文章詳情頁
在vue中使用console.log無效的解決
瀏覽:102日期:2022-12-12 11:31:40
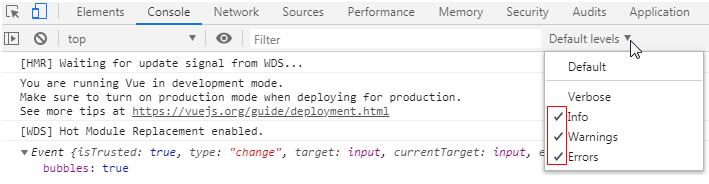
webpack開發環境下,在vue中使用console.log無效,一直以為webpack出了問題。
使用window.console.log()就能夠順利在瀏覽器控制臺輸出了。
以及

在axios請求的回調中依舊無法輸出使用window.console.log()/console.log(),先留坑吧。
補充知識:vue中 :style 與 :class 三元運算符使用
style三元表達式
<p :style='{’color’: (checkIndex3==m.txt ? ’#3d8cff’:’#BBBBBB’)}'>{{m.txt}}</p>
class三元表達式
<i :class='[isShow==’password’?’icon-kejian’:’icon-bukejian’]'></i>
以上這篇在vue中使用console.log無效的解決就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
標簽:
Vue
相關文章:
1. vue實現web在線聊天功能2. 完美解決vue 中多個echarts圖表自適應的問題3. JavaScript實現頁面動態驗證碼的實現示例4. 解決Android Studio 格式化 Format代碼快捷鍵問題5. JavaEE SpringMyBatis是什么? 它和Hibernate的區別及如何配置MyBatis6. Java使用Tesseract-Ocr識別數字7. Python使用urlretrieve實現直接遠程下載圖片的示例代碼8. 在Chrome DevTools中調試JavaScript的實現9. Springboot 全局日期格式化處理的實現10. SpringBoot+TestNG單元測試的實現
排行榜

 網公網安備
網公網安備