ?’, }, { id: ’carrot’, label: ’Carrot ?’, }, { id: ’eggplant’, label: ’Eggplant ?’, }, { id: ’tomato’, label: ’Tomato ?’, } ], } ], }; }, mounted: function(){ }, methods: { DRHA_EFaultModeTree_handleSelect(node,instanceId){ console.log('Select'); this.DRHA_EFaultModeTree_lables.push(node.label); }, DRHA_EFaultModeTree_handleDeSelect(node,instanceId){ console.log('DeSelect'); for (let i = 0;i<this.DRHA_EFaultModeTree_lables.length;i++){ if(node.label == this.DRHA_EFaultModeTree_lables[i]){ this.DRHA_EFaultModeTree_lables.splice(i,1); } } }, } };</script>
補充知識:vue Treeselect 下拉樹選擇 問題總結
情況:

解決方法:

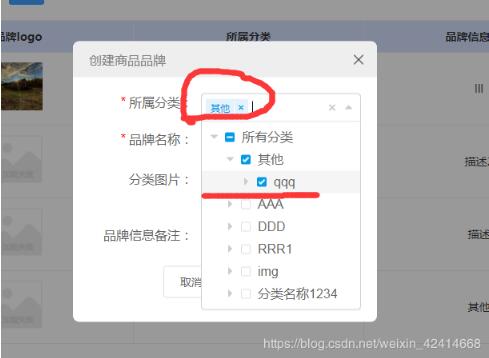
截圖:

問題二:只能選擇最小分類

如圖:

問題三:顯示 分類的個數

以上這篇vue Treeselect 樹形下拉框:獲取選中節點的ids和lables操作就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備