JavaScript實現點擊切換功能
本文實例為大家分享了JavaScript實現點擊切換功能的具體代碼,供大家參考,具體內容如下
在實際應用中,點擊或者移入某一元素上,彈出下拉菜單或者頁面,是網頁設計的常見操作。
下面我們實現一種點擊菜單實現菜單切換,使用js提供三種方式實現該功能。

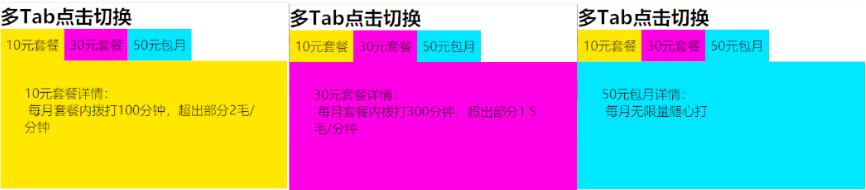
<body><h2>多Tab點擊切換</h2><ul id='tab'> <li value='1'>10元套餐</li> <li value='2'>30元套餐</li> <li value='3'>50元包月</li></ul><div id='container'> <div id='content1'> 10元套餐詳情:<br/> 每月套餐內撥打100分鐘,超出部分2毛/分鐘 </div> <div style='display: none'> 30元套餐詳情:<br/> 每月套餐內撥打300分鐘,超出部分1.5毛/分鐘 </div> <div style='display: none'> 50元包月詳情:<br/> 每月無限量隨心打 </div></div></body>2.使用css設計基本樣式
<style> * { margin: 0; padding: 0; } #tab li { float: left; list-style: none; width: 80px; height: 40px; line-height: 40px; cursor: pointer; text-align: center; } #container { position: relative; } #content1, #content2, #content3 { width: 300px; height: 100px; padding: 30px; position: absolute; top: 40px; left: 0; } #tab1, #content1 { background-color: #ffcc00; } #tab2, #content2 { background-color: #ff00cc; } #tab3, #content3 { background-color: #00ccff; }</style>3.js實現點擊切換功能
//原生js var container=document.querySelectorAll(’#container>div’) var event_li=document.querySelectorAll(’#tab>li’) var currentindex=0 for(var i=0;i<event_li.length;i++){ event_li[i].num=i event_li[i].onclick=function(){ container[currentindex].style.display=’none’ var index_other=this.num container[index_other].style.display=’block’ currentindex=index_other }}
//jQuery實現,點擊一下父元素,子元素全部display_none,再將點擊事件的元素的子元素設置為display_blockvar $container=$(’#container>div’)$(’#tab>li’).click(function(){ $container.css(’display’, ’none’) var index=$(this).index() var index_other=$(this).val()-1 $container[index_other].style.display = ’block’})
//jQuery實現,點擊一下父元素,最開始的元素的子元素display_none,再將點擊事件的元素的子元素設置為display_blockcurrentindex=0$(’#tab>li’).click(function(){ $($container[currentindex]).css(’display’, ’none’) var index=$(this).index() $container[index].style.display = ’block’ currentindex=index})4.總結
(1)、原生js就可以實現點擊切換的功能,但是使用jQuery后更為容易,語法簡單,卻功能強大。
(2)、在比較2和3方法,可以看到第2法在觸發點擊事件后是將所有子元素設置的顯示方式為none,顯然在子元素較多時,此時要修改的次數也相應的增加,勢必影響加載的性能,應該優化為3方法。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備