Vue如何基于es6導(dǎo)入外部js文件
也許大家都是使用習(xí)慣了es5的寫法喜歡直接用《Script》標(biāo)簽倒入js文件,但是很是可惜,這寫法。在es6,或則說vue環(huán)境下不支持
真的寫法是怎樣?
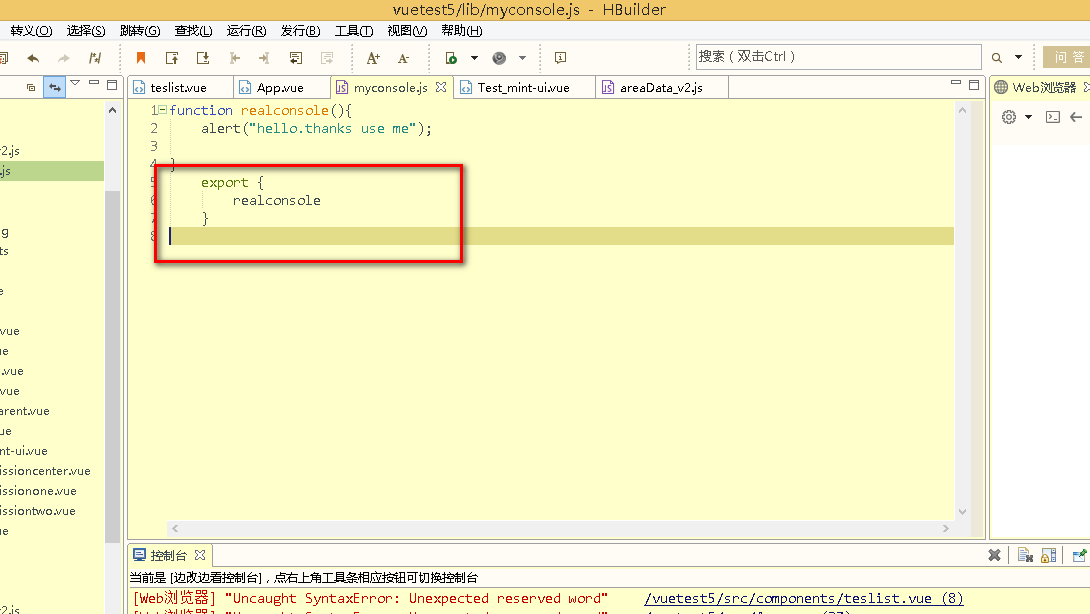
首先。我們要改造我們要映入的外部js文件,改成下面這個(gè)格式。主要是紅色方塊內(nèi)部代碼,我們需要將我們的模塊“拋出”,讓人能獲取到

代碼:
function realconsole(){alert('hello.thanks use me');}export {realconsole}
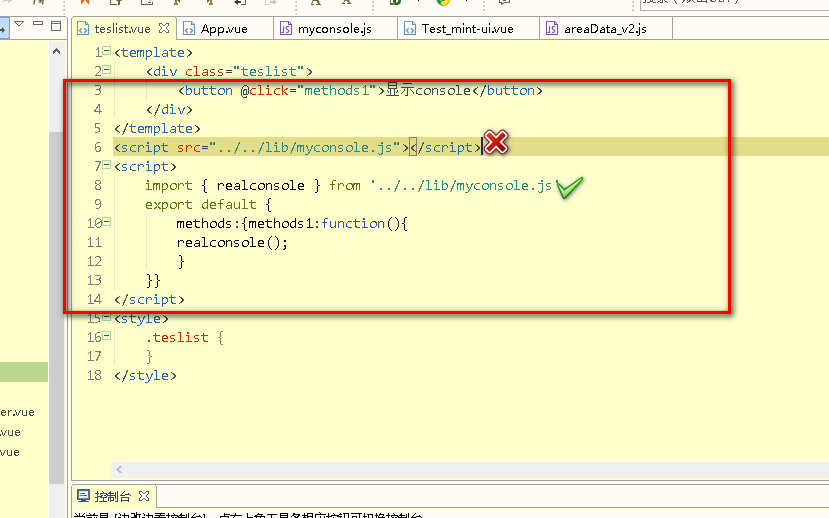
其次,到我們的寄主那里,我們需要導(dǎo)入,仿造其他的文件,寫法是這樣的:

代碼:
<template><div class='teslist'><button @click='methods1'>顯示console</button></div></template><script src='http://m.cgvv.com.cn/lib/myconsole.js'></script><script>import { realconsole } from ’../../lib/myconsole.js’export default {methods:{methods1:function(){realconsole();}}}</script><style>.teslist {}</style>
注意紅色叉的部分,那是我們es5的寫法,綠色才是正確的
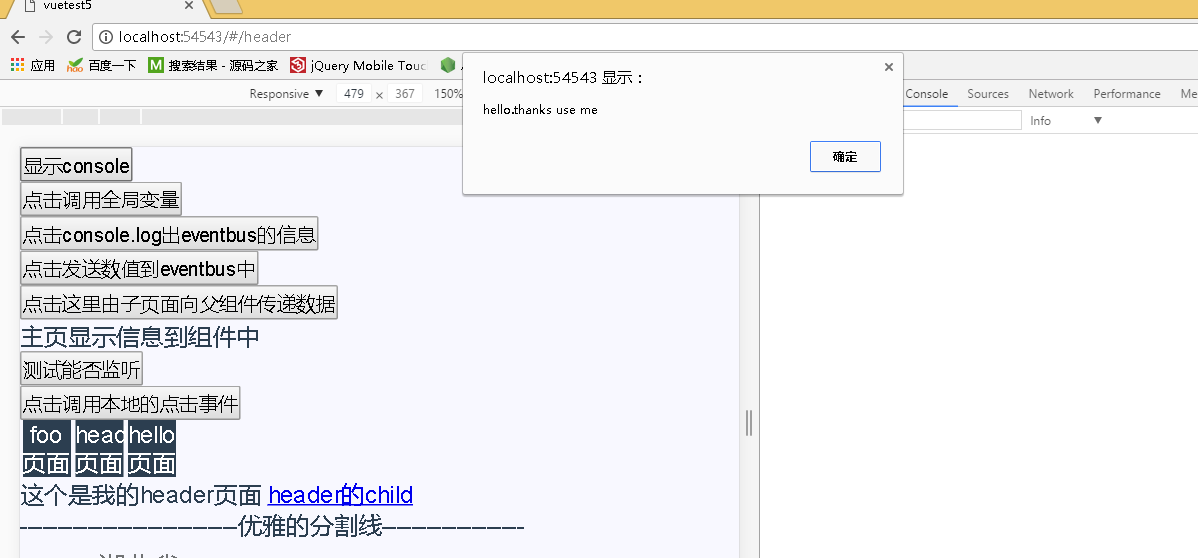
接著是效果圖

以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. 前端html+css實(shí)現(xiàn)動態(tài)生日快樂代碼2. 不要在HTML中濫用div3. el-input無法輸入的問題和表單驗(yàn)證失敗問題解決4. CSS3實(shí)例分享之多重背景的實(shí)現(xiàn)(Multiple backgrounds)5. XML基本概念XPath、XSLT與XQuery函數(shù)介紹6. XML入門的常見問題(四)7. WML的簡單例子及編輯、測試方法第1/2頁8. vue實(shí)現(xiàn)復(fù)制文字復(fù)制圖片實(shí)例詳解9. 關(guān)于html嵌入xml數(shù)據(jù)島如何穿過樹形結(jié)構(gòu)關(guān)系的問題10. XML入門的常見問題(三)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備