vue 內(nèi)聯(lián)樣式style中的background用法說明
在我們使用vue開發(fā)的時候 有很多時候我們需要用到背景圖
這個時候會直接使用 內(nèi)聯(lián)樣式 直接把你拿到的數(shù)據(jù)拼接上去
注意 在vue中直接使用style時 花括號一定別忘記
還有就是你的url一定要加引號拼接
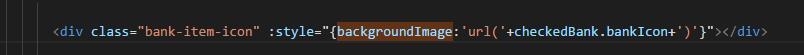
:style = ’ { backgroundImage : ' url ( ' + item.img + ' ) ' } ’

完事!
補充:
好像還可以這樣寫
<div :style=' ’background-image’ : ’ url( ’ + 內(nèi)容+’ ) ’ '></div>
更新一點
當(dāng)你的style設(shè)置背景色得時候是需要加{}得
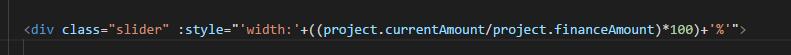
但是如果是width這種就不用加了

over!
知識拓展:vue 在已有的購買列表中(數(shù)據(jù)庫返回的數(shù)據(jù))修改商品數(shù)量
連續(xù)加班一個月 連續(xù)通宵三天 到最后還是少了一個功能 心碎
簡介:一個生成好的商品列表(數(shù)據(jù)庫返回的數(shù)據(jù))

首先拿到我們需要渲染的數(shù)組

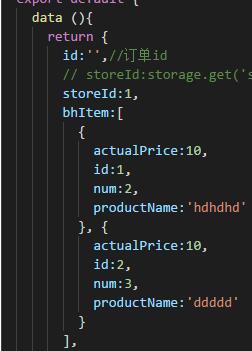
在data中定義

我是在測試的時候 直接寫了兩條數(shù)據(jù)
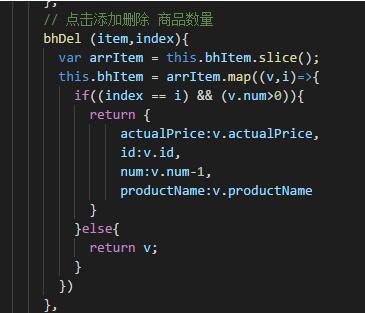
下面開始點擊刪除

點擊添加是一樣的代碼 只不過加號減號的區(qū)別
以上這篇vue 內(nèi)聯(lián)樣式style中的background用法說明就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備