vue實(shí)現(xiàn)的多頁面項(xiàng)目如何優(yōu)化打包的步驟詳解
遇到的問題
在多頁面框架打包的過程中會(huì),隨著業(yè)務(wù)的增加頁面越來越多,使用的三方包也會(huì)越來越多,但并不是所有頁面都會(huì)使用到三方插件,使用webpack打包會(huì)讓所有的三方包打包到一起,會(huì)導(dǎo)致vendor.js(三方包打包后的文件)越來越大,即使沒使用過三方插件的頁面也會(huì)引入,頁面加載會(huì)越來越慢.
如何優(yōu)化
使用cdn引入,這種就每次新建一個(gè)頁面的時(shí)候手動(dòng)通過cdn的方式引入,但是并不是特別好的方式,還需要手動(dòng)加入. 就是使用splitChunks分割三方包,將三方包單獨(dú)打包出來,根據(jù)頁面的依賴情況自動(dòng)注入,但是這種情況分離的三方包并不會(huì)自動(dòng)注入到對應(yīng)的頁面中去,所以就寫了個(gè)自動(dòng)注入的插件,原理就是在html頁面生成之后,根據(jù)頁面所依賴的chunks找到對應(yīng)的靜態(tài)資源,然后將得到的靜態(tài)資源注入到頁面中去。自定義webpack插件
webpack 就像一條生產(chǎn)線,要經(jīng)過一系列處理流程后才能將源文件轉(zhuǎn)換成輸出結(jié)果。 這條生產(chǎn)線上的每個(gè)處理流程的職責(zé)都是單一的,多個(gè)流程之間有存在依賴關(guān)系,只有完成當(dāng)前處理后才能交給下一個(gè)流程去處理。插件就像是一個(gè)插入到生產(chǎn)線中的一個(gè)功能,在特定的時(shí)機(jī)對生產(chǎn)線上的資源做處理。webpack 通過 Tapable 來組織這條復(fù)雜的生產(chǎn)線。 webpack 在運(yùn)行過程中會(huì)廣播事件,插件只需要監(jiān)聽它所關(guān)心的事件,就能加入到這條生產(chǎn)線中,去改變生產(chǎn)線的運(yùn)作。
webpack本身引入的有tapable插件來管理構(gòu)建流程,在編譯的時(shí)候會(huì)觸發(fā)tapalbe的鉤子事件,我們編寫一個(gè)webpack插件就是找到對應(yīng)的鉤子,然后寫入自己的業(yè)務(wù),就是在鉤子上注冊自己的事件,和發(fā)布訂閱模式是一樣的,當(dāng)webpack構(gòu)建時(shí)插件注冊的事件就會(huì)在鉤子觸發(fā)的時(shí)候執(zhí)行。
每個(gè) Webpack 插件都需要向外暴露一個(gè) apply(compiler) 方法,在compiler上找到對應(yīng)的鉤子寫入自己的業(yè)務(wù)處理。
目前這個(gè)插件處理的就是在生成了html頁面之后把頁面對應(yīng)的js和css插入到html代碼中,因此這個(gè)插件是依賴于 html-webpack-plugin 的,他會(huì)向 complation 中再注入一個(gè)鉤子 htmlWebpackPluginAfterHtmlProcessing 當(dāng)該鉤子觸發(fā)時(shí),已經(jīng)生成了一個(gè)html頁面
compiler.hooks.compilation.tap( this.constructor.name, compilation => { let hook = compilation.hooks.htmlWebpackPluginAfterHtmlProcessing; hook.tapAsync( this.constructor.name, (htmlPluginData, callback) => { try { // 當(dāng)htmlWebpackPluginAfterHtmlProcessing鉤子觸發(fā)后會(huì)調(diào)用addLinks方法,傳入compilation和當(dāng)前當(dāng)html頁面信息 callback(null, this.addLinks(compilation, htmlPluginData)); } catch (error) { callback(error); } } ); });
// 將頁面所依賴的js和css注入到頁面中addLinks(compilation, htmlPluginData){ // 獲取當(dāng)前頁面所依賴的chunk const extractedChunks = extractChunks({ compilation, optionsInclude: Object.keys(htmlPluginData.assets.chunks), }); ... // 獲取所有chunks的files const allFiles = extractedChunks.reduce((accumulated, chunk) => { return accumulated.concat(chunk.files); }, []); // 這一步是將根據(jù)allFiles處理后的鏈接注入到html頁面 htmlPluginData.html = insertLinksIntoHtml({ links, html: htmlPluginData.html, }); return htmlPluginData;}
具體例子如下:
// vue.config.jsconst { resolve } = require(’path’)const getEntries = require(’./build/getEntries’)const WebpackBundleAnalyzer = require(’webpack-bundle-analyzer’)const AutoInjectPlugin = require(’auto-inject-plugin’)const pages = getEntries(resolve(__dirname, ’src/features/*/index.js’))module.exports = { pages, productionSourceMap: false, assetsDir: ’static’, publicPath: ’/’, chainWebpack: config => { config.resolve.alias.set(’vue$’, ’vue/dist/vue.esm.js’) if(process.env.NODE_ENV === ’production’){ // 分離第三方包 config.optimization.splitChunks({ chunks: ’all’, cacheGroups: { libs: { name: ’chunk-libs’, test: /[/]node_modules[/]/, priority: 10, chunks: ’initial’ }, elementUI: { name: ’chunk-elementUI’, priority: 20, test: /[/]node_modules[/]_?element-ui(.*)/, }, swiper: { name: ’chunk-swiper’, priority: 20, test: /[/]node_modules[/]_?swiper(.*)/, } } }) // 將依賴自動(dòng)注入到對應(yīng)頁面中 config.plugin(’AutoInjectPlugin’).use(AutoInjectPlugin) config.optimization.runtimeChunk({name: ’manifest’}) } if(process.env.npm_config_report){ config.plugin(’analyzer’).use(WebpackBundleAnalyzer.BundleAnalyzerPlugin) } config .plugin(’copy’) .tap(args => { const { toType } = args[0][0] args[0] = [] args[0].push({ from: resolve(__dirname, ’public’), to: resolve(__dirname, ’dist/static/js’), toType }) return args }) }}
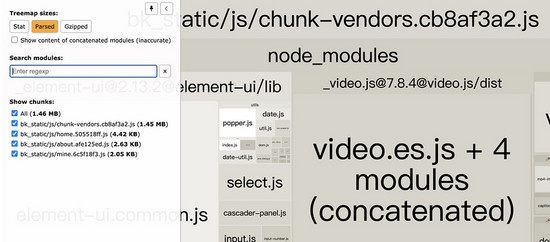
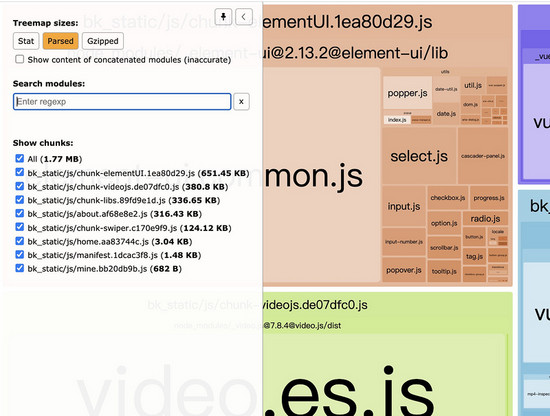
抽離第三方包后的前后對比:
抽離前

抽離后

使用自動(dòng)注入插件前后生成的html頁面:
使用前:
<!DOCTYPE html><html lang=en><head> <meta charset=UTF-8> <meta name=viewport content='width=device-width,initial-scale=1'> <title>Document</title> <link href=/bk_static/css/chunk-elementUI.ad4ace96.css rel=preload as=style> <link href=/bk_static/css/home.340fe3f2.css rel=preload as=style> <link href=/bk_static/js/chunk-elementUI.1ea80d29.js rel=preload as=script> <link href=/bk_static/js/chunk-libs.89fd9e1d.js rel=preload as=script> <link href=/bk_static/js/home.12708c2b.js rel=preload as=script> <link href=/bk_static/js/manifest.1dcac3f8.js rel=preload as=script> <link href=/bk_static/css/home.340fe3f2.css rel=stylesheet></head><body> <div id=root></div> <script src=/bk_static/js/home.12708c2b.js></script></body></html>
所依賴的代碼并未自動(dòng)引入進(jìn)來
使用后:
<!DOCTYPE html><html lang=en><head> <meta charset=UTF-8> <meta name=viewport content='width=device-width,initial-scale=1'> <title>Document</title> <link href=/bk_static/css/chunk-elementUI.ad4ace96.css rel=preload as=style> <link href=/bk_static/css/home.340fe3f2.css rel=preload as=style> <link href=/bk_static/js/chunk-elementUI.1ea80d29.js rel=preload as=script> <link href=/bk_static/js/chunk-libs.89fd9e1d.js rel=preload as=script> <link href=/bk_static/js/home.aa83744c.js rel=preload as=script> <link href=/bk_static/js/manifest.1dcac3f8.js rel=preload as=script> <link href=/bk_static/css/home.340fe3f2.css rel=stylesheet> <link href='http://m.cgvv.com.cn/bk_static/css/chunk-elementUI.ad4ace96.css' rel='external nofollow' rel=stylesheet></head><body> <div id=root></div> <script src=/bk_static/js/home.aa83744c.js></script> <script src=/bk_static/js/chunk-elementUI.1ea80d29.js></script> <script src=/bk_static/js/chunk-libs.89fd9e1d.js></script> <script src=/bk_static/js/manifest.1dcac3f8.js></script></body></html>
所依賴的代碼已經(jīng)自動(dòng)注入html頁面中.
插件地址: auto-inject-plugin
Demo地址: vue-multipage
到此這篇關(guān)于vue實(shí)現(xiàn)的多頁面項(xiàng)目如何優(yōu)化打包的步驟詳解的文章就介紹到這了,更多相關(guān)vue多頁面優(yōu)化打包內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備