文章詳情頁(yè)
vue 自定義icon圖標(biāo)的步驟
瀏覽:5日期:2023-02-16 09:15:52
ant-design-vue自定義使用阿里iconfont圖標(biāo)
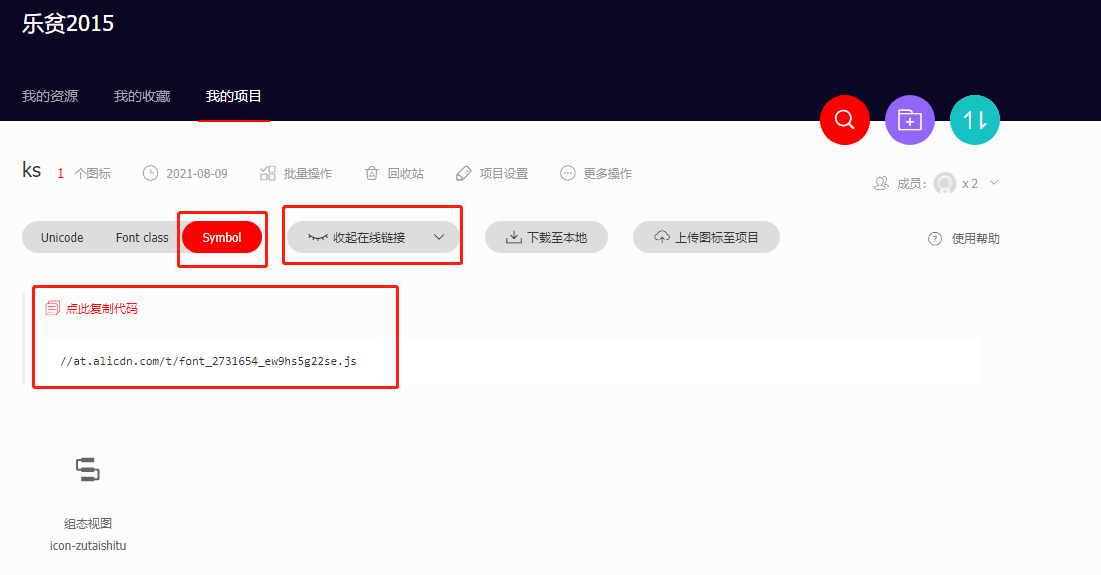
第一步:從iconfont獲取項(xiàng)目js鏈接

第二步 在需要引用iconfont的頁(yè)面處加入
在Deom中使用: <a> <Fonts type=’icon-zutaishitu’/> </a>
import { Icon } from ‘a(chǎn)nt-design-vue’; const Fonts = Icon.createFromIconfontCN({ scriptUrl: ’//at.alicdn.com/t/font_2731654_ew9hs5g22se.js’ }) export default { components: { Fonts }}
效果:

到此這篇關(guān)于vue 自定義icon的文章就介紹到這了,更多相關(guān)vue 自定義icon內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
標(biāo)簽:
Vue
相關(guān)文章:
1. ASP基礎(chǔ)入門(mén)第四篇(腳本變量、函數(shù)、過(guò)程和條件語(yǔ)句)2. 基于PHP做個(gè)圖片防盜鏈3. HTML5實(shí)戰(zhàn)與剖析之觸摸事件(touchstart、touchmove和touchend)4. XML在語(yǔ)音合成中的應(yīng)用5. jscript與vbscript 操作XML元素屬性的代碼6. JSP開(kāi)發(fā)之hibernate之單向多對(duì)一關(guān)聯(lián)的實(shí)例7. ASP將數(shù)字轉(zhuǎn)中文數(shù)字(大寫(xiě)金額)的函數(shù)8. Jsp servlet驗(yàn)證碼工具類(lèi)分享9. jsp 實(shí)現(xiàn)的簡(jiǎn)易mvc模式示例10. php使用正則驗(yàn)證密碼字段的復(fù)雜強(qiáng)度原理詳細(xì)講解 原創(chuàng)
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備