SpringBoot中定制異常頁面的實現方法
定制異常頁面,可以避免用戶產生恐慌心理,使得產品有更好的用戶體驗。今天來學習在 SpringBoot 中如何定制開發異常頁面
一、歷史回顧
在 SpringMVC 年代,我們的異常頁面一般配置在 web.xml 文件中,如下:
<!-- 配置404頁面 --><error-page> <error-code>404</error-code> <location>/error/404.html</location> </error-page>
這里我們指定了異常請求狀態碼 404,然后配置了 404 異常請求的頁面地址,這就意味著如果某一個請求發生了 404 異常,則會出現 404.html 界面
二、SpringBoot中配置
1、默認異常頁面

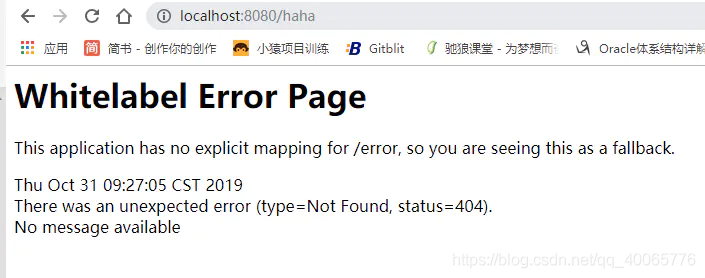
這是 SpringBoot 中默認的異常頁面,返回的是一堆異常信息和異常狀態碼,那用戶固然是看不懂這些信息的,容易使得用戶產生恐慌的心里,從而影響產品的用戶體驗
2、定制異常頁面
SpringBoot 中定制異常頁面非常簡單,我們需要一個配置文件 ExceptionPageConfig.java
import org.springframework.boot.web.server.ConfigurableWebServerFactory;import org.springframework.boot.web.server.ErrorPage;import org.springframework.boot.web.server.WebServerFactoryCustomizer;import org.springframework.context.annotation.Bean;import org.springframework.context.annotation.Configuration;import org.springframework.http.HttpStatus;/** * 統一異常頁面處理 * * @Author Lizhou **/@Configurationpublic class ExceptionPageConfig { /** * SpringBoot2.0以上版本 * WebServerFactoryCustomizer代替之前版本的EmbeddedWebServerFactoryCustomizerAutoConfiguration * * @return */ @Bean public WebServerFactoryCustomizer<ConfigurableWebServerFactory> webServerFactoryCustomizer() { return (container -> { ErrorPage error400Page = new ErrorPage(HttpStatus.BAD_REQUEST, '/400'); ErrorPage error404Page = new ErrorPage(HttpStatus.NOT_FOUND, '/404'); ErrorPage error500Page = new ErrorPage(HttpStatus.INTERNAL_SERVER_ERROR, '/500'); container.addErrorPages(error400Page, error404Page, error500Page); }); }}
可以看出,這里我們配置了 400、404、500 三種異常頁面,然后我們需要編寫 API 請求異常頁面 SysExceptionController.java
import com.zyxx.common.utils.PasswordUtils;import io.swagger.annotations.Api;import io.swagger.annotations.ApiOperation;import org.apache.shiro.SecurityUtils;import org.springframework.stereotype.Controller;import org.springframework.web.bind.annotation.GetMapping;/** * <p> * 前端控制器 * </p> * * @author lizhou * @since 2020-07-15 **/@Api(tags = '后臺管理端--異常處理')@Controllerpublic class SysExceptionController { @ApiOperation(value = '請求400頁面', notes = '請求400頁面') @GetMapping('400') public String badRequest() { return 'sys/exception/400'; } @ApiOperation(value = '請求404頁面', notes = '請求404頁面') @GetMapping('404') public String notFound() { return 'sys/exception/404'; } @ApiOperation(value = '請求500頁面', notes = '請求500頁面') @GetMapping('500') public String serverError() { return 'sys/exception/500'; }}
API 寫好,下面我們就需要開發異常頁面的展示信息了,這里貼一張頁面吧,404.html
import com.zyxx.common.utils.PasswordUtils;import io.swagger.annotations.Api;import io.swagger.annotations.ApiOperation;import org.apache.shiro.SecurityUtils;import org.springframework.stereotype.Controller;import org.springframework.web.bind.annotation.GetMapping;/** * <p> * 前端控制器 * </p> * * @author lizhou * @since 2020-07-15 **/@Api(tags = '后臺管理端--異常處理')@Controllerpublic class SysExceptionController { @ApiOperation(value = '請求400頁面', notes = '請求400頁面') @GetMapping('400') public String badRequest() { return 'sys/exception/400'; } @ApiOperation(value = '請求404頁面', notes = '請求404頁面') @GetMapping('404') public String notFound() { return 'sys/exception/404'; } @ApiOperation(value = '請求500頁面', notes = '請求500頁面') @GetMapping('500') public String serverError() { return 'sys/exception/500'; }}
然后所需要的 exception.css
.error .clip .shadow { height: 180px;}.error .clip:nth-of-type(2) .shadow { width: 130px;}.error .clip:nth-of-type(1) .shadow, .error .clip:nth-of-type(3) .shadow { width: 250px;}.error .digit { width: 150px; height: 150px; line-height: 150px; font-size: 120px; font-weight: bold;}.error h2 { font-size: 32px;}.error .msg { top: -190px; left: 30%; width: 80px; height: 80px; line-height: 80px; font-size: 32px;}.error span.triangle { top: 70%; right: 0%; border-left: 20px solid #535353; border-top: 15px solid transparent; border-bottom: 15px solid transparent;}.error .container-error-404 { top: 50%; margin-top: 250px; position: relative; height: 250px; padding-top: 40px;}.error .container-error-404 .clip { display: inline-block; transform: skew(-45deg);}.error .clip .shadow { overflow: hidden;}.error .clip:nth-of-type(2) .shadow { overflow: hidden; position: relative; box-shadow: inset 20px 0px 20px -15px rgba(150, 150, 150, 0.8), 20px 0px 20px -15px rgba(150, 150, 150, 0.8);}.error .clip:nth-of-type(3) .shadow:after, .error .clip:nth-of-type(1) .shadow:after { content: ''; position: absolute; right: -8px; bottom: 0px; z-index: 9999; height: 100%; width: 10px; background: linear-gradient(90deg, transparent, rgba(173, 173, 173, 0.8), transparent); border-radius: 50%;}.error .clip:nth-of-type(3) .shadow:after { left: -8px;}.error .digit { position: relative; top: 8%; color: white; background: #1E9FFF; border-radius: 50%; display: inline-block; transform: skew(45deg);}.error .clip:nth-of-type(2) .digit { left: -10%;}.error .clip:nth-of-type(1) .digit { right: -20%;}.error .clip:nth-of-type(3) .digit { left: -20%;}.error h2 { font-size: 24px; color: #A2A2A2; font-weight: bold; padding-bottom: 20px;}.error .tohome { font-size: 16px; color: #07B3F9;}.error .msg { position: relative; z-index: 9999; display: block; background: #535353; color: #A2A2A2; border-radius: 50%; font-style: italic;}.error .triangle { position: absolute; z-index: 999; transform: rotate(45deg); content: ''; width: 0; height: 0;}@media (max-width: 767px) { .error .clip .shadow { height: 100px; } .error .clip:nth-of-type(2) .shadow { width: 80px; } .error .clip:nth-of-type(1) .shadow, .error .clip:nth-of-type(3) .shadow { width: 100px; } .error .digit { width: 80px; height: 80px; line-height: 80px; font-size: 52px; } .error h2 { font-size: 18px; } .error .msg { top: -110px; left: 15%; width: 40px; height: 40px; line-height: 40px; font-size: 18px; } .error span.triangle { top: 70%; right: -3%; border-left: 10px solid #535353; border-top: 8px solid transparent; border-bottom: 8px solid transparent; } .error .container-error-404 { height: 150px; }}
所需要的 exception.js
.error .clip .shadow { height: 180px;}.error .clip:nth-of-type(2) .shadow { width: 130px;}.error .clip:nth-of-type(1) .shadow, .error .clip:nth-of-type(3) .shadow { width: 250px;}.error .digit { width: 150px; height: 150px; line-height: 150px; font-size: 120px; font-weight: bold;}.error h2 { font-size: 32px;}.error .msg { top: -190px; left: 30%; width: 80px; height: 80px; line-height: 80px; font-size: 32px;}.error span.triangle { top: 70%; right: 0%; border-left: 20px solid #535353; border-top: 15px solid transparent; border-bottom: 15px solid transparent;}.error .container-error-404 { top: 50%; margin-top: 250px; position: relative; height: 250px; padding-top: 40px;}.error .container-error-404 .clip { display: inline-block; transform: skew(-45deg);}.error .clip .shadow { overflow: hidden;}.error .clip:nth-of-type(2) .shadow { overflow: hidden; position: relative; box-shadow: inset 20px 0px 20px -15px rgba(150, 150, 150, 0.8), 20px 0px 20px -15px rgba(150, 150, 150, 0.8);}.error .clip:nth-of-type(3) .shadow:after, .error .clip:nth-of-type(1) .shadow:after { content: ''; position: absolute; right: -8px; bottom: 0px; z-index: 9999; height: 100%; width: 10px; background: linear-gradient(90deg, transparent, rgba(173, 173, 173, 0.8), transparent); border-radius: 50%;}.error .clip:nth-of-type(3) .shadow:after { left: -8px;}.error .digit { position: relative; top: 8%; color: white; background: #1E9FFF; border-radius: 50%; display: inline-block; transform: skew(45deg);}.error .clip:nth-of-type(2) .digit { left: -10%;}.error .clip:nth-of-type(1) .digit { right: -20%;}.error .clip:nth-of-type(3) .digit { left: -20%;}.error h2 { font-size: 24px; color: #A2A2A2; font-weight: bold; padding-bottom: 20px;}.error .tohome { font-size: 16px; color: #07B3F9;}.error .msg { position: relative; z-index: 9999; display: block; background: #535353; color: #A2A2A2; border-radius: 50%; font-style: italic;}.error .triangle { position: absolute; z-index: 999; transform: rotate(45deg); content: ''; width: 0; height: 0;}@media (max-width: 767px) { .error .clip .shadow { height: 100px; } .error .clip:nth-of-type(2) .shadow { width: 80px; } .error .clip:nth-of-type(1) .shadow, .error .clip:nth-of-type(3) .shadow { width: 100px; } .error .digit { width: 80px; height: 80px; line-height: 80px; font-size: 52px; } .error h2 { font-size: 18px; } .error .msg { top: -110px; left: 15%; width: 40px; height: 40px; line-height: 40px; font-size: 18px; } .error span.triangle { top: 70%; right: -3%; border-left: 10px solid #535353; border-top: 8px solid transparent; border-bottom: 8px solid transparent; } .error .container-error-404 { height: 150px; }}
三、測試
項目啟動后,我們訪問一個并不存在的 API

那,通過訪問一個項目中并不存在的 API,得到 404 頁面,頁面可以提示一些友好的文字,從而安撫用戶緊張的心理,其實也是一個不錯的選擇吧
到此這篇關于SpringBoot中定制異常頁面的實現方法的文章就介紹到這了,更多相關SpringBoot 定制異常頁面內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備