JavaScript經(jīng)典案例之簡易計(jì)算器
本文實(shí)例為大家分享了JavaScript實(shí)現(xiàn)簡易計(jì)算器的具體代碼,供大家參考,具體內(nèi)容如下
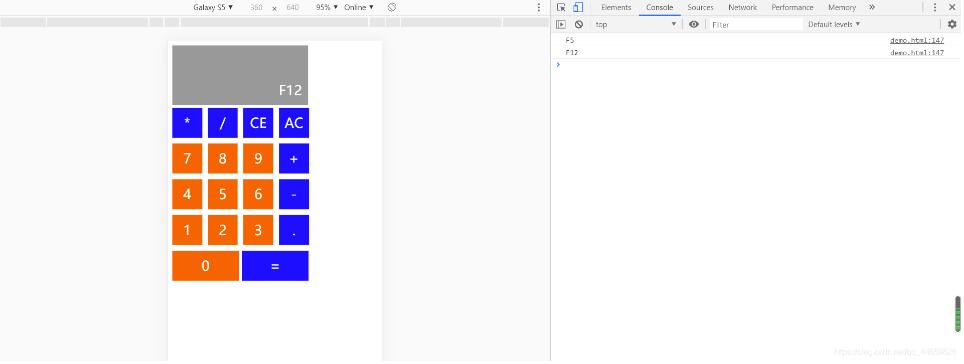
效果圖:

邏輯:
1、首先通過遍歷,為所有元素添加事件; 2、各個按鈕功能分別實(shí)現(xiàn)
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <title>Document</title></head><style> .one { width: 50px; height: 50px; background: #f60; display: inline-block; line-height: 50px; color: #fff; margin: 5px 5px 5px 0; font-size: 23px; text-align: center; cursor: pointer; } .two { width: 112px; height: 50px; background: #f60; color: #fff; font-size: 23px; display: inline-block; margin-top: 5px; text-align: center; line-height: 50px; cursor: pointer; } .tools { background: blue; cursor: pointer; } .cal { height: 100px; position: relative; background: #999; width: 228px; color: #fff; font-size: 23px; cursor: pointer; } .cal_content { position: absolute; bottom: 10px; right: 10px; word-break: normal; cursor: pointer; }</style><body> <div> <div class='cal'> <span id='cal_content'>0</span> </div> <div> <span class='one tools calbtn'>*</span> <span class='one tools calbtn'>/</span> <span id='del'>CE</span> <span id='resset'>AC</span> </div> <div> <span class='one calbtn'>7</span> <span class='one calbtn'>8</span> <span class='one calbtn'>9</span> <span class='one tools calbtn'>+</span> </div> <div> <span class='one calbtn'> 4</span> <span class='one calbtn'>5</span> <span class='one calbtn'>6</span> <span class='one tools calbtn'>-</span> <!-- <span clas>-</span> --> </div> <div> <span class='one calbtn'>1</span> <span class='one calbtn'>2</span> <span class='one calbtn'>3</span> <span class='one tools calbtn'>.</span> </div> <div> <span class='two calbtn'>0</span> <span id='fin'>=</span> </div> </div></body><script> // 獲取標(biāo)簽 var cal_content = document.getElementById(’cal_content’); var btn = document.getElementsByClassName(’calbtn’); var caltext = ’’; // // 遍歷,添加事件 for (var i = 0; i < btn.length; i++) { btn[i].addEventListener(’click’, function () { // this指代 當(dāng)前對象 caltext += this.innerHTML; cal_content.innerHTML = caltext }) } // 清空 var resset = document.getElementById(’resset’); resset.addEventListener(’click’, function () { cal_content.innerHTML = ’0’; caltext = ’’; // }) // 刪除鍵 var del = document.getElementById(’del’); del.addEventListener(’click’, function () { caltext = caltext.substring(0, caltext.length - 1); cal_content.innerHTML = caltext if (cal_content.innerHTML.length == 0) { cal_content.innerHTML = ’0’; } }) //等號鍵 var fin = document.getElementById(’fin’); fin.addEventListener(’click’, function () { // console.log(caltext) cal_content.innerHTML = eval(caltext); caltext = eval(caltext); // console.log(caltext) }) // 鍵盤事件 document.onkeyup = function (event) { var event = event || window.event; console.log(event.key) // 判斷F5和CTRl鍵 if(event.keyCode==116 || event.keyCode == 17){ return; } // 判斷是否是 回車鍵 if (event.keyCode == 13) { cal_content.innerHTML = eval(caltext); caltext = eval(caltext); return; } caltext += event.key cal_content.innerHTML = caltext; }</script></html>
總計(jì):
1、通過對象點(diǎn)擊將元素的值鏈接在一起,最后通過**eval()函數(shù)**進(jìn)行計(jì)算,將最終結(jié)果反饋到顯示區(qū)域2、設(shè)置一個全局表變量 *var caltext = ‘’; * 存放計(jì)算字符串3、ondoucument.onkeyup = function(){ //代碼 } 鍵盤事件
更多計(jì)算器功能實(shí)現(xiàn),請點(diǎn)擊專題: 計(jì)算器功能匯總 進(jìn)行學(xué)習(xí)
以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. ThinkPHP5 通過ajax插入圖片并實(shí)時顯示(完整代碼)2. ASP.NET MVC通過勾選checkbox更改select的內(nèi)容3. Android實(shí)現(xiàn)圖片自動切換功能(實(shí)例代碼詳解)4. jsp+mysql實(shí)現(xiàn)網(wǎng)頁的分頁查詢5. javascript xml xsl取值及數(shù)據(jù)修改第1/2頁6. 存儲于xml中需要的HTML轉(zhuǎn)義代碼7. 使用AJAX(包含正則表達(dá)式)驗(yàn)證用戶登錄的步驟8. 解決Python paramiko 模塊遠(yuǎn)程執(zhí)行ssh 命令 nohup 不生效的問題9. JavaScript Tab菜單實(shí)現(xiàn)過程解析10. Python使用oslo.vmware管理ESXI虛擬機(jī)的示例參考

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備