vue+iview框架實現左側動態菜單功能的示例代碼
最近在使用vue-cli3配合iview框架搭建新的項目中用到了iview中的menu菜單,按照官網寫法固定不太好,因為一般項目都是從后端動態獲取菜單列表,所以我們需要將官網代碼稍作修改,代碼如下:
注意事項:
【1】菜單高亮部分動態綁定路由跳轉的頁面
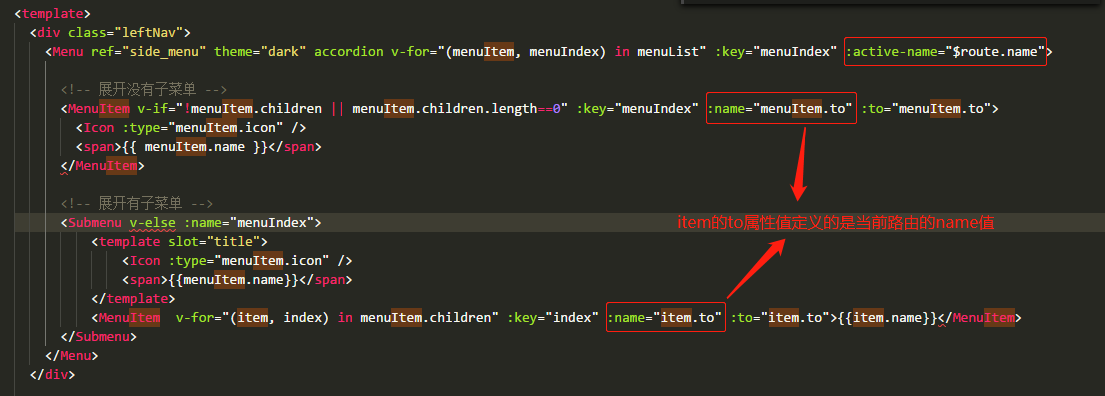
Menu組件中有一個active-name反映的是當前高亮區域,因此可以動態的綁定active-name來實現高亮顯示。前提是需要將MenuItem綁定的name也設置成頁面路由的name

【2】動態獲取菜單數據,需要更新菜單
this.$nextTick(() => { this.$refs.side_menu.updateOpened() this.$refs.side_menu.updateActiveName() });
代碼:
<template> <div class='leftNav'> <Menu ref='side_menu' theme='dark' accordion v-for='(menuItem, menuIndex) in menuList' :key='menuIndex' :active-name='$route.name'> <!-- 展開沒有子菜單 --> <MenuItem v-if='!menuItem.children || menuItem.children.length==0' :key='menuIndex' :name='menuItem.to' :to='menuItem.to'> <Icon :type='menuItem.icon' /> <span>{{ menuItem.name }}</span> </MenuItem> <!-- 展開有子菜單 --> <Submenu v-else :name='menuIndex'> <template slot='title'> <Icon :type='menuItem.icon' /> <span>{{menuItem.name}}</span> </template> <MenuItem v-for='(item, index) in menuItem.children' :key='index' :name='item.to' :to='item.to'>{{item.name}}</MenuItem> </Submenu> </Menu> </div> </template><script>export default { data() { return { menuList: [ { name: '首頁', to: 'home', icon: 'ios-archive-outline' }, { name: '關于', to: 'about', icon: 'ios-create-outline' }, { name: '菜單分類1', icon: 'md-person', children: [ { name: '用戶', to: 'user' } ] }, { name: '菜單分類2', icon: 'ios-copy', children: [ { name: '測試', to: 'test' } ] } ] }; }, created() { // 數據我先寫靜態的,可在初始化的時候通過請求,將數據指向menuList。 // ajax成功回調后 this.menuList = response.data; // 別忘記更新菜單 // this.$nextTick(() => { //this.$refs.side_menu.updateOpened() //this.$refs.side_menu.updateActiveName() //}); }};</script><style lang='scss' scoped>/deep/ .ivu-menu-dark.ivu-menu-vertical .ivu-menu-item-active:not(.ivu-menu-submenu) { border-right: none; color: #fff; background: #2d8cf0 !important;}</style>
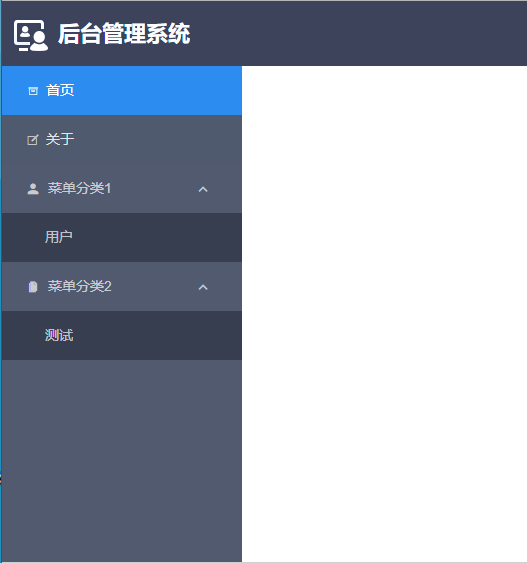
效果圖:

到此這篇關于vue+iview框架實現左側動態菜單的文章就介紹到這了,更多相關vue iview左側動態菜單內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備