vue 出現data-v-xxx的原因及解決
現象:
在Vue開發中,會遇到html被瀏覽器解析后,在標簽中出現’data-v-xxxxx’標記,如下:
<div data-v-fcba8876 class='xxx'> aaa</div>
原因:
來看官方解釋:
<style scoped> @media (min-width: 250px) { .list-container:hover { background: orange; } }</style>The optional scoped attribute automatically scopes this CSS to your component by adding a unique attribute (such as data-v-21e5b78) to elements and compiling .list-container:hover to something like .list-container[data-v-21e5b78]:hover.
本人理解:
這是在標記vue文件中css時使用scoped標記產生的,因為要保證各文件中的css不相互影響,給每個component都做了唯一的標記,所以每引入一個component就會出現一個新的’data-v-xxx’標記
補充知識:vue---獲取元素額外生成的data-v-xxx

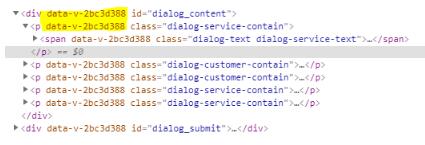
需求描述:由于樣式中使用了scoped,所以編譯后標簽對中生成data-v-xxx屬性。在【.dialog_content】的div中 動態添加元素節點p和span時,也需要給元素節點添加data-v-xxx屬性。由于data-v-xxx屬性是會變化的,那如何獲取它,添加在動態添加的元素節點中呢?本博客將給出解決方案。
【解決方法】
獲取屬性名【document.getElementById('dialog_submit').attributes[0].name】
設置屬性【nodeP.setAttribute(dataV, '')】
var nodeP = document.createElement('p'),nodeSpan = document.createElement('span');// 獲取data-v-xxxx的值var dataV = document.getElementById('dialog_submit').attributes[0].name;// 設置屬性nodeP.setAttribute(dataV, '');nodeSpan.setAttribute(dataV, '');
【補充知識】
當 <style> 標簽有 scoped 屬性時,它的 CSS 只作用于當前組件中的元素。編譯時將生成data-v-xxx屬性,如下的“data-v-2bc3d899”就是因為加了scoped.
<style scoped>.title { color:blue;}</style> <template> <div class='title'>hello</div></template>
上述代碼被編譯為:
<style>.title[data-v-f3f3eg9] { color: blue;}</style> <template> <div data-v-f3f3eg9>hello</div></template>
使用 scoped 后,父組件的樣式將不會滲透到子組件中。不過一個子組件的根節點會同時受其父組件的 scoped CSS 和子組件的 scoped CSS 的影響。這樣設計是為了讓父組件可以從布局的角度出發,調整其子組件根元素的樣式。
深度作用選擇器:
如果希望 scoped 樣式中的一個選擇器能夠作用得“更深”,例如影響子組件,可以使用 >>> 操作符:
<style scoped>.a >>> .b { /* ... */ }</style>
上述代碼被編譯為:
.a[data-v-f3f3eg9] .b { /* ... */ }
以上這篇vue 出現data-v-xxx的原因及解決就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備