解決vue+webpack項目接口跨域出現的問題
1、config文件夾下index.js文件設置proxyTable(proxyTable后面的host可以設置也可以保持默認的localhost)
proxyTable: { ’/api’: { target: ’http://10.xx.xx.xx:8080/renter-server’, // 開發環境 // target: ’http://10.xx.xx.xx:8080/renter-server’, // 生產環境接口 changeOrigin: true, pathRewrite: { ’^/api’: ’/’ } }},host: ’自己的IP或者默認的localhost’, // can be overwritten by process.env.HOST
在使用axios請求的時候把所有接口的’http://10.xx.xx.xx:8080/renter-server’部分替換為’/api’
例如我們項目里axios的配置文件夾(自定義的)api下面的index.js文件里有如下配置
let env = process.env.NODE_ENVlet BASE_1, BASE_2if (env === ’production’) {// 生產環境 正式打包使用 BASE_1 = BASE_2 = CONFIG.apiHost} else if (env === ’development’) {// 開發環境 本地測試使用 BASE_1 = BASE_2 = ’/api’}
再用BASE1拼接進行請求
axios.get(BASE_1 + ’/pc/getHouseList’, {params: params})
補充知識:vue打包后404,webpack配置問題
首先聲明這是基于vue2.x的
1.

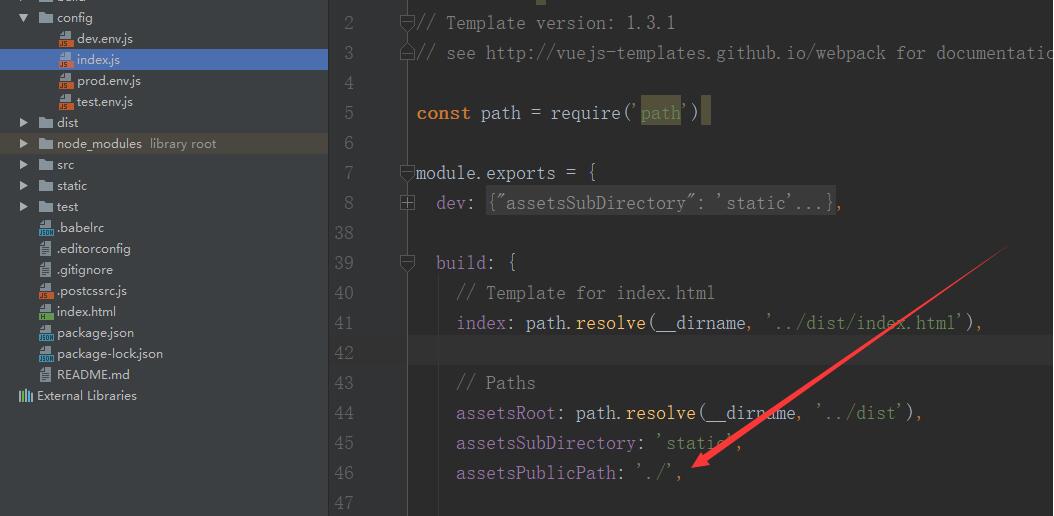
將其中build的配置項assetsPublicPath進行修改,改為上圖--》目的是將資源文件的引入路徑,改為相對地址(相對index.html)
2.html中的js、css、img引入均沒有問題,
但是css中的background-image還是報404
此時的問題原因是,使用了相對地址后,在css進行引入的圖片路徑,其相對的是css文件的路徑
此時的修改方法是,修改build文件夾中的utils.js文件,增加一行代碼搞定

以上這篇解決vue+webpack項目接口跨域出現的問題就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備