vue實現給div綁定keyup的enter事件
摘要:發現給div綁定keyup.enter事件是沒有效果的。那該如何實現呢?下面直接上代碼吧
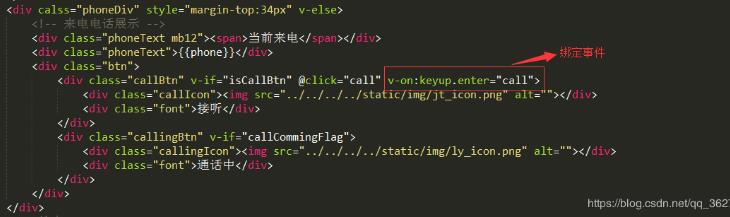
1、在template中代碼

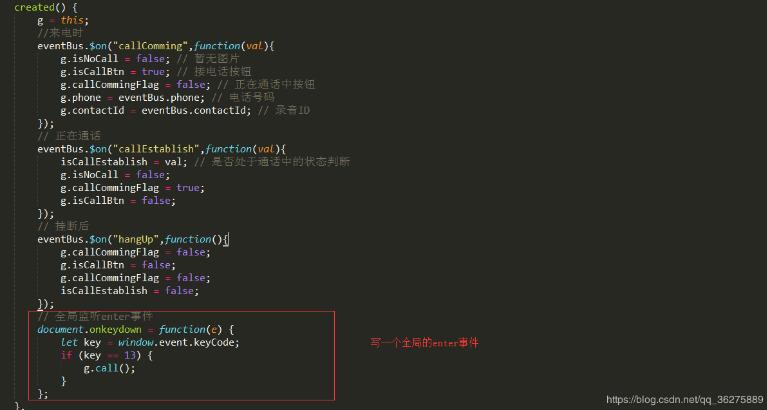
2、在created的生命周期中,寫一個全局的enter事件

這樣按下鍵盤中的enter事件就是有效的了
補充知識:
vue給div綁定keyup的enter事件實現接電話(結合阿里云軟電話SDK)
摘要:之前我們的接入的阿里云軟電話SDK的功能,現在有個新的需求就是我們自己的彈窗中添加一個按鈕可以接聽電話,同時可以按鍵盤的Enter鍵接電話。(這里的很多廢話,是為了記錄當時想的邏輯)
實現思路:
1、點擊事件接聽電話

在create生命周期的時候,監聽電話來了的callComming這個事件,此時暫無來電的圖片不顯示,顯示當來來電和電話號碼以及接聽按鈕
在create生命周期的時候,還要監聽電話通話的callEstablish這個事件,此時顯示當來來電和電話號碼以及通話中按鈕,接聽按鈕不顯示
在create生命周期的時候,還要監聽電話掛斷的hangUp這個事件,這里有兩種情況:其一就是乘客將電話掛斷了,但客服彈窗中的內容并沒有填寫完,此時就是顯示當前來電以及電話號碼但不顯示任何按鈕;其二就是乘客將電話掛斷了,客服在彈窗的內容也填寫完成了,提交填寫的內容后。再次打開彈窗,如果沒有來電,則顯示暫無來電圖片
在彈窗打開的時候,初始化init事件。需要控制暫無來電圖片、接聽按鈕和通話中按鈕的顯示與否
2、keyup.enter事件
實現思路和點擊事件是一樣的,唯一不同的就是需要在create生命周期中,添加全局監聽enter事件
具體代碼如下:
1、在home.vue頁面全局使用阿里云的軟電話Sdk
2、在我的彈窗寫的代碼如下:
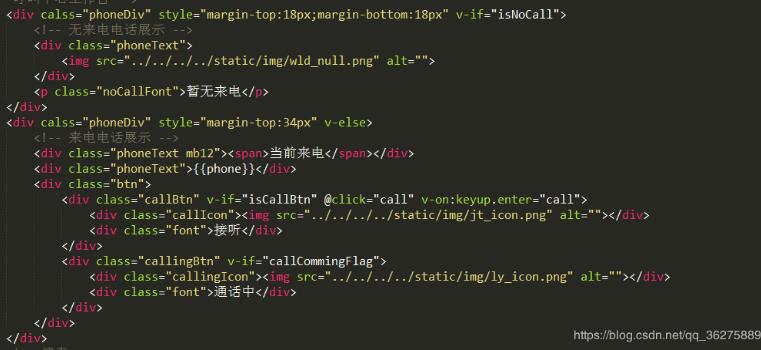
在template中的代碼

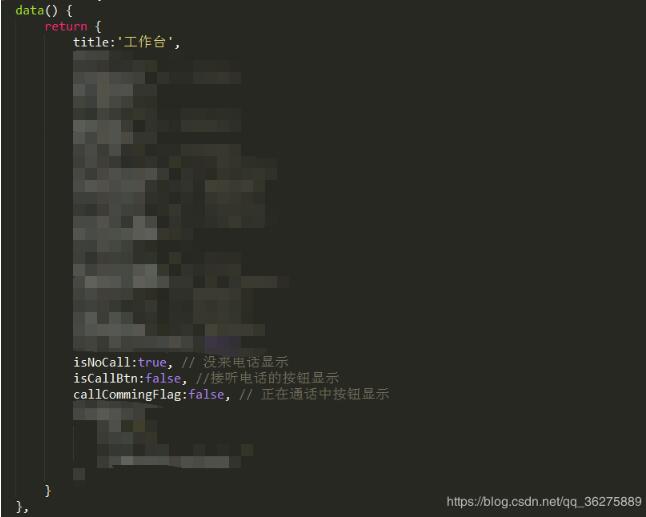
在script中的data中的數據

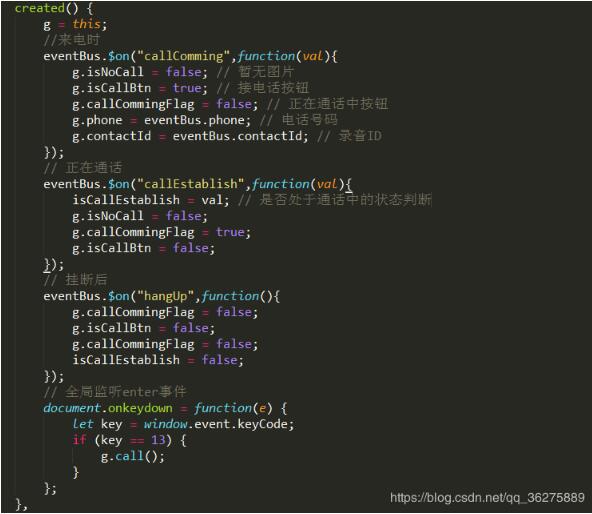
在created生命周期的監聽事件

在methods中寫接電話的方法:

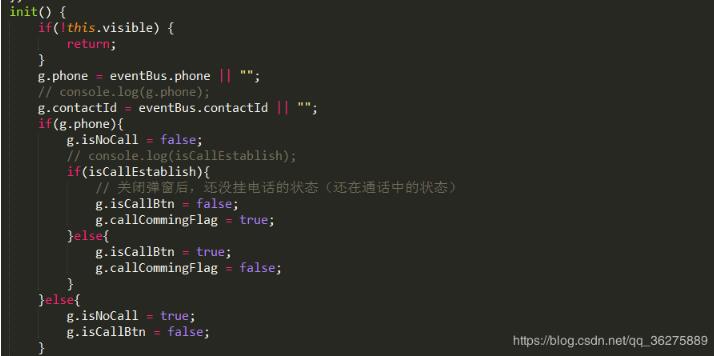
在打開彈窗的時候methods中寫初始化內容:

以上這篇vue實現給div綁定keyup的enter事件就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備