vue fetch中的.then()的正確使用方法
先看一段代碼:
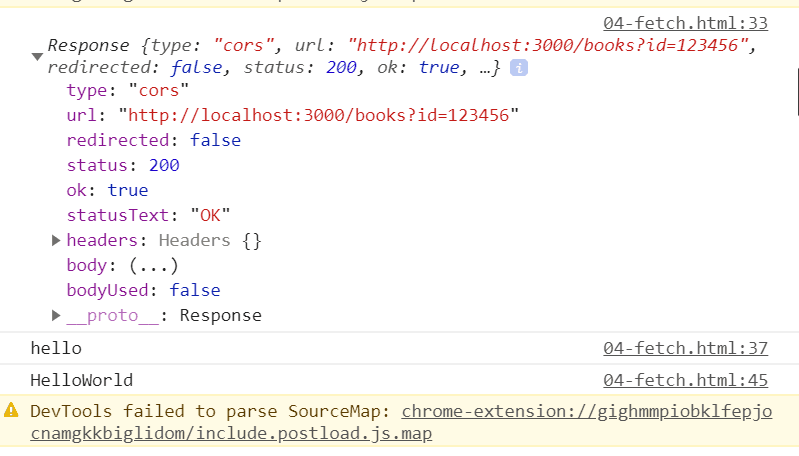
fetch(’http://localhost:3000/books?id=123456’,{ method:’get’}).then(function(value1){ console.log(value1); return ’hello’;}).then(function(value2){ console.log(value2); return ’HelloWorld’;})/*.then(function(data){ console.log(data); return data.text(); })*/.then(data=>{ console.log(data);})
// 接口app.get(’/books’, (req, res) => { res.send(’傳統的URL傳遞參數!’ + req.query.id)})

在這段代碼中我們發現,最初傳入的是一個對象,緊接著后一個.then()的傳入參數使用了前一個.then()的返回值,換句話說,就是后一個then使用前一個then的封裝結果
那么現在去掉注釋:

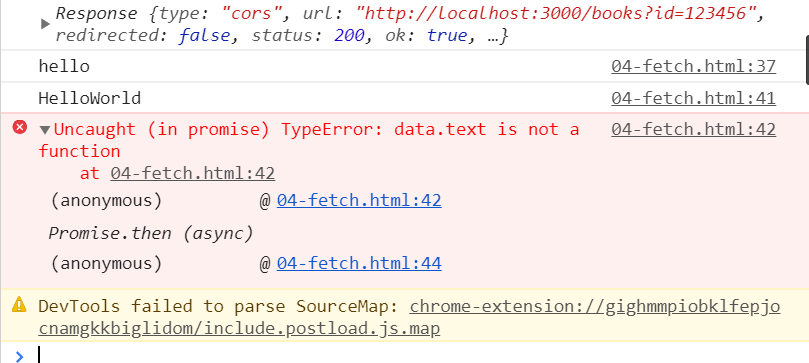
.then(function(value2){ console.log(value2); return ’HelloWorld’;}).then(function(data){ console.log(data); return data.text(); })text()方法屬于fetch API的一部分,返回一個Promise實例對象,用于獲取后臺返回的數據
這段代碼中,傳入的data是上一步封裝的字符串,所以此時用data.text()報錯,除非data為對象
下面演示正確使用方式:
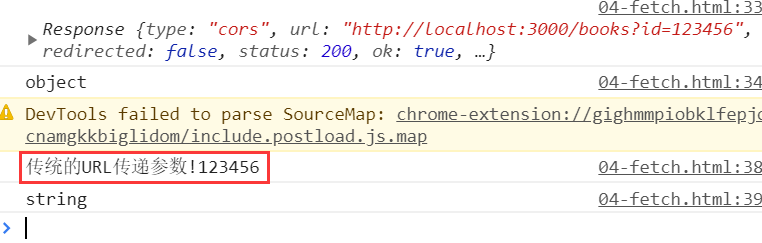
fetch(’http://localhost:3000/books?id=123456’,{ method:’get’}).then(function(data){ console.log(data); console.log(typeof(data)); return data.text();}).then(data=>{ console.log(data); console.log(typeof(data));})

輸出了接口詢問的內容,為String類型
到此這篇關于vue fetch中的.then()的正確使用方法的文章就介紹到這了,更多相關vue fetch .then()內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備