文章詳情頁
vue中渲染對象中屬性時顯示未定義的解決
瀏覽:122日期:2022-12-21 14:52:02

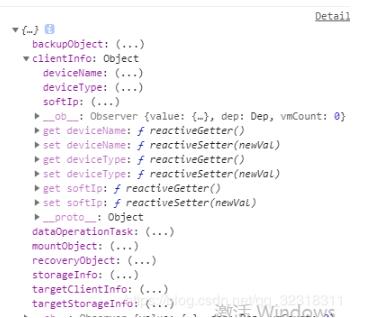
后端給的對象結(jié)構(gòu)是這樣的,三層嵌套
而在最開始的時候我在data中定義了一個對象(dataInfo)接受了圖示所有的屬性
而在template中我要渲染數(shù)據(jù)(dataInfo.clientInfo.deviceName)

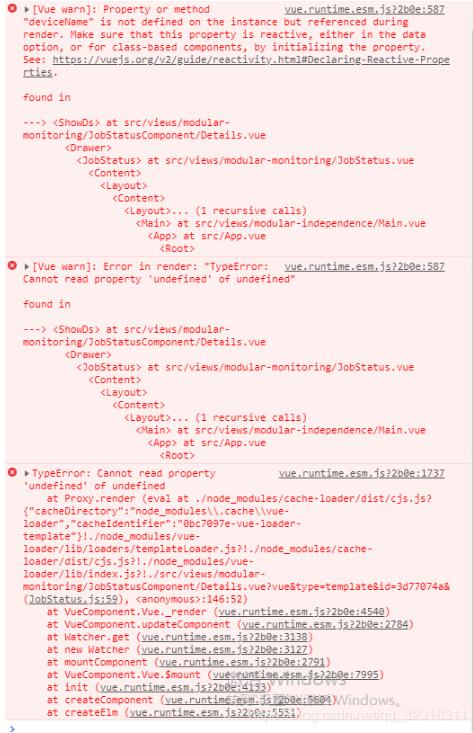
然后。。。。在這里插入圖片描述
未定義。。。作為一個前端菜雞,百思不得其解。
最終在有道的幫助下,告訴我了此屬性不在vue實例上
恍然大悟
只能解析在data中定義也就是vue實例上的對象子一層的東西,對于孫一層的東西就被解析成不在vue實例上的
兩種解決方法:
第一:
在定義的dataInfo中定義clientInfo等八個對象
第二:
直接定義八個對象接收八個對象中的東西
這樣,孫一層的東西就在vue實例上了
補充知識:vue報錯Cannot read property ’_withTask’ of undefined
控制臺報錯:
Cannot read property ‘_withTask’ of undefined
原因:
template中的出現(xiàn)的綁定事件在methods中沒有定義
以上這篇vue中渲染對象中屬性時顯示未定義的解決就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
標(biāo)簽:
Vue
相關(guān)文章:
1. 基于PHP做個圖片防盜鏈2. ASP.NET MVC使用Boostrap實現(xiàn)產(chǎn)品展示、查詢、排序、分頁3. .NET中實現(xiàn)對象數(shù)據(jù)映射示例詳解4. jscript與vbscript 操作XML元素屬性的代碼5. asp.net core 認(rèn)證和授權(quán)實例詳解6. php使用正則驗證密碼字段的復(fù)雜強度原理詳細(xì)講解 原創(chuàng)7. XML在語音合成中的應(yīng)用8. 如何使用ASP.NET Core 配置文件9. 基于javaweb+jsp實現(xiàn)企業(yè)車輛管理系統(tǒng)10. ASP.NET MVC把數(shù)據(jù)庫中枚舉項的數(shù)字轉(zhuǎn)換成文字
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備