Springboot多種情況yml配置代碼實(shí)例
springboot 中各種配置項(xiàng)紀(jì)錄
1. @Value
最早獲取配置文件中的配置的時(shí)候,使用的就是這個(gè)注解,SpEL表達(dá)式語言。
// 使用起來很簡(jiǎn)單@Value('${config.demo.value:defaultValue}') private String simpleValue;
通常我們配置的時(shí)候,不僅僅是一個(gè)單獨(dú)字段,可能是一組配置,用來組成一個(gè)對(duì)象。這個(gè)時(shí)候spring為我們提供了這個(gè)注解。
簡(jiǎn)單的對(duì)象,在yml里也可以很簡(jiǎn)單的寫出來。直接把每一個(gè)字段寫出即可。
而對(duì)復(fù)雜對(duì)象,如:list、map等的,就需要查一下資料了,這里簡(jiǎn)單記錄一下寫法,直接看代碼。
# 配置示例config: demo: value: testValue simpleConfig: config: testConfig str1: abc,cde str2: - abc - cde configMap: key1: value1 海賊王: 路飛 simpleConfigs: - config: 羅賓 count: 1 - config: 烏索普 count: 1 - config: 索隆 count: 1 configObjMap: key1: config: value1 key2: config: value2
pojo 對(duì)象定義如下:
@Data@ConfigurationProperties(prefix = 'config.demo')@Configurationpublic class ConfigDemo { @Value('${config.demo.value:defaultValue}') private String simpleValue; /**===========簡(jiǎn)單對(duì)象===========*/ /** * 對(duì)象 */ private SimpleConfig simpleConfig; /** * 字符串?dāng)?shù)組1 */ private List<String> str1; /** * 字符串?dāng)?shù)組1 */ private List<String> str2; /** * 鍵值對(duì) */ private Map<String, String> configMap; /** * ===========多個(gè)復(fù)雜對(duì)象========== */ /** * 對(duì)象集合 */ private List<SimpleConfig> simpleConfigs; /** * 對(duì)象作為map值 */ private Map<String, SimpleConfig> configObjMap; @Data public static class SimpleConfig { // 注意:這里需要內(nèi)部類是public的,要不然注入的時(shí)候會(huì)出錯(cuò)。 private String config; private int count; }}
以上就是各種情況的書寫。其實(shí)也不難,list 就增加 - 來作為單個(gè)對(duì)象標(biāo)識(shí),而map就直接寫key即可。
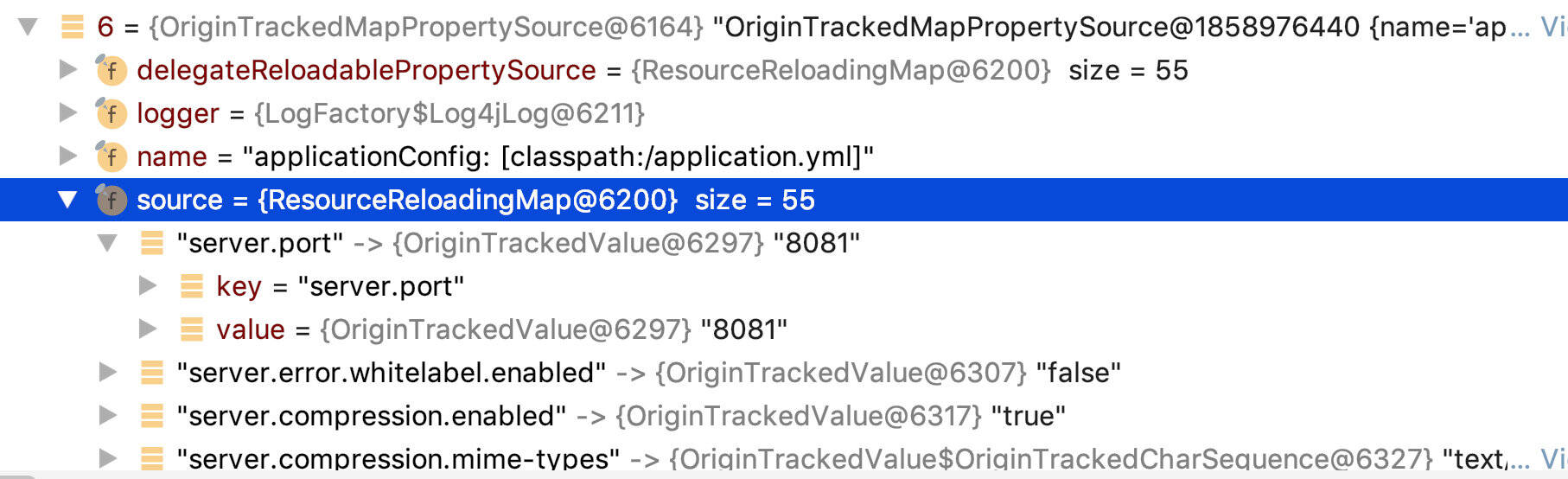
而spring在存儲(chǔ)properties的時(shí)候是怎么處理的呢,我們可以斷點(diǎn)一下 PropertyPlaceholderHelper,在這里我們可以看到存儲(chǔ)各種配置的source如下圖:

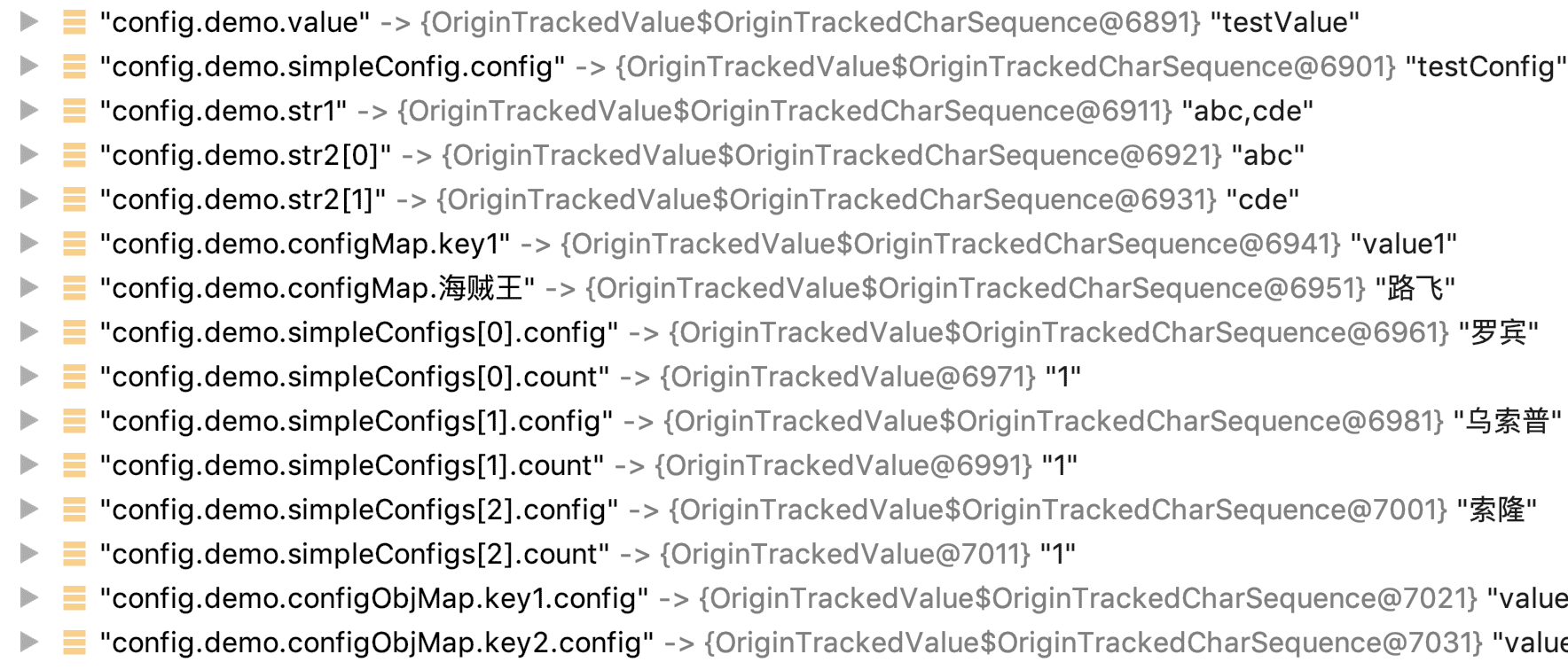
底層都是通過一個(gè)ResourceReloadingMap來存儲(chǔ)的,那么存儲(chǔ)list的時(shí)候,是什么結(jié)構(gòu)呢,如下:

// 存儲(chǔ)的時(shí)候是這樣的:simpleConfigs[0].config=configValuesimpleConfigs[0].count=countValue...
所以最終都是通過鍵值對(duì)的方式,只是對(duì)應(yīng)的格式,spring可以解析成對(duì)應(yīng)的樣子而已。
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. XML入門的常見問題(三)2. XML 增、刪、改和查示例3. XML 非法字符(轉(zhuǎn)義字符)4. WMLScript的語法基礎(chǔ)5. JavaScript中顏色模型的基礎(chǔ)知識(shí)與應(yīng)用詳解6. 不要在HTML中濫用div7. ASP動(dòng)態(tài)include文件8. el-input無法輸入的問題和表單驗(yàn)證失敗問題解決9. 前端html+css實(shí)現(xiàn)動(dòng)態(tài)生日快樂代碼10. CSS3實(shí)例分享之多重背景的實(shí)現(xiàn)(Multiple backgrounds)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備