部署vue+Springboot前后端分離項(xiàng)目的步驟實(shí)現(xiàn)
單頁應(yīng)用
vue經(jīng)常被用來開發(fā)單頁應(yīng)用(SinglePage Web Application,SPA),什么叫做單頁應(yīng)用呢,也就是只有一張web頁面的應(yīng)用,單頁應(yīng)用的跳轉(zhuǎn)只需要刷新局部資源,大大加快的了我們頁面的響應(yīng)速度
前端頁面打包
打開vue工程,在項(xiàng)目根目錄下創(chuàng)建一個配置文件:vue.config.js,然后在里面寫入以下內(nèi)容:
module.exports = { assetsDir: ’static’, // 靜態(tài)資源保存路徑 outputDir: ’dist’, // 打包后生成的文件夾 lintOnSave: false, productionSourceMap: false, // 取消錯誤日志 runtimeCompiler: true, // 實(shí)時編譯 chainWebpack: () => { } }, devServer: { // vue工程服務(wù)配置 open: true, proxy: { // 代理配置,將請求轉(zhuǎn)發(fā)到后臺的接口 ’/api’: {target: ’http://www.ccocc.co’,changeOrigin: true, // 開啟跨域ws: true,pathRewrite: { ’^/api’: ’’ // 重寫路徑} } } }}
然后在控制臺中輸入命令,npm run build
等待webpack為我們打包vue工程

打包完成后會在根目錄下生成我們剛剛指定的文件夾:dist

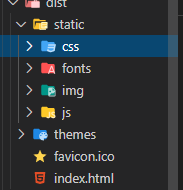
打開文件夾,目錄是這樣的:
css保存我們書寫的css代碼,js保存我們書寫的js代碼,整個工程濃縮為一個index.html頁面,何為單頁,這就是單頁。

前端頁面部署
把打包好的dist文件夾上傳到服務(wù)器,隨便選一個位置:

然后打開nginx的配置文件,寫入以下配置:
server { listen 80; # nginx的默認(rèn)端口 server_name www.ccocc.co; # 你的域名# 關(guān)閉默認(rèn)的logo location = /favicon.ico{ log_not_found off; access_log off;}# 配置后端的接口,將訪問域名/api的路徑代理給我們后端的接口 location /api{ proxy_pass http://127.0.0.1:9786; # 本地加后端項(xiàng)目的端口號}# 重寫nginx默認(rèn)歡迎頁面 location /{ root /root/zcj/data/dist; # dist文件的絕對路徑,因?yàn)榈顷懙椒?wù)器上的用戶都是root,而root權(quán)限用戶的根目錄都是/root index index.html index.htm; # 文件名稱,格式 try_files $uri $uri/ /index.html; # 重定向} }
后端項(xiàng)目部署
在上面我們都把配置文件寫好了,所以我們只要直接打包工程以及上傳到服務(wù)器再啟動就行了。
在命令行輸入命令:在后臺運(yùn)行我們的springboot項(xiàng)目,并且輸出日志到指定的日志文件
nohup java -jar fatNerdTimeTrack.jar >myfatLog.log 2>&1 &
然后去云服務(wù)器的控制臺,將后端端口的安全組打開。

到這。我們整個前后端分離的項(xiàng)目就部署成功了。
到此這篇關(guān)于部署vue+Springboot前后端分離項(xiàng)目的步驟實(shí)現(xiàn)的文章就介紹到這了,更多相關(guān)vue+Springboot前后端分離內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. XML入門的常見問題(三)2. 關(guān)于html嵌入xml數(shù)據(jù)島如何穿過樹形結(jié)構(gòu)關(guān)系的問題3. XML 非法字符(轉(zhuǎn)義字符)4. CSS3實(shí)例分享之多重背景的實(shí)現(xiàn)(Multiple backgrounds)5. WMLScript的語法基礎(chǔ)6. 前端html+css實(shí)現(xiàn)動態(tài)生日快樂代碼7. 不要在HTML中濫用div8. el-input無法輸入的問題和表單驗(yàn)證失敗問題解決9. JSP取得在WEB.XML中定義的參數(shù)10. 初試WAP之wml+ASP查詢

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備