vue 組件間的通信之子組件向父組件傳值的方式
父組件向子組件傳值:父組件通過屬性向下傳值的方式和子組件通信;
使用步驟:
定義組件:現有自定義組件com-a、com-b,com-a是com-b的父組件;
準備獲取數據:com-b要獲取父組件data中的name屬性;
在<com-b :name=“name”></com-b> 使用v-bind 綁定name屬性,紅色部分為屬性名稱,可以隨意寫。
在子組件定義部分里添加選項,值是個字符串數組 props:[‘name’],將上邊紅色的屬性名稱寫在這里;
之后就可定義在子組件中使用name屬性了;
好了,接著本文的重點內容。
寫vue,如果頁面涉及到多個組件,就會涉及組件之間的通信,可能是父子組件間的通信,也可以是同級組件間的通信,那么,vue里面的組件如何通信。一般來說在vue的數據傳遞是在父組件傳子組件通過屬性來傳,子組件傳父組件通過事件來傳值。
1. 子組件通過通過this.$emit()的方式將值傳遞給父組件;2. 通過vuex來傳遞組件間的數據;3. 通過中央總線來傳遞組件間的數據;4. 通過修改父組件傳過來的對象屬性5. 父組件使用子組件的引用ref調用子組件的方法獲取子組件的數據
一、子組件通過this.$emit()的方式將值傳遞給父組件,父組件里面的子組件通過@func綁定一個函數來處理
子組件傳過來的數據
<template> <div class='app'> <input @click='sendMsg' type='button' value='給父組件傳遞值'> </div></template><script>export default { data () { return { //將msg傳遞給父組件 msg: '我是子組件的msg', } }, methods:{ sendMsg(){ //func: 是父組件指定的傳數據綁定的函數,this.msg:子組件給父組件傳遞的數據 this.$emit(’func’,this.msg) } }}</script>
父組件
<template> <div class='app'> <child @func='getMsgFormSon'></child> </div></template><script>import child from ’./child.vue’export default { data () { return { msgFormSon: 'this is msg' } }, components:{ child, }, methods:{ getMsgFormSon(data){this.msgFormSon = dataconsole.log(this.msgFormSon) } }}</script>
二、通過vuex來傳遞組件間的數據
vuex就是把數據放到內存里面去,各個組件間都可以共享vuex里面的數據
1.在一個組件間調用this.$store.dispatch(‘findUserInfoList’, q_userInfo_form); 來觸發(fā)vuex里面函數修改vuex的數據,然后在另一個組件用計算屬性映射獲取vuex的這個屬性值,就可以實現組件間的數據傳遞
computed: mapState({ //映射vuex的相關屬性值 userInfoList: state => state.userInfoModule.userInfoList, start: state => state.userInfoModule.start, total: state => state.userInfoModule.total,}),method:{ //查詢操作 findUserInfoList: function(q_userInfoForm, start){ this.q_userInfoForm.start = (start === null) ? 1 : start; this.$store.dispatch(’findUserInfoList’, q_userInfo_form); },}
三、通過中央總線來傳遞組件間的數據
對于一些簡單的項目里的可能又不是父子組件,可能是同級組件的,另一方面又沒有必要使用Vuex,針對這種情形可以使用中央事件總線(Event Bus)來解決問題,主要用到vue對象的on和on和on和emit事件,在同一個vue的實例可以觸發(fā)這兩個事件,比如子組件傳遞數據到父組件,在子組件通過同一個vue對象觸發(fā)emit事件傳遞數據,在父組件通過vue實例的emit事件傳遞數據,在父組件通過vue實例的emit事件傳遞數據,在父組件通過vue實例的on監(jiān)聽剛剛emit觸發(fā)的事件來獲取子組件傳遞過來的數據
先創(chuàng)建一個constantsBus.js文件,里面根據不同模塊創(chuàng)建相關的vue實例
/** * 不同組件間通訊用的 中央事件總線 */import Vue from ’vue’;//用戶管理總線export const userBus = new Vue();//管理員管理總線export const adminBus = new Vue();
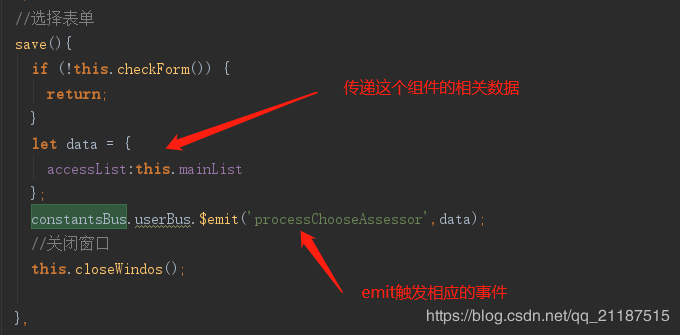
在一個組件間調用$emit傳遞數據
//引用剛剛創(chuàng)建的constantsBus.jsimport * as constantsBus from ’@/common/constantsBus’;

4. 在另個接收數據的組件用$on來監(jiān)聽獲取emit傳過來的數據
created() { let that = this; //監(jiān)聽子組件的事件,獲取其他組件傳遞過來的data數據 constantsBus.processBus.$on(’processChooseAssessor’, data => { //獲取emit觸發(fā)的processChooseAssessor事件傳遞過來的data數據 });},
四、通過修改父組件傳過來的對象屬性
一般來說在vue的數據傳遞是在父組件傳子組件通過屬性來傳,但是通過屬性來傳值,是單向的,子組件不能修改父組件的prop值,如果在子組件里面修改父組件傳過來的prop屬性值,會報錯,但是也有例外,對象類型的除外,如果父組件傳給子組件的屬性是對象的話,是可以修改對象里面的值的,并且修改后也對父組件可見,因為對象的話最后的引用都是指向同一塊內存,不受子組件不可以修改父組件的屬性約束。(不過不建議這樣處理,子組件可以修改父組件的屬性會污染數據傳遞,可能以后在那個子組件改了都不知道,一般對象的傳遞要深拷貝)
五、父組件使用子組件的引用ref調用子組件的方法獲取子組件的數據
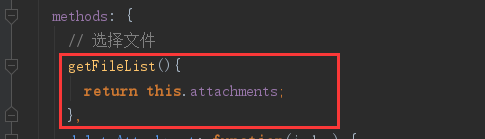
1.在子組件寫一個獲取數據的方法

2.父組件通過子組件的ref調用這個方法獲取子組件的數據
<trademark-file-upload ref='trademarkFileUpload' :uploadFileList='uploadFileList'></trademark-file-upload><script>let fileList = this.$refs.trademarkFileUpload.getFileList();<script>
到此這篇關于vue 組件間的通信之子組件向父組件傳值的方式的文章就介紹到這了,更多相關vue 子組件向父組件傳值內容請搜索好吧啦網以前的文章或繼續(xù)瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備