JavaScript WebAPI、DOM、事件和操作元素實例詳解

API:應用程序編程接口,是一些預先定義的函數,由某個軟件開放給開發人員使用的,幫助開發者實現某種功能,開發人員無須訪問源碼、無須理解其內部工作機制細節,只需知道如何使用即可
簡單理解: API 是給程序員提供的一種工具,以便能更輕松的實現想要完成的功能
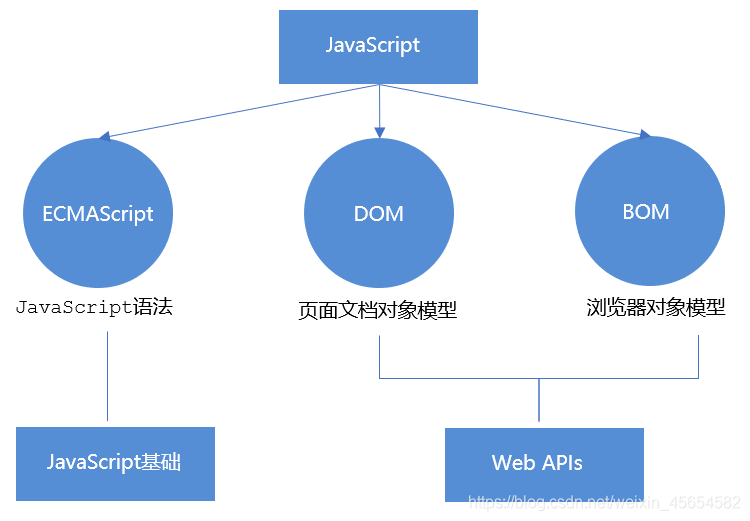
WebAPI:主要針對瀏覽器的API,在JavaScript語言中被封裝成了對象,通過調用對象的屬性和方法就可以使用Web API
簡單理解:Web API 是瀏覽器提供的一套操作瀏覽器功能和頁面元素的 API ( BOM 和 DOM )
DOM文檔對象模型,是W3C組織推薦的處理可擴展標記語言(HTML或者XML)的標準編程接口
DOM樹DOM將HTML文檔處理成樹形(倒)結構,將html文檔看作是一棵樹,文檔中的標簽、標簽的屬性、標簽的內容都是數的節點

DOM樹最頂端是document,BOM最頂端是window
文檔(document)一個頁面當成文檔 元素(element)頁面中所有標簽元素 節點(node)網頁中的所有內容,在文檔樹中都是節點(如:元素節點、屬性節點、文本節點、注釋節點等),每個節點都是對象,都有屬性和方法DOM獲取元素方式獲取方式 用法 返回值 根據Id獲取 document.getElementById(‘id’) 返回指定id的元素對象,未找到返回null,存在多個id返回undefined 根據標簽名 document.getElementsByTagName(‘標簽名’) 返回的是指定標簽的動態集合,是一個類數組對象,偽數組,但不是數組。可以通過下標索引訪問 根據Name獲取 document.getElementByName(‘name屬性值’) 返回指定name的元素對象集合 根據ClassName獲取(html5新增) document.getElementByClassName(‘class屬性值’) 返回指定classname的元素對象集合 根據選擇器獲取(新增) document.querySelector(‘選擇器’) 獲取的是給定選擇器元素,只能返回給定選擇器第一個元素 根據選擇器獲取(新增) document.querySelectorAll(‘選擇器’) 獲取的是給定選擇器元素,返回元素的集合 document對象屬性方法 作用 document.body 返回文檔的body元素 document.title 返回文檔的title元素,表示頁面的標題 document.documentElement 返回文檔的html元素,即HTML頁面的全部信息(通過此可以將文檔全部元素放進一個字符串,供別人讀取分析 document.froms 返回對文檔中所有From對象引用,復數形式,可以返回多個表單 document.images 返回對文檔中所有的image對象,與上述一樣 事件事件:用戶進行某種操作(可被JavaScript偵測到的行為),是一種“觸發-響應”的機制,是實現頁面交互的方式
事件三要素:
事件源:誰觸發了事件事件類型:觸發了什么事件事件處理程序:事件被觸發后所執行的代碼(函數形式)
事件的使用步驟<body> <button id='btn'>單擊</button> <script> var btn = document.getElementById(’btn’)// 第1步:獲取事件源 // 第2步:注冊事件btn.onclick btn.onclick = function () { // 第3步:添加事件處理程序(采取函數賦值形式)alert(’彈出’) } </script></body>
事件名=函數名([參數])
注意:創建按鈕的方式(2種)
<input type='button' value='按鈕顯示文字'><button type='button'>按鈕顯示文字</value>事件的類型

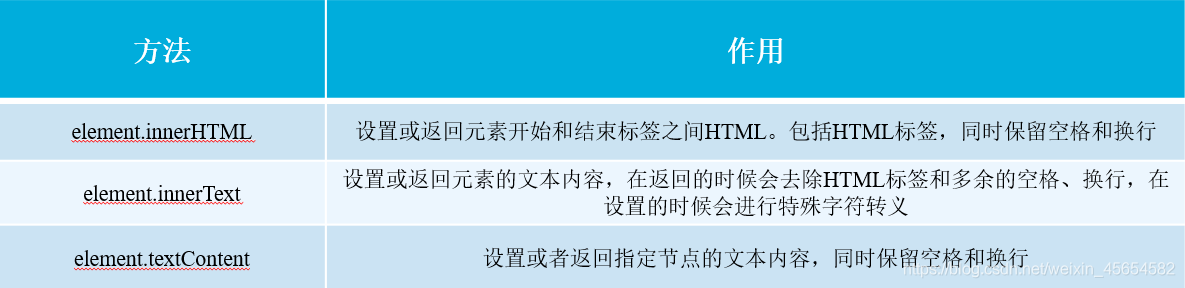
DOM提供的屬性實現對元素內容的操作方法:

<body> <div id='box'>The first paragraph...<p> The second paragraph... <a href='http://m.cgvv.com.cn/bcjs/13971.html#'>third</a></p> </div></body><script> var box = document.getElementById(’box’) console.log(box.innerHTML) console.log(box.innerText) console.log(box.textContent)</script>

在DOM中,HTML屬性操作是指使用JavaScript來操作一個元素的HTML屬性
元素中:src、href等 表單中:id、alt、title等操作元素樣式①操作style屬性:元素對象.style.樣式屬性名
樣式屬性名對應CSS樣式名,但需要去掉CSS樣式名里的半字線“-”,并將半字線后面的英文的首字母大寫

<body> <div id='box'></div> <script>var ele = document.querySelector(’#box’); // 獲取元素對象ele.style.backgroundColor= ’red’;ele.style.width = ’100px’;ele.style.height = ’100px’;ele.style.transform = ’rotate(7deg)’; </script> <!-- 上述3行代碼相當于在CSS中添加以下樣式: --> <style>#box { background-color: red; width: 100px; height: 100px; transform: rotate(7deg);} </style></body>
②操作className屬性:元素對象.className
在開發中,如果樣式修改較多,可以采取操作類名的方式更改元素樣式 訪問className屬性的值表示獲取元素的類名,為className屬性賦值表示更改元素類名 className會更改元素的類名,會覆蓋原先的類名 如果元素有多個類名,在className中以空格分隔排他思想如果有同一組元素,要某一個元素實現某種樣式, 需要用到循環的排他思想算法:
所有元素全部清除樣式(干掉其他人) 給當前元素設置樣式 (留下我自己) 注意順序不能顛倒,首先干掉其他人,再設置自己H5自定義屬性自定義屬性目的: 是為了保存并使用數據。有些數據可以保存到頁面中而不用保存到數據庫中
有些自定義屬性很容易引起歧義,不容易判斷是元素的自帶屬性還是自定義屬性,HTML5新增了自定義屬性的規范,在HTML5中規定通過“data-屬性名”的方式設置自定義屬性
設置屬性值:
①在HTML中設置自定義屬性
data-屬性名=‘值’
// 在div元素上設置data-index屬性<div data-index='2'></div>
②在JavaScript中設置自定義屬性
element.setAttribute(‘屬性’, 值) element.dataset.屬性名=‘值’<div></div><script> var div = document.querySelector(’div’); div.dataset.index = ’2’; div.setAttribute(’data-name’, ’andy’);</script>
獲取屬性值:
element.getAttribute() element.dataset.屬性 element.dataset[‘屬性’] (有兼容性問題)注意: dataset是一個集合,里面存放了所有以data開頭的自定義屬性,如果自定義屬性里面包含有多個連字符(-)時,獲取的時候采取駝峰命名法
<div getTime='20' data-index='2' data-list-name='andy'></div><script> var div = document.querySelector(’div’); console.log(div.getAttribute(’data-index’)); // 結果為:2 console.log(div.getAttribute(’data-list-name’)); // 結果為:andy // HTML5新增的獲取自定義屬性的方法,只能獲取“data-”開頭的屬性 console.log(div.dataset); // DOMStringMap {index:'2',listName:'andy'} console.log(div.dataset.index); // 結果為:2 console.log(div.dataset[’index’]);// 結果為:2 console.log(div.dataset.listName); // 結果為:andy console.log(div.dataset[’listName’]); // 結果為:andy</script>
移除屬性值:
element.removeAttribute(‘屬性’)
<div ></div><script> var div = document.querySelector(’div’); div.removeAttribute(’id’);// 移除div元素的id屬性 div.removeAttribute(’class’); // 移除div元素的class屬性</script>
具體操作元素案例見文章: JavaScript 操作元素案例練習
總結到此這篇關于JavaScript WebAPI、DOM、事件和操作元素的文章就介紹到這了,更多相關js WebAPI、DOM、事件和操作元素內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備