2分鐘實現一個Vue實時直播系統的示例代碼
前言
我們在不敲代碼的時候可能會去看游戲直播,那么是前臺怎么實現的呢?下面我們來講一下。
第一步,購買云直播服務
首先,你必須去阿里云或者騰訊云注冊一個直播服務。也花不了幾個錢,練手的話,幾十塊錢就夠了。
這里我拿阿里云舉例,購買完了,配置好推流域名跟播流域名,下面我們將進行地址生成。記住下面生成的地址,下面會用到。

第二步,下載本地推流工具

https://obsproject.com/
第三步,設置OBS
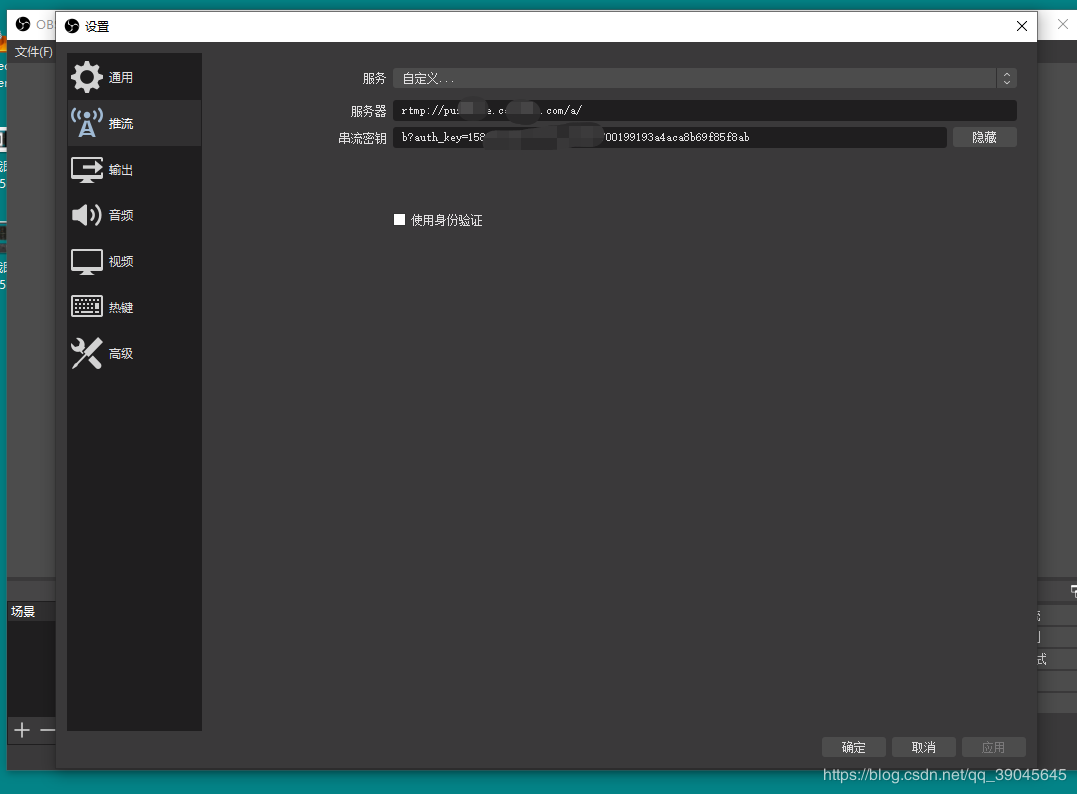
在第一步中圖片底部有推流地址,需要注意,分為兩部分填入下方圖所示。
在AppName字段 為分界線分為兩部分。輸入完畢,點擊確定,就好了。

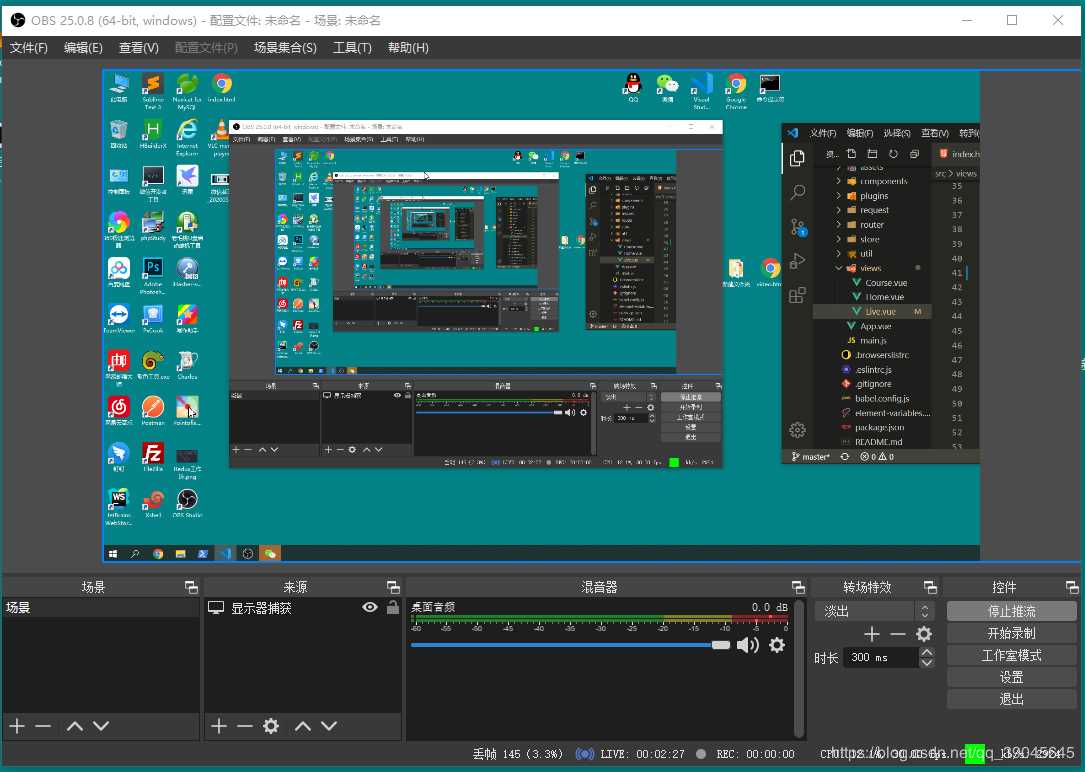
第四步,開啟推流
在OBS右方有個開啟推流工具,第一次點開你會覺得黑屏,那是你沒有選擇直播畫面,在來源選項中,點擊加號,選擇對應來源,我這里選擇的是顯示器捕獲。

第五步,寫代碼
安裝hls.js
npm i hls.js -S
安裝dplayer,你可以進入官網,配置更加豐富的api。
npm i dplayer -S
<!-- 現場課堂 --><template> <div class='center'> <div class='live'> <div id='dplayer'></div> </div> </div></template><script>/* 我這里使用的是m3u8流,你們也可以選擇其他方式,dplayer官網都有詳細介紹。*/let Hls = require(’hls.js’);import DPlayer from ’dplayer’;export default { name: 'Live', methods: { // 直播 live(){ const dp = new DPlayer({ live:true, container: document.getElementById(’dplayer’), video: {url: ’https://live.carvedu.com/a/b.m3u8?auth_key=1589281526-0-0-02d0913b6a725efdb53f0deed823e418’, // 示例地址type: ’customHls’,customType: { customHls: function (video, player) { const hls = new Hls(); hls.loadSource(video.src); hls.attachMedia(video); },}, }, }); } }, mounted() { this.live(); },};</script><style scoped>#dplayer{ width: 100%; height: 500px;}</style>
結語
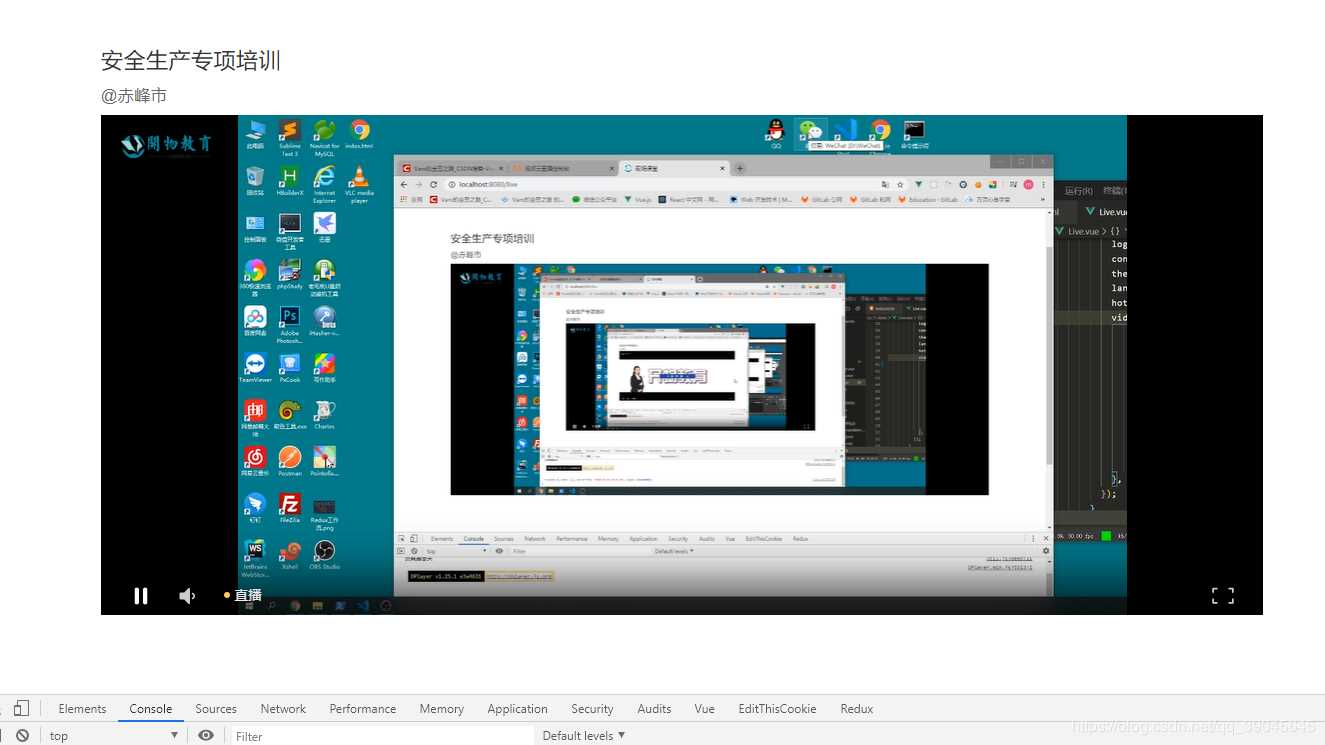
以下為效果圖:

到此這篇關于2分鐘實現一個Vue實時直播系統的示例代碼的文章就介紹到這了,更多相關Vue實時直播系統內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:
1. ThinkPHP5 通過ajax插入圖片并實時顯示(完整代碼)2. javascript設計模式 ? 建造者模式原理與應用實例分析3. Python使用oslo.vmware管理ESXI虛擬機的示例參考4. IDEA EasyCode 一鍵幫你生成所需代碼5. Java構建JDBC應用程序的實例操作6. 一篇文章帶你了解JavaScript-對象7. IntelliJ IDEA設置條件斷點的方法步驟8. Express 框架中使用 EJS 模板引擎并結合 silly-datetime 庫進行日期格式化的實現方法9. python flask框架快速入門10. 解決Python paramiko 模塊遠程執行ssh 命令 nohup 不生效的問題

 網公網安備
網公網安備