vue實現(xiàn)購物車結(jié)算功能
用vue做的購物車結(jié)算的功能,供大家參考,具體內(nèi)容如下

代碼:
<!-- 占位 --><template> <div> <div class='product_table'> <div class='product_info'>商品信息</div> <div class='product_info'>商品金額</div> <div class='product_info'>商品數(shù)量</div> <div class='product_info'>總金額</div> <div class='product_info'>編輯</div> </div> <div v-for='(item,index) in getProductList' :key='index'> <div @click='checkSingle(item)' :class='{checked:item.makeChoose}'></div> <div class='product_info'>{{item.productName}}</div> <div class='product_info'>{{item.productPrice}}</div> <span @click='changeNumber(item,1)'>+</span> <input type='text' v-model='item.prductQty' style='width: 30px;'> <span @click='changeNumber(item,-1)'>-</span> <div class='product_info'>{{item.productPrice*item.prductQty}}</div> <div @click='deleteProduct(index)'>刪除</div> </div> <div @click='checkAll()' :class='{checked:checkAllItem}'></div> <div>總價格:{{totalPrice}}</div> </div></template><script> import Vue from ’vue’ export default { name: ’side-bar-placeholder’, data () { return { getProductList:[ { productName:’西瓜’, productPrice:100, prductQty:3 }, { productName:’南瓜’, productPrice:50, prductQty:2 }, { productName:’蘋果’, productPrice:300, prductQty:3 }, ], totalPrice:0, //總金額 checkAllItem:false, //全部選中 checkedList:[] //選中的數(shù) } }, methods:{ //刪除某一項 deleteProduct:function (index) { this.getProductList.splice(index,1) this.calcTotalPrice() //這里要注意,當(dāng)某一項刪除時,如果你選中了,這里也是要做計算總價格的 }, //修改數(shù)量 changeNumber:function (number,add) { if(add<0){ number.prductQty--; if(number.prductQty<’1’){ //因為數(shù)量最低是1 number.prductQty=1 } }else{ number.prductQty++; } this.calcTotalPrice() }, //選中單個的 checkSingle:function (item){ if(typeof item.makeChoose==’undefined’){ //這里要注意,因為checked字段根本不在this.getProductList里面,所以你要自己賦值進去 Vue.set(item, ’makeChoose’,true) //這里應(yīng)該設(shè)為true }else{ item.makeChoose=!item.makeChoose } this.calcTotalPrice() }, //選中所有的 checkAll:function (){ this.checkAllItem=!this.checkAllItem var _this=this if(this.checkAllItem){ this.getProductList.forEach(element => { if(typeof element.makeChoose==’undefined’){ Vue.set(element, ’makeChoose’,_this.checkAllItem) //讓每一小項跟隨checkall來變化 }else{ element.makeChoose=_this.checkAllItem } }); }else{ this.getProductList.forEach(element => { if(typeof element.makeChoose==’undefined’){ Vue.set(element, ’makeChoose’,_this.checkAllItem) }else{ element.makeChoose=_this.checkAllItem } }); } this.calcTotalPrice() }, //計算總金額 calcTotalPrice:function () { var _this=this this.totalPrice=0 this.getProductList.forEach((element,index) => { if(element.makeChoose){ _this.totalPrice+=element.productPrice*element.prductQty //這里是一個累加的過程,所以要用+= } }); }, //讓頁面一進來就處于選中的狀態(tài) makeAllChecked:function () { this.getProductList.forEach((item)=>{ if(typeof item.makeChoose==’undefined’){ Vue.set(item, ’makeChoose’,true) } }) } } , watch:{ //如果全部選中,那么全部選中的按鈕應(yīng)該變綠,如果一項不是,應(yīng)該變空 getProductList:{ handler:function (item) { this.checkedList=this.getProductList.filter((element)=>{ return element.makeChoose==true; }) //選中數(shù)<總數(shù)據(jù) if(this.checkedList.length<this.getProductList.length){ this.checkAllItem=false }else{ this.checkAllItem=true } }, deep:true //這個deep:true一定要寫,不然肯定不會時時變化的 } } , created:function (){ this.makeAllChecked() } }</script><style lang='less' scoped>.product_table{ display: flex; width: 100%;}.product_info{ flex:1; }.checked{ background-color:green;}</style>
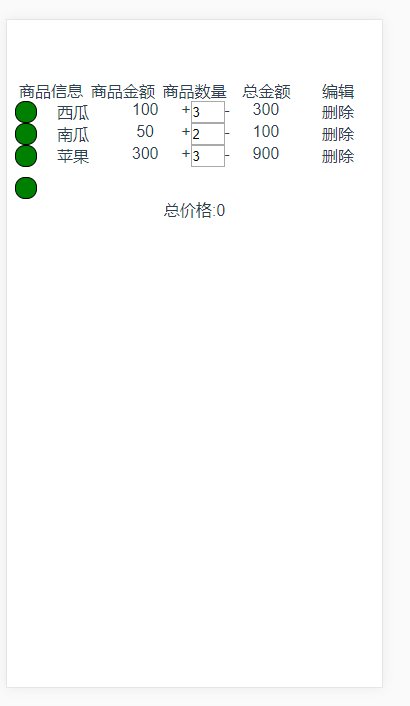
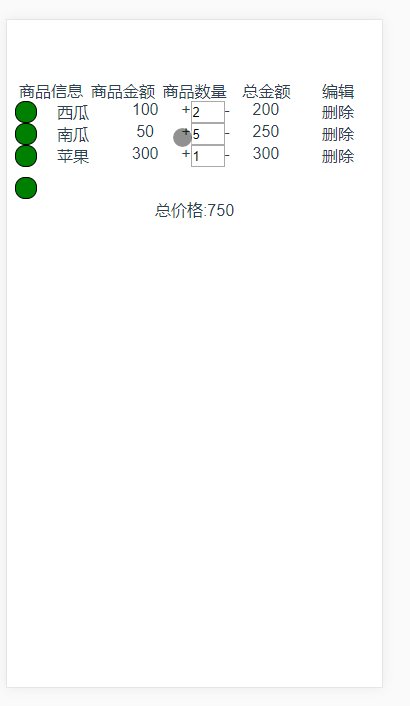
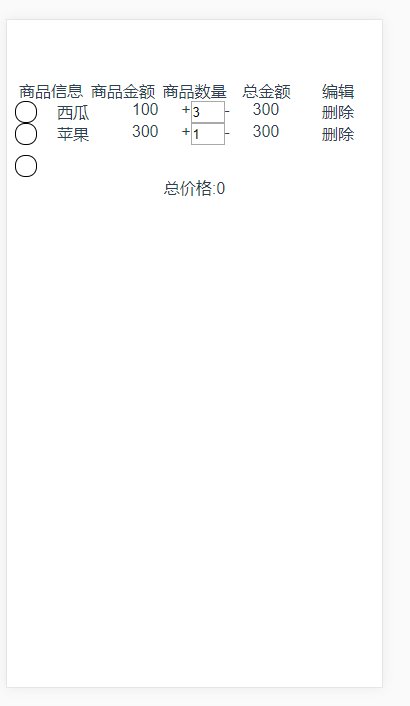
這個代碼實現(xiàn)了什么?
1.在點擊加減時每個產(chǎn)品的總價變化,所有產(chǎn)品的總價變化2.選中時才會結(jié)算3.如果全部選中了每個子項,全部選中按鈕會變綠,如果有一項不選中,那么會變白4.一般的購物車,我希望他一進來就是checked的狀態(tài),提高購買性5.當(dāng)我刪除某一項時,如果這一項是已經(jīng)checked了的,也要讓他在計算總價時重新計算.
ps:最后一行的按鈕是全部選中哦,或者是全部取消,忘記寫了。
以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備