Vue登錄攔截 登錄后繼續(xù)跳轉(zhuǎn)指定頁面的操作
在開發(fā)中我們經(jīng)常遇到這樣的需求,需要用戶登錄后才可以訪問該頁面,如果用戶沒有登錄點擊該頁面時則自動跳轉(zhuǎn)到登錄頁面,登錄后又跳轉(zhuǎn)到鏈接的頁面而不是首頁,這種問題該如何去做呢?
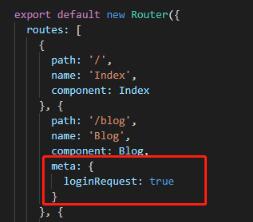
1、在路由器router下的 index.js 的配置中,給需要攔截登錄的頁面的路由上加一個meta: {loginRequest: true} ,其中l(wèi)oginRequest 變量自己可以隨意定義

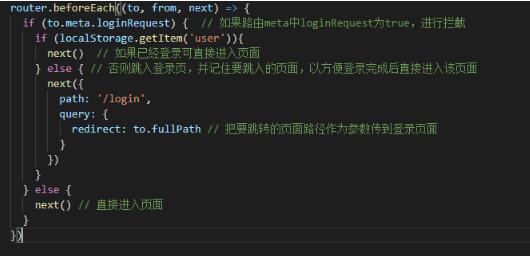
2、在main.js文件里面添加beforeEach鉤子函數(shù)

解釋:
router.beforeEach((to, from, next) => { } 三個參數(shù):
to:即將要進入的目標 路由對象
from:當前導航正要離開的路由
next:(function函數(shù)) 調(diào)用next() 進行管道中的下一個鉤子
next() 無參 進行 下一個鉤子函數(shù)
next({ path:’/xxx’ , query:{}}) 攜帶參數(shù)跳到xxx頁面
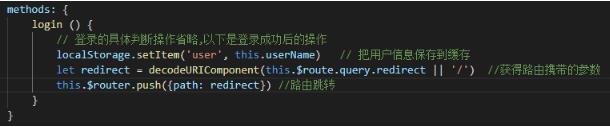
3、登錄頁面login.vue,登錄完成后,跳到指定頁面或首頁

補充知識:vue實現(xiàn)登錄后跳轉(zhuǎn)到來源路由url
sessionStorage存儲from.path來源的路由url,如果不是登錄或者注冊就攔截跳到登錄頁,如果是就放行
router.beforeEach(function(to,from,next){ if(to.path!=’/login’ && to.path!=’/register’){ sessionStorage.setItem(’referrer’,from.path) //儲存來源路由 alert(’請登錄’) next({ path:’/login’ }) }else{ next() } })
登錄后判斷sessionStorage中是否有存儲來源路由,如果有就跳轉(zhuǎn)到這個路由
//獲取來源頁路由var referrer = sessionStorage.getItem(’referrer’);if(referrer != null){ this.$router.push(referrer)}else { this.$router.push(’/home’)}
以上這篇Vue登錄攔截 登錄后繼續(xù)跳轉(zhuǎn)指定頁面的操作就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備