在vue中實現給每個頁面頂部設置title
實現思路很簡單:就是利用路由的導購守衛beforeEach在每次頁面跳轉前更改對應的title
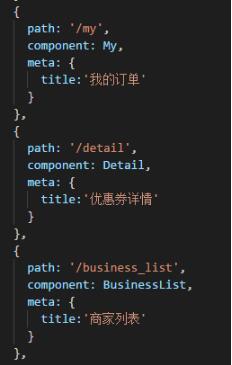
1.首先在route里面給每個路由加上meta屬性

2.在main.js里面加上導航守衛
router.beforeEach((to,form,next) => {window.document.title = to.meta.title == undefined?’默認標題’:to.meta.titlenext()})
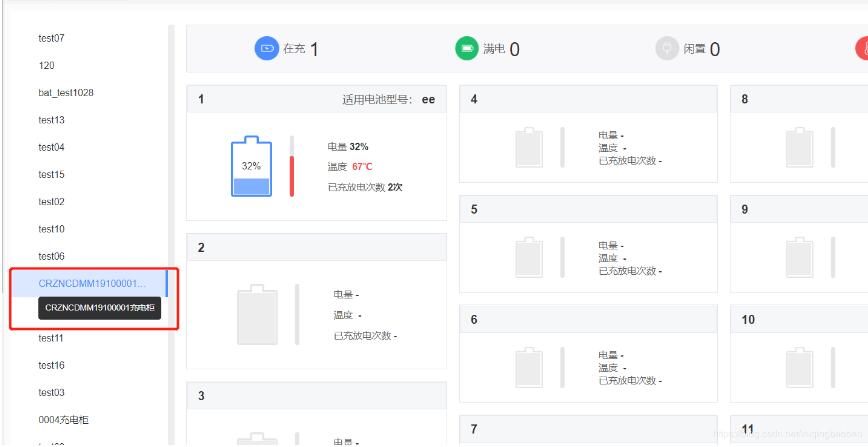
補充知識:vue element tab標簽頁文本溢出時,鼠標上去 Tooltip文字提示
重點:el-tooltip標簽內加slot=“label”
<el-tooltip effect='dark' :content='item.stationName' placement='bottom-start' slot='label'> <span>{{item.stationName}}</span> </el-tooltip>
<div class='left'> <el-tabs tab-position='left' @tab-click='handleClick' > <el-tab-pane v-for='(item,index) in chargingStatusTitle' :key='index'> <el-tooltip effect='dark' :content='item.stationName' placement='bottom-start' slot='label'> <span>{{item.stationName}}</span> </el-tooltip> <div > </div> </el-tab-pane> </el-tabs > </div>

以上這篇在vue中實現給每個頁面頂部設置title就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備