VsCode里的Vue模板的實現
如何自定義自己的開發模板?你需要這幾步:
點擊VsCode左上角的“文件” ; 找到 “首選項” 并點擊首選項里的 “用戶片段”; 輸入 “vue.json” 點擊進入該文件 現在你就能編輯自己的Vue頁面開發模板了!
下面是我的模板代碼:
{'Print to console': { 'prefix': 'vue', 'body': ['<!-- $0 -->','<template>',' <div></div>','</template>','','<script>','export default {',' data () {',' return {',' }',' },','',' //方法集合',' methods: {','',' },','',' //生命周期 - 創建完成(可以訪問當前this實例)',' created(){','',' },','',' //生命周期 - 掛載完成(可以訪問DOM元素)',' mounted(){','',' },',' //生命周期 - 創建之前',' beforeCreate(){','',' },',' //生命周期 - 掛載之前',' beforeMount(){','',' },',' //生命周期 - 更新之前',' beforeUpdate(){','',' },',' //生命周期 - 更新之后',' updated(){','',' },',' //生命周期 - 銷毀之前',' beforeDestroy(){','',' },',' //生命周期 - 銷毀完成',' destroyed(){','',' },',' //如果頁面有keep-alive緩存功能,該函數會觸發',' activated(){','',' }','}','','</script>','<style lang=’scss’ scoped>','</style>'], 'description': 'Log output to console'} }
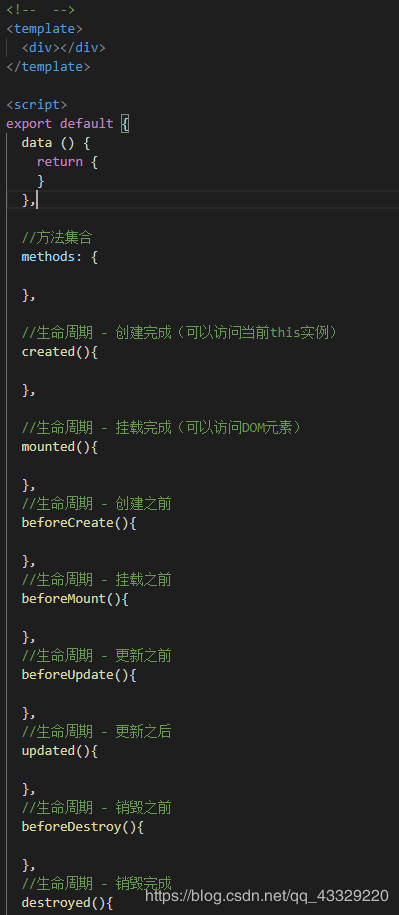
效果如下:

到此這篇關于VsCode里的Vue模板的實現的文章就介紹到這了,更多相關VsCode的Vue模板內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備