原生JavaScript實(shí)現(xiàn)換膚
原生JavaScript實(shí)現(xiàn)換膚的具體代碼,供大家參考,具體內(nèi)容如下
原理
通過(guò)點(diǎn)擊事件,獲取點(diǎn)擊的的圖片的信息,在HTML背景圖片的路徑改變
css樣式
<style> body{ margin:0; padding:0; background:url(img/1.jpg) no-repeat; background-size:100% 100%; } #box{ width:100%; height:130px; background:#999999; } #box ul{ margin:0; padding:0; list-style:none; } #box ul li li,#box ul li img{ width:180px; height:120px; float:left; margin:5px 60px; }</style>
HTML源碼
<body id='Body'> <div id='box'> <ul> <li><img src='http://m.cgvv.com.cn/bcjs/img/1.jpg' /></li> <li><img src='http://m.cgvv.com.cn/bcjs/img/2.jpg' /></li> <li><img src='http://m.cgvv.com.cn/bcjs/img/3.jpg' /></li> <li><img src='http://m.cgvv.com.cn/bcjs/img/4.jpg' /></li> <li><img src='http://m.cgvv.com.cn/bcjs/img/5.jpg' /></li> </ul> </div></body>
JavaScript源碼
<script> var oBody=document.getElementById(’Body’); var oImg=document.getElementsByTagName(’img’); for(var i=0;i<oImg.length;i++) { var oImgA=oImg[i]; oImgA.index=i+1; oImgA.onclick=function(){ //console.log(this); oBody.style.background=’url(img/’+this.index+’.jpg) no-repeat’; oBody.style.backgroundSize=’100% 100%’; }; }</script>
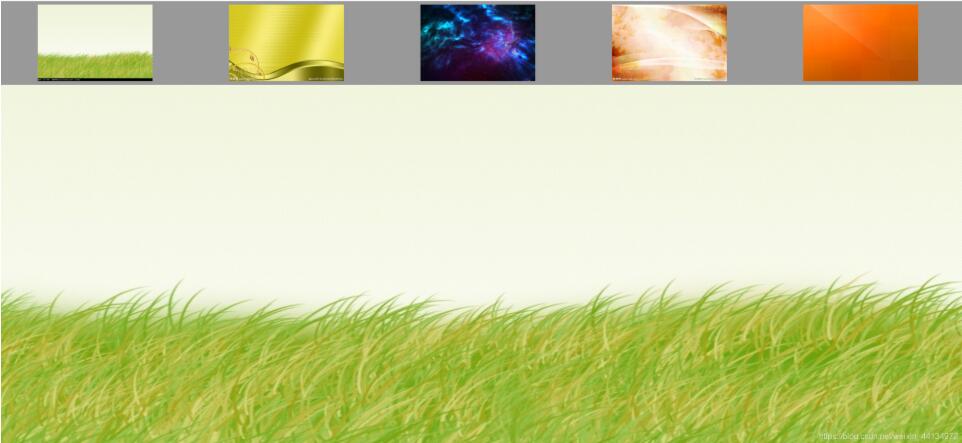
效果圖

點(diǎn)擊切換

源碼
<!DOCTYPE><html lang='en'><head> <meta http-equiv='Content-Type' content='text/html; charset=utf-8' /> <title>換膚</title> <style> body{ margin:0; padding:0; background:url(img/1.jpg) no-repeat; background-size:100% 100%; } #box{ width:100%; height:130px; background:#999999; } #box ul{ margin:0; padding:0; list-style:none; } #box ul li li,#box ul li img{ width:180px; height:120px; float:left; margin:5px 60px; } </style></head><body id='Body'> <div id='box'> <ul> <li><img src='http://m.cgvv.com.cn/bcjs/img/1.jpg' /></li> <li><img src='http://m.cgvv.com.cn/bcjs/img/2.jpg' /></li> <li><img src='http://m.cgvv.com.cn/bcjs/img/3.jpg' /></li> <li><img src='http://m.cgvv.com.cn/bcjs/img/4.jpg' /></li> <li><img src='http://m.cgvv.com.cn/bcjs/img/5.jpg' /></li> </ul> </div></body></html><script> var oBody=document.getElementById(’Body’); var oImg=document.getElementsByTagName(’img’); for(var i=0;i<oImg.length;i++) { var oImgA=oImg[i]; oImgA.index=i+1; oImgA.onclick=function(){ //console.log(this); oBody.style.background=’url(img/’+this.index+’.jpg) no-repeat’; oBody.style.backgroundSize=’100% 100%’; }; }</script>
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. XML入門的常見(jiàn)問(wèn)題(一)2. html小技巧之td,div標(biāo)簽里內(nèi)容不換行3. XML入門精解之結(jié)構(gòu)與語(yǔ)法4. css進(jìn)階學(xué)習(xí) 選擇符5. 概述IE和SQL2k開發(fā)一個(gè)XML聊天程序6. HTML DOM setInterval和clearInterval方法案例詳解7. 告別AJAX實(shí)現(xiàn)無(wú)刷新提交表單8. 使用css實(shí)現(xiàn)全兼容tooltip提示框9. 低版本IE正常運(yùn)行HTML5+CSS3網(wǎng)站的3種解決方案10. ASP刪除img標(biāo)簽的style屬性只保留src的正則函數(shù)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備