Vue SSR 即時編譯技術(shù)的實現(xiàn)
當(dāng)我們在服務(wù)端渲染 Vue 應(yīng)用時,無論服務(wù)器執(zhí)行多少次渲染,大部分 VNode 渲染出的字符串是不變的,它們有一些來自于模板的靜態(tài) html,另一些則來自模板動態(tài)渲染的節(jié)點(雖然在客戶端動態(tài)節(jié)點有可能會變化,但是在服務(wù)端它們是不變的)。將這兩種類型的節(jié)點提取出來,僅在服務(wù)端渲染真正動態(tài)的節(jié)點(serverPrefetch 預(yù)取數(shù)據(jù)相關(guān)聯(lián)的節(jié)點),可以顯著的提升服務(wù)端的渲染性能。
提取模板中靜態(tài)的 html 只需在編譯期對模板結(jié)構(gòu)做解析,而判斷動態(tài)節(jié)點在服務(wù)端渲染階段是否為靜態(tài),需在運行時對 VNode 做 Diff,將動態(tài)節(jié)點轉(zhuǎn)化成靜態(tài) html 需要修改渲染函數(shù)的源代碼,我們將這種在運行時優(yōu)化服務(wù)端渲染函數(shù)的技術(shù)稱作 SSR 即時編譯技術(shù)(JIT)。
GitHub:vue-ssr-jit
JIT Diff 算法
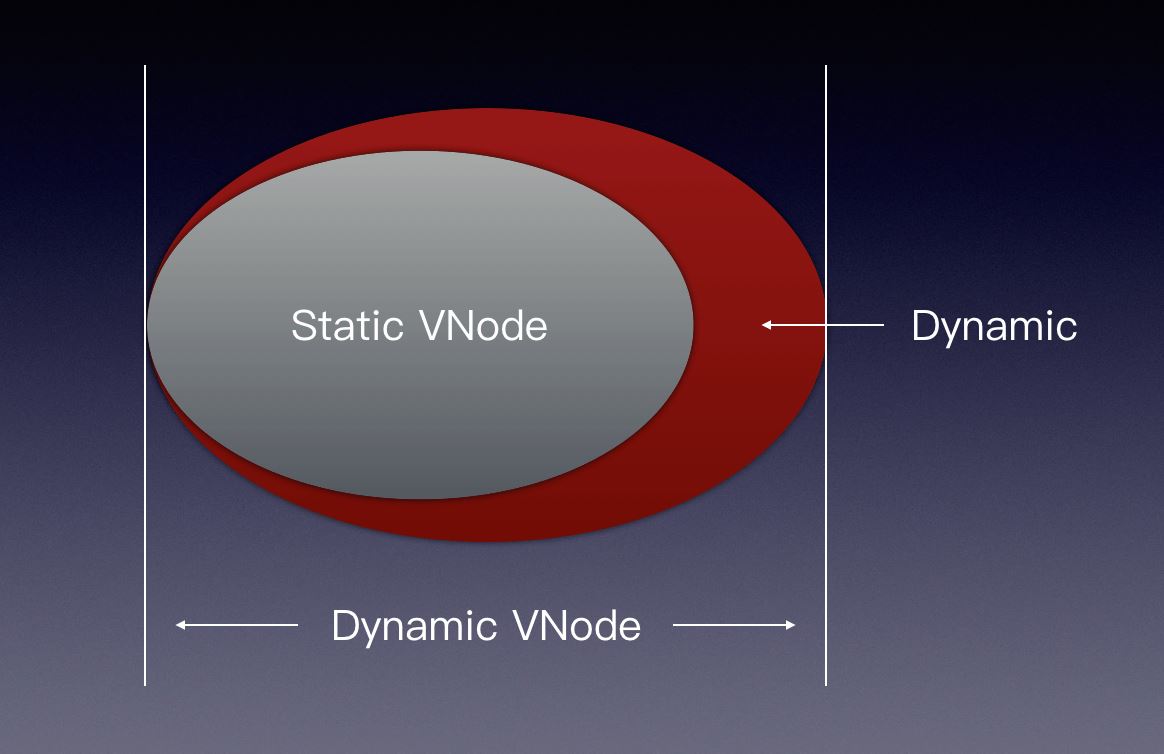
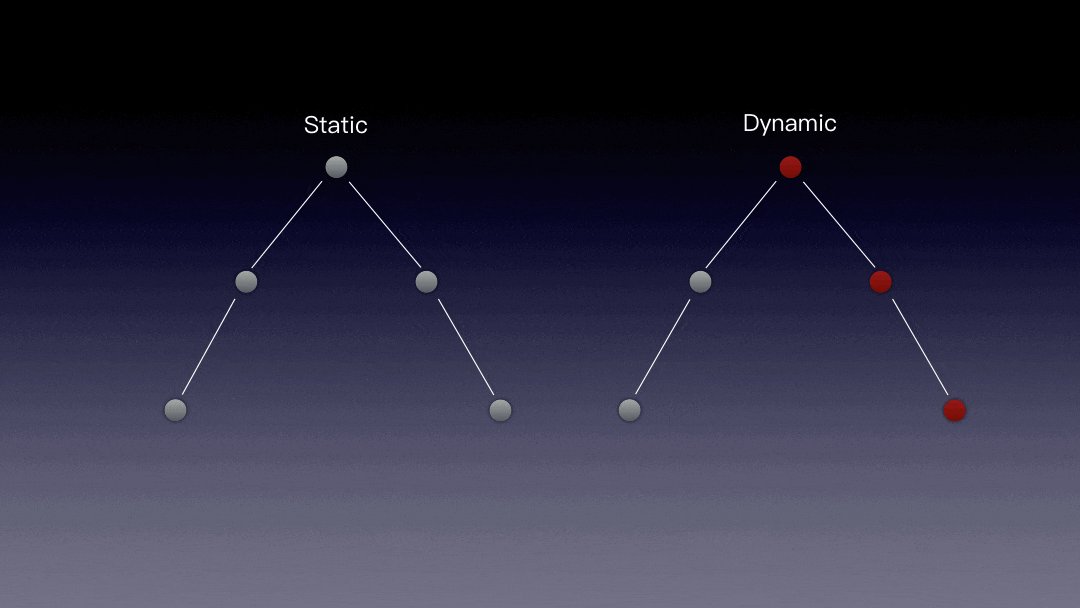
首要面對的問題是如何 Diff,完成這項工作需要兩個 VNode,其中一個通過 serverPrefetch / asyncData 載入動態(tài)數(shù)據(jù),我們稱之為 Dynamic VNode,另一個未載入任何數(shù)據(jù),我們稱之為 Static VNode。我們做了一個大膽的假設(shè),對任何用戶來說,Static VNode 渲染出的 html 是一致的,并且 Static VNode 是 Dynamic VNode 的子集,不同用戶的差異點在 Static VNode 相對 Dynamic VNode 的補集當(dāng)中。

以上假設(shè)對絕大部分的 Web 應(yīng)用都是成立的,某些意料之外的情況將在文末做討論
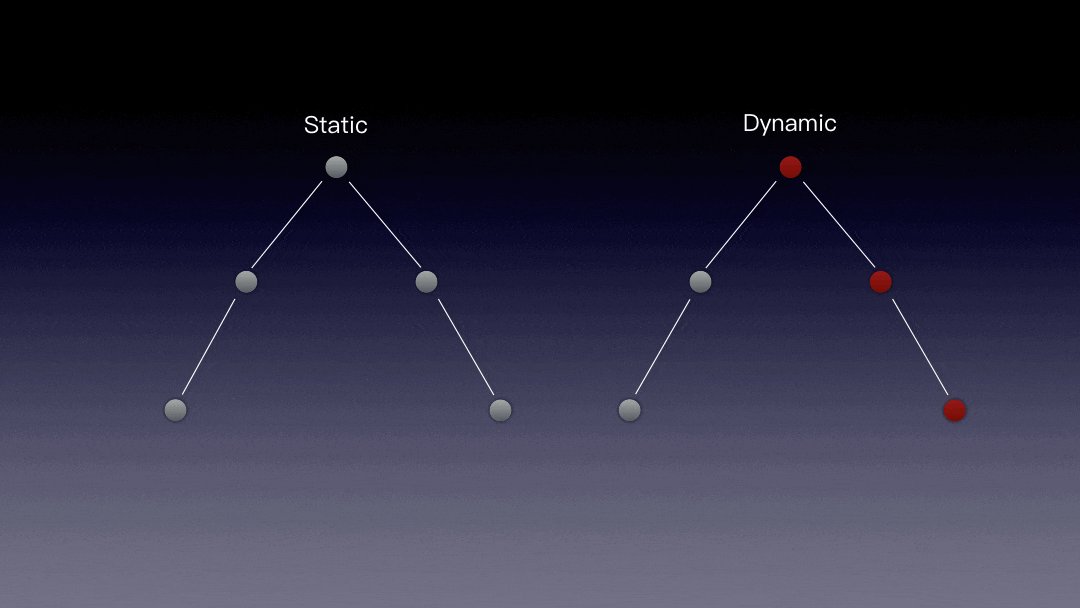
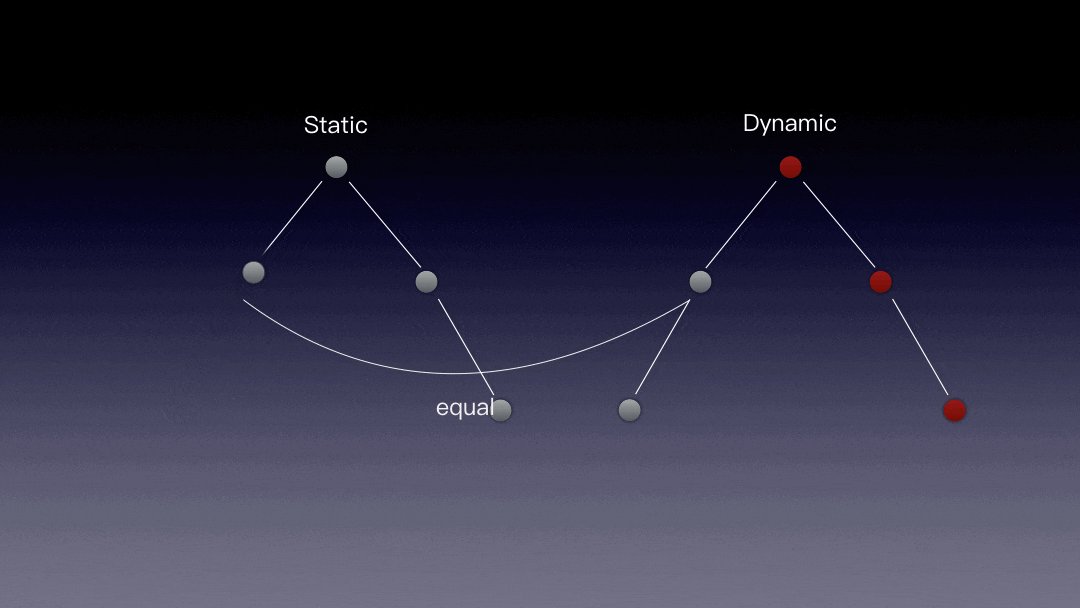
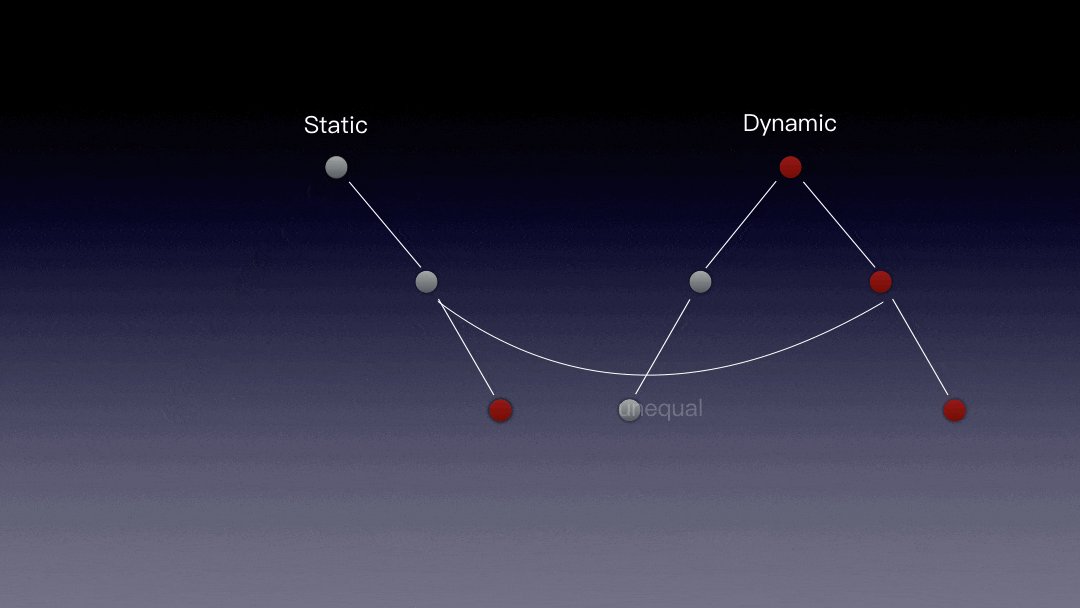
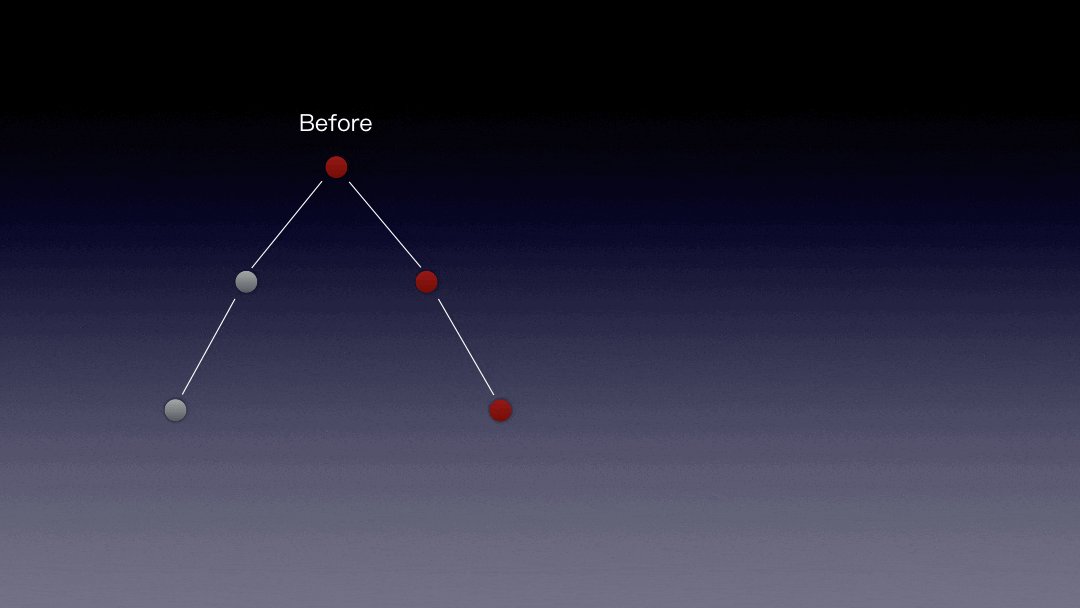
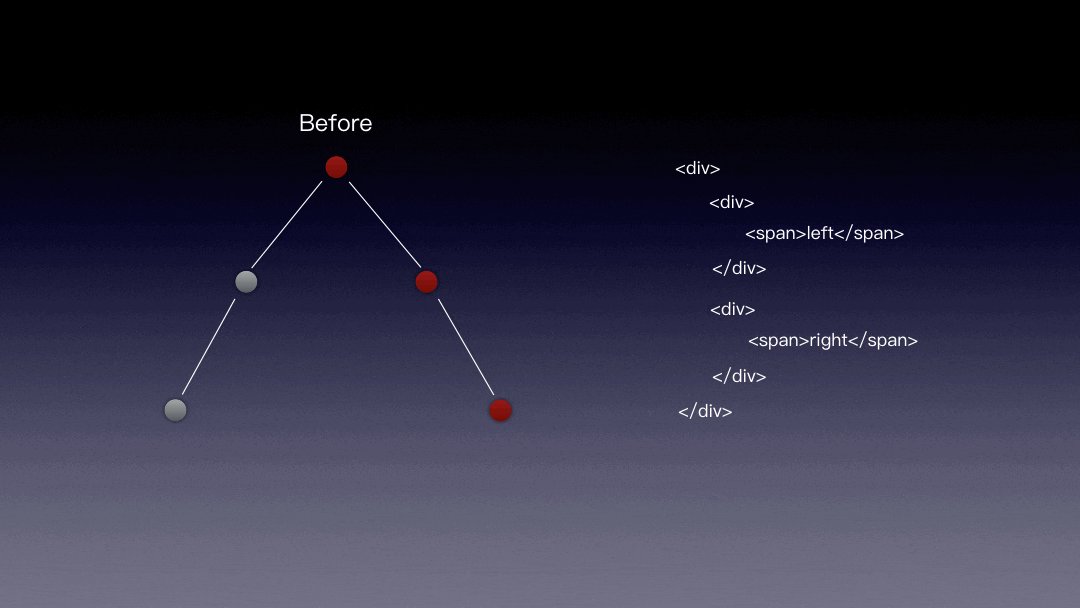
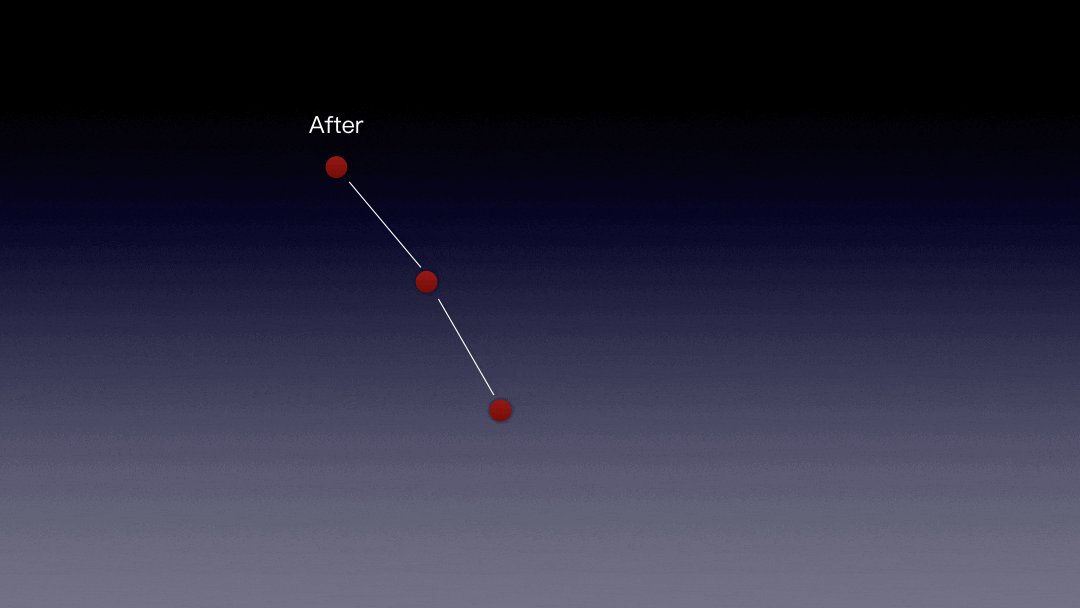
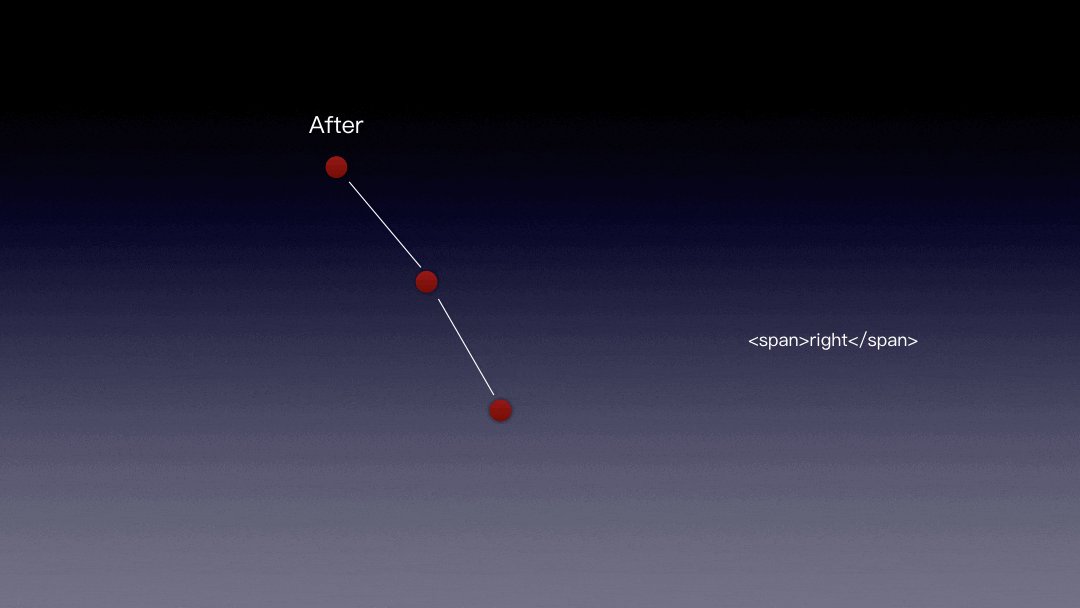
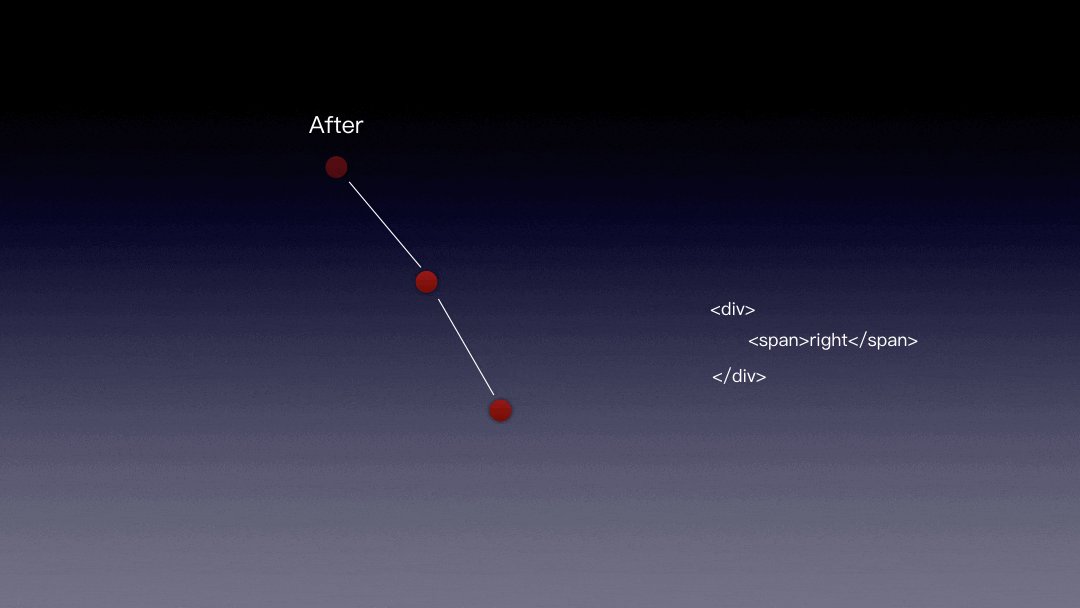
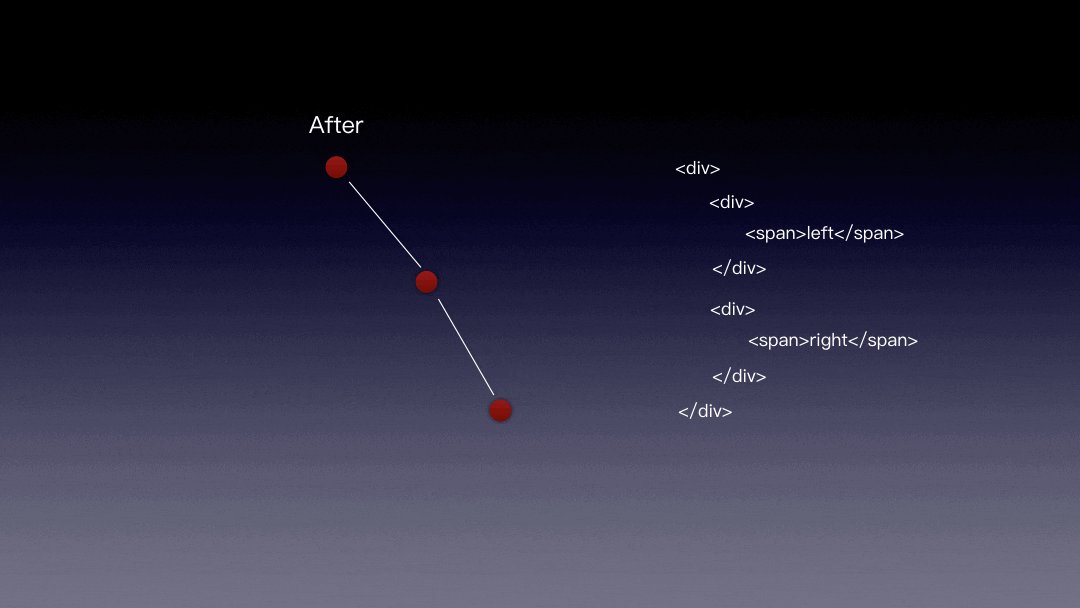
Diff 的核心在于從 Staitc VNode 中標(biāo)記 Dynamic VNode,下一次僅渲染被標(biāo)記的 Dynamic VNode,Diff 算法的技術(shù)示意圖如下所示

優(yōu)化前的 Dynamic VNode 渲染流程圖如下

優(yōu)化后的 Dynamic VNode 渲染流程圖如下

如何修改渲染函數(shù)的源代碼
修改渲染函數(shù)的難點在于如何建立 VNode 與源代碼的對應(yīng)關(guān)系,否則我們無從得知需要優(yōu)化的節(jié)點是哪段代碼生成的,這看起來非常困難。幸運的是 Vue 的模板語法提供了很不錯的約束,內(nèi)置的編譯引擎也確保了渲染函數(shù)代碼結(jié)構(gòu)可預(yù)測。
如下模板代碼編譯生成的渲染函數(shù)結(jié)構(gòu)是有章可循的
<template> <div> <static-view/> <dynamic-view/> </div></template>
_c('div', [ _c('static-view'), _c('dynamic-view')], 1)
執(zhí)行 _c(xxx) 會生成一個 VNode 節(jié)點,解析 _c(xxx) 會生成一個固定結(jié)構(gòu)的 AST,將 AST 與 VNode 做綁定,如果當(dāng)前 VNode 為靜態(tài)節(jié)點,則修改對應(yīng)的 AST,VNode 樹遍歷結(jié)束后再將 AST 轉(zhuǎn)化成可執(zhí)行的代碼,代碼里便有了我們對 VNode 做的優(yōu)化。詳細(xì)的技術(shù)實現(xiàn)可參考項目中的 patch.js 和 patch-context.js 文件。
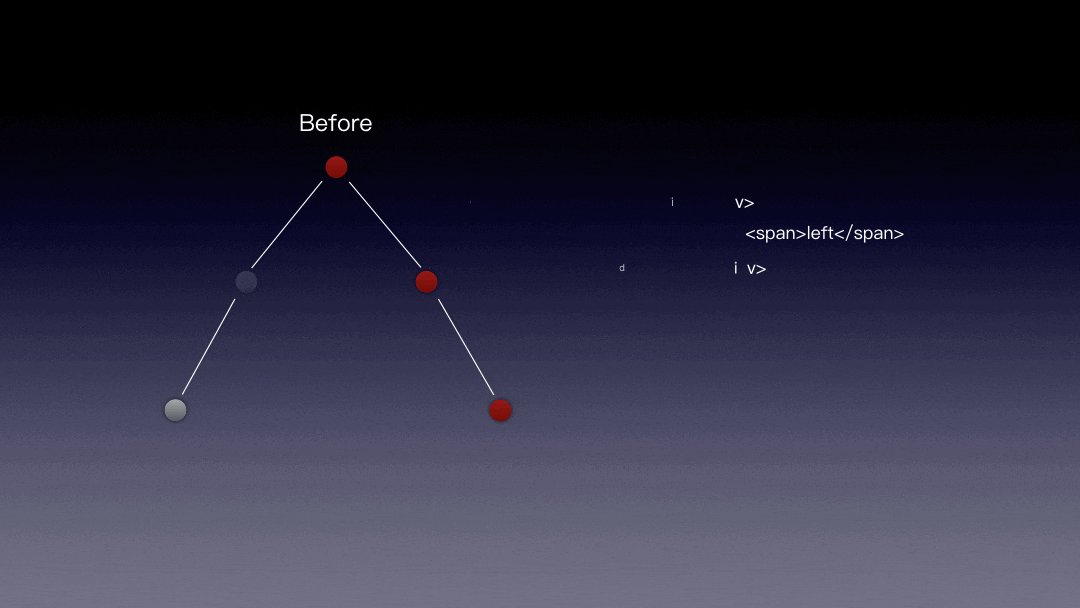
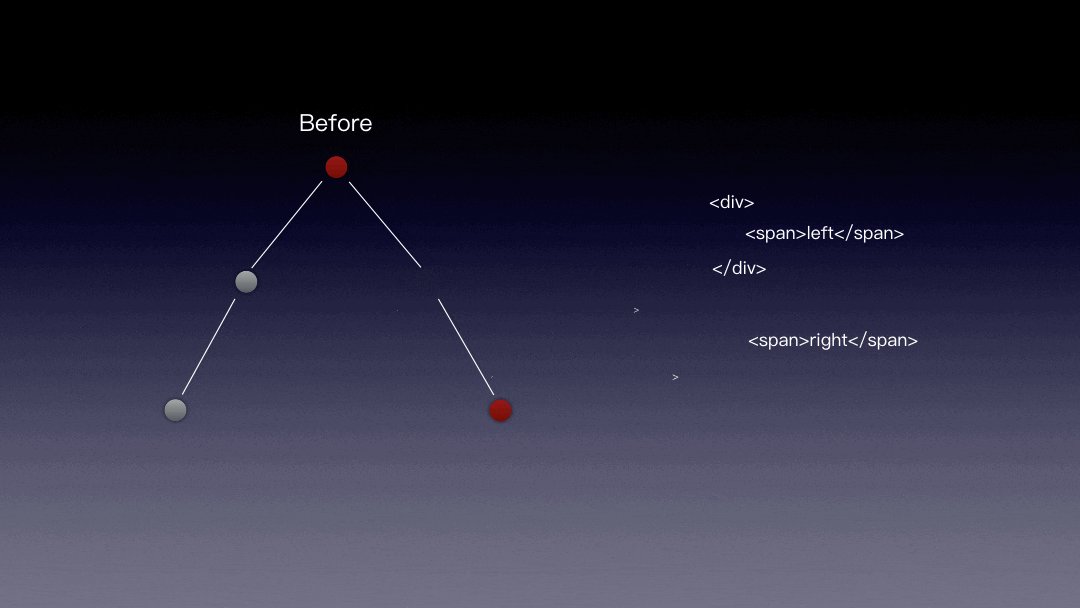
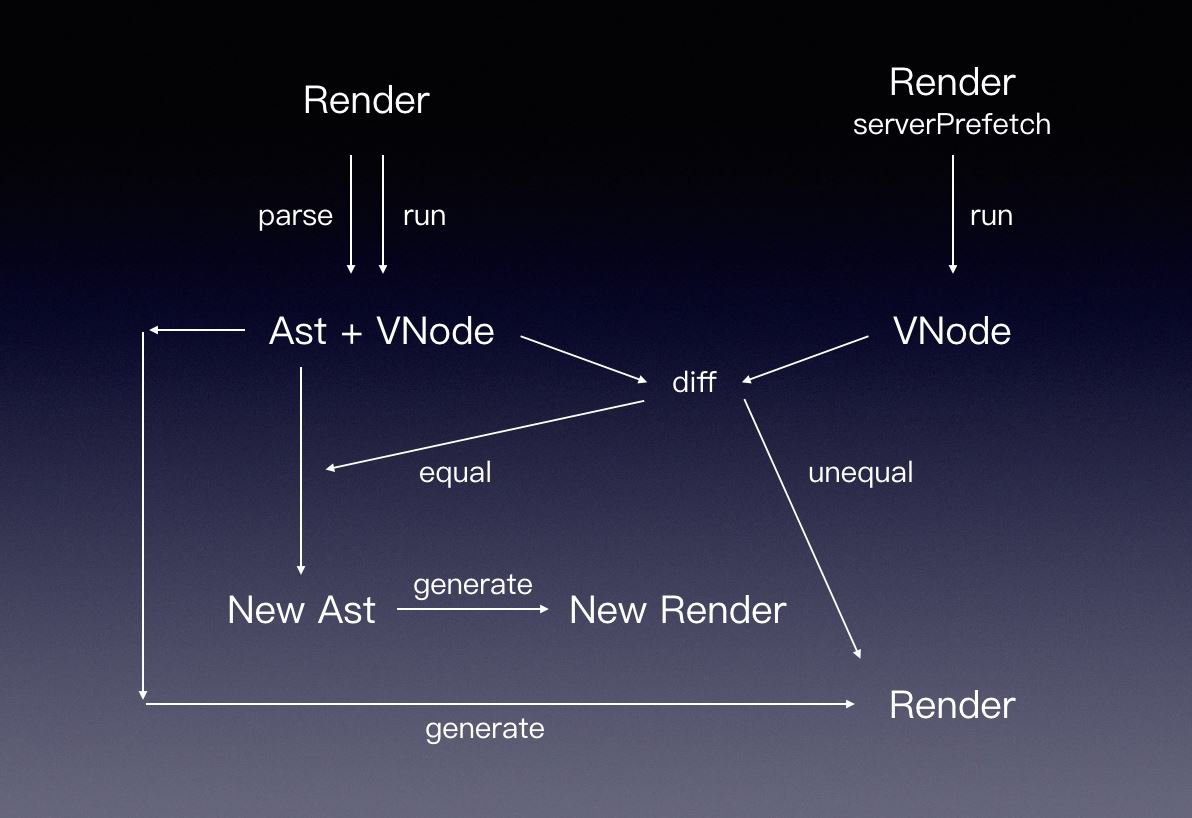
如下流程圖演示了修改渲染函數(shù)源代碼的過程

一個簡單的例子如下
<template> <div> <router-link to='/'>{{name}}</router-link> <router-view></router-view> </div></template><script>export default { data() { return { name: ’vue-ssr-jit’ } }}</script>
官方編譯器生成的代碼:
_c('div', [ _c('router-link', {attrs: { to: '/' }}, [ _vm._v(_vm._s(_vm.name)) ]), _c('router-view')], 1)
使用 SSR 即時編譯生成的代碼:
_c('div', [ _vm._ssrNode( '<a href='http://m.cgvv.com.cn/' class='router-link-active'>vue-ssr-jit</a>' ), _c('router-view')], 1);
用法
npm install --save vue-ssr-jit
const { createBundleRenderer } = require(’vue-ssr-jit’)
createBundleRenderer 與官方同名函數(shù)接口一致,參考 vue ssr 指南
推薦使用 serverPrefetch 預(yù)取數(shù)據(jù),也支持使用 asyncData 預(yù)取數(shù)據(jù),參考 demo
哪些場景會導(dǎo)致優(yōu)化失敗
cookie
不要在服務(wù)端渲染周期內(nèi)使用 cookie,除非你確定此數(shù)據(jù)與用戶無關(guān)。可以在 serverPrefetch / asyncData 方法內(nèi)使用 cookie,服務(wù)端渲染周期結(jié)束后也可以被使用,例如:mounted,updated 等等。
不推薦用法
data() { let cookie = cookie; try { cookie = document.cookie; } catch(e) { cookie = global.xxx.cookie; } return { cookie };},
推薦用法
mounted() { this.cookie = document.cookie;},
v-for
v-for 指令建議用 dom 元素單獨包裹,不建議和其他組件并排使用,由于 for 循環(huán)會擾亂抽象語法樹與 VNode 節(jié)點的對應(yīng)關(guān)系,除非 v-for 指令所在的整個節(jié)點層級全為靜態(tài),否則將不會對包含 v-for 指令的層級及子級做優(yōu)化。
不推薦用法
<template> <div> <div v-for='item in items' :key='item.id'>{{item.value}}</div> <static-view></static-view> </div></template>
推薦用法
<template> <div> <div> <div v-for='item in items' :key='item.id'>{{item.value}}</div> </div> <static-view></static-view> </div></template>
閉包
某些場景下,渲染函數(shù)引用了閉包變量,同時這個閉包變量又影響著一個動態(tài)的節(jié)點,通過 ast 逆向生成的渲染函數(shù)暫時無法追蹤到之前的閉包引用,執(zhí)行時會因找不到變量而報錯,碰到這種情況,解析引擎將放棄當(dāng)前組件的 ast 優(yōu)化,轉(zhuǎn)而使用優(yōu)化前的渲染函數(shù)。
不推薦用法:
<template> <img :src='http://m.cgvv.com.cn/bcjs/require(`@/assets/${img}`)' ></template>
推薦用法:
<template> <img :src='http://m.cgvv.com.cn/bcjs/getImgUrl(img)' ></template>
到此這篇關(guān)于Vue SSR 即時編譯技術(shù)的實現(xiàn)的文章就介紹到這了,更多相關(guān)Vue SSR 即時編譯 內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. Android打包篇:Android Studio將代碼打包成jar包教程2. Python使用urlretrieve實現(xiàn)直接遠(yuǎn)程下載圖片的示例代碼3. SpringBoot+TestNG單元測試的實現(xiàn)4. Springboot 全局日期格式化處理的實現(xiàn)5. vue實現(xiàn)web在線聊天功能6. 解決Android Studio 格式化 Format代碼快捷鍵問題7. 完美解決vue 中多個echarts圖表自適應(yīng)的問題8. JavaScript實現(xiàn)頁面動態(tài)驗證碼的實現(xiàn)示例9. Java使用Tesseract-Ocr識別數(shù)字10. JavaEE SpringMyBatis是什么? 它和Hibernate的區(qū)別及如何配置MyBatis

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備