淺談JavaScript宏任務和微任務執行順序
JavaScript是單線程指的是同一時間只能干一件事情,只有前面的事情執行完,才能執行后面的事情。導致遇到耗時的任務時后面的代碼無法執行。
在此之前啊 我們必須了解同步和異步
1. 同步任務(synchronous)console.log(123); console.log(456); for (let i = 1; i <= 5; i++) { console.log(i); }

顧名思義 得到的一定是 順序執行
2. 異步任務(asynchronous)setTimeout(() => { console.log(’定時器’); }, 0) console.log(’奧特曼’);
按普通的執行順序來說 定時器在上面 應該先輸出定時器 在輸出 奧特曼

最后拿到的結果卻先輸出奧特曼 在輸出了定時器 原因呢就是 setTimeout是異步任務
補充一個知識點 setTimeout的定時器 不管延遲多少毫秒 也是異步的 每個瀏覽器的時間也是不同的,各個瀏覽器都有差異 但定義了0 最小也是4毫秒
二、任務隊列(task queue)通過上面代碼知道setTimeout是異步的 我們就搞清了執行順序優先級 同步代碼>異步代碼 所以說 在任務隊列中 分為兩大類 1.同步任務 2. 異步任務
1.執行棧(1)所有同步任務都在主線程上執行,形成一個執行棧(execution context stack)。
(2)主線程之外,還存在一個'任務隊列'(task queue)。只要異步任務有了運行結果,就在'任務隊列'之中放置一個事件。
(3)一旦'執行棧'中的所有同步任務執行完畢,系統就會讀取'任務隊列',看看里面有哪些事件。那些對應的異步任務,于是結束等待狀態,進入執行棧,開始執行。
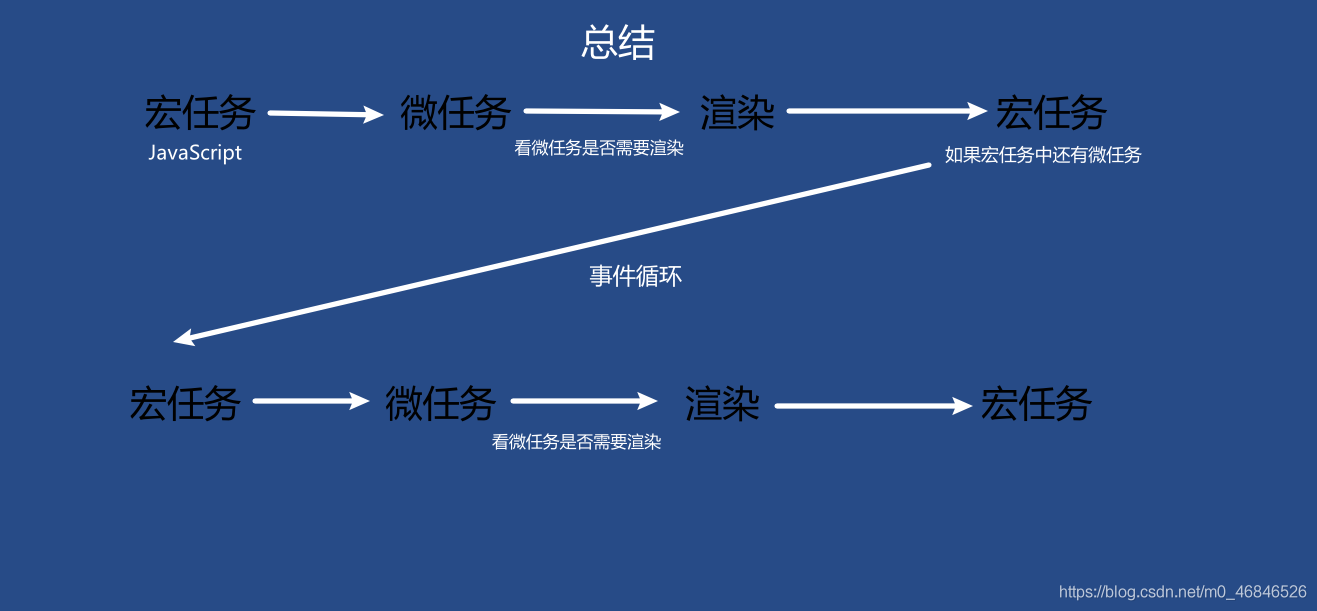
(4)主線程不斷重復上面的第三步,稱為事件循環(Event Loop)。
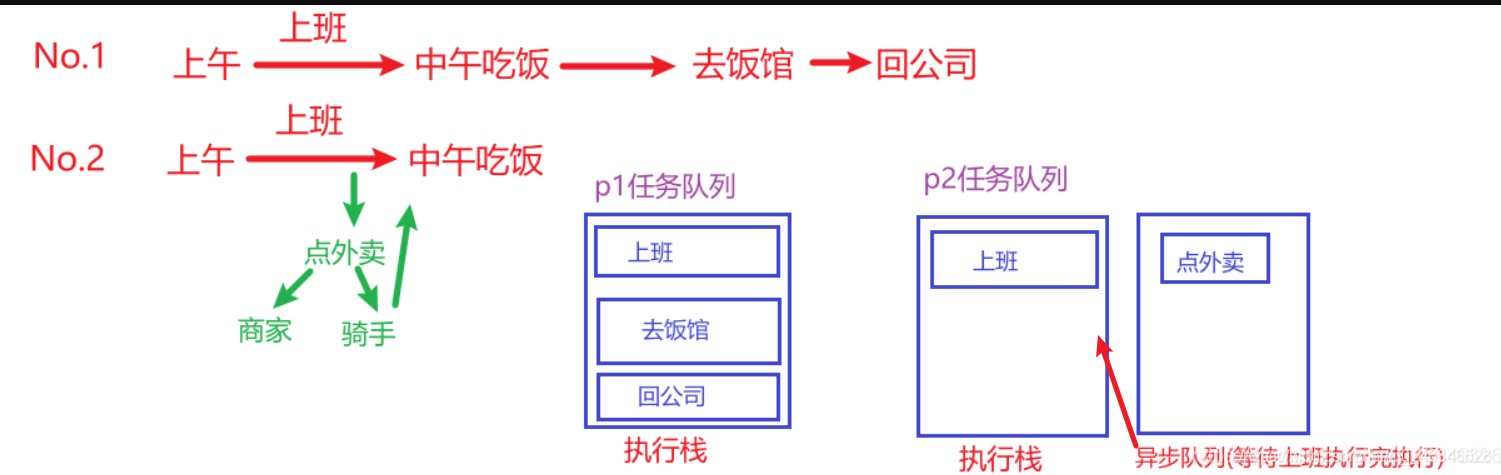
簡單舉個梨子

同樣都是去吃飯 但是p2 省去了出去的時間過程
簡單了解后 我們再來深入了解 異步任務中的 宏任務(macrotask )和 微任務(microtask )
個人理解: 對于宏任務和微任務 可以理解為兩種異步的形態, 異步有兩個孩子 宏任務 和 微任務
宏任務中的方法:1. script (可以理解為外層同步代碼,作為入口 ) 2. setTimeout/setInterval
微任務中的方法:1.Promise 2. nextTick
而他們的執行順序 是 微任務 先輸出 在輸出 宏任務
口說無憑 上代碼
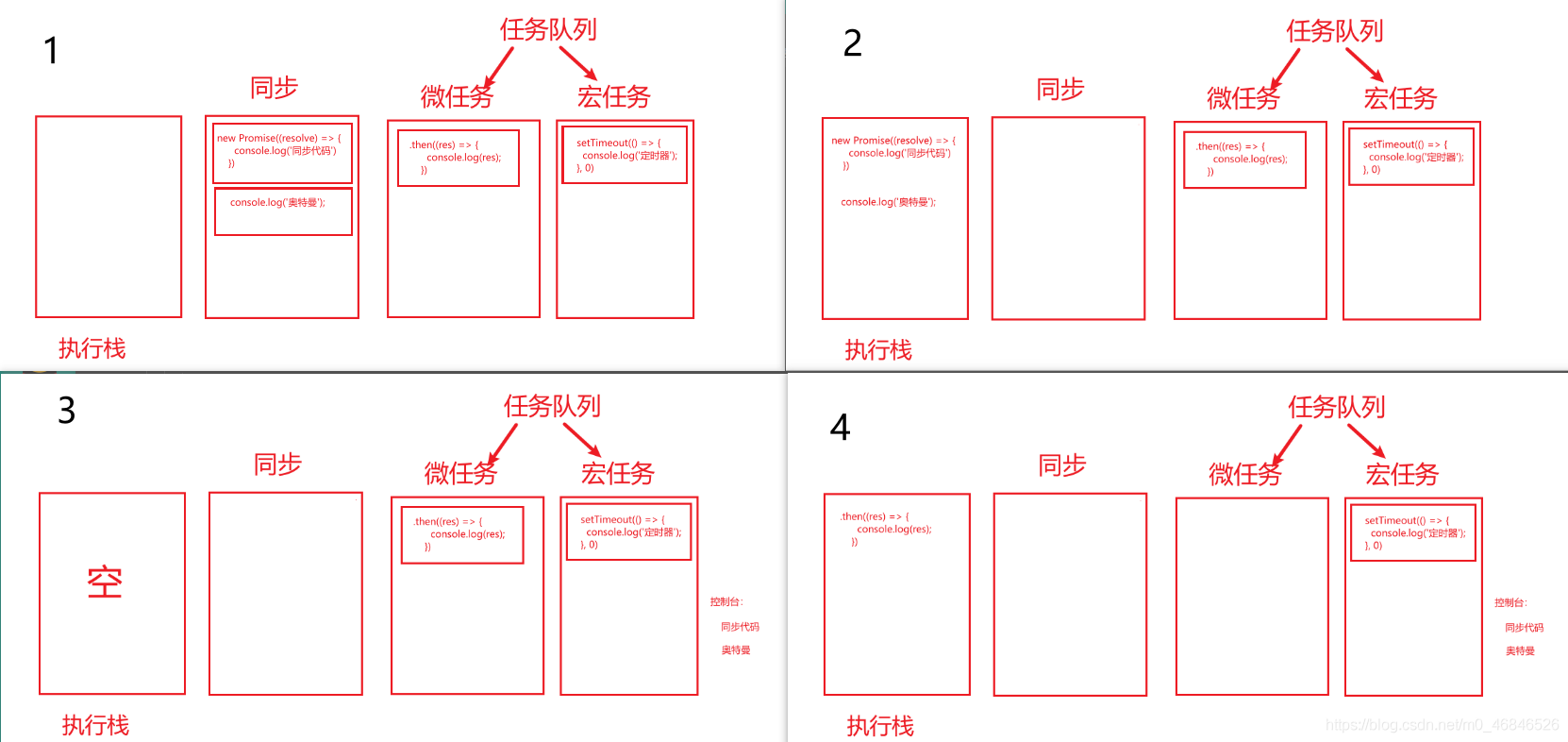
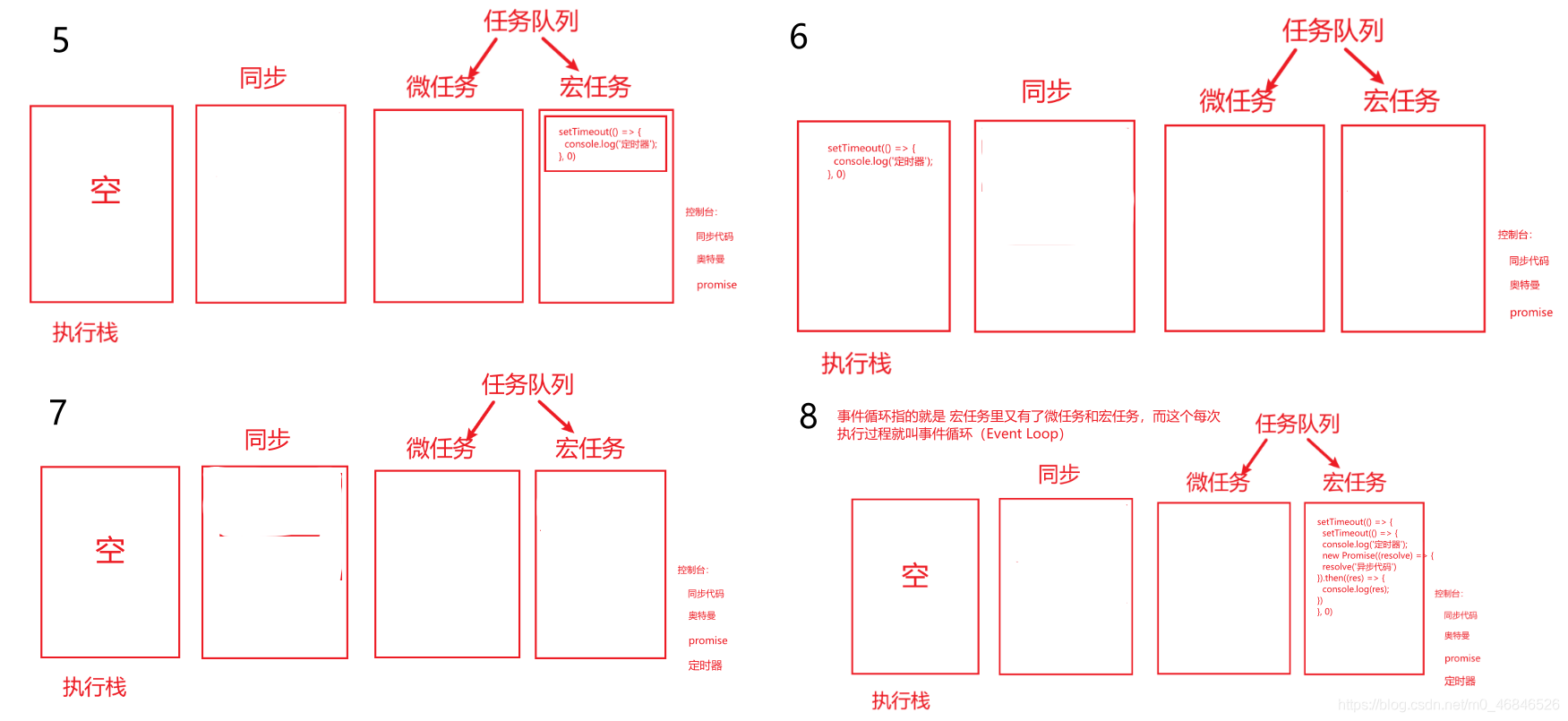
setTimeout(() => { console.log(’定時器’); }, 0) new Promise((resolve) => { console.log(’同步代碼’)resolve(’異步代碼’) }).then((res) => { console.log(res); }) console.log(’奧特曼’);

注意奧 new Promise是創建一個構造函數 這個過程是同步的,而.then方法是異步的 所以代碼先執行 同步>微任務>宏任務
為了更加詳細 用圖來描述執行過程 下面的圖有一丁丁大 學習不怕費流量哦


這些圖在融合一下

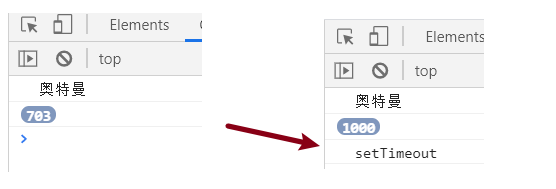
疑問點1 同步代碼執行完了 setTimeout會從0計時嗎
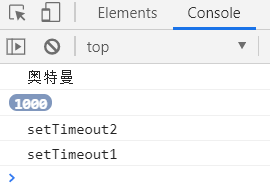
setTimeout(() => { console.log(’setTimeout’); }, 1000); console.log(’奧特曼’); for (let i = 0; i < 1000; i++) { console.log(’’); }

此時要表明的是 我在for循環的時候setTimeout也會去計時 他會去開啟一個定時器模塊 ,所以說執行主線程的時候,定時器模塊已經開始執行了,所以不會再去等待1秒去執行
(千萬別以為同步執行完了,再去計時哦)
疑問點2:兩個定時器 上面的定時器先執行 在執行下面的定時器嗎?
測驗我們只修要在加一個定時器 看看誰先執行就好了
setTimeout(() => { console.log(’setTimeout1’); }, 2000); setTimeout(() => { console.log(’setTimeout2’); }, 1000);

結果發現 如果有兩個定時器,時間少的會優先放到主線程里去執行
疑問點3:定義一個變量為0 設置兩個一樣的定時器事件 他會輸出什么結果 ? (面試題)
i = 0 setTimeout(() => { console.log(++i); //1 }, 1000); setTimeout(() => { console.log(++i); //2 }, 1000);
看到現在 肯定要知道 定時器宏任務不是一起執行的 依次執行!!
宏任務、微任務 執行順序面試題
console.log(’1’); setTimeout(function () { console.log(’2’); process.nextTick(function () {console.log(’3’); }) new Promise(function (resolve) {console.log(’4’);resolve(); }).then(function () {console.log(’5’) }) }) process.nextTick(function () { console.log(’6’); }) new Promise(function (resolve) { console.log(’7’); resolve(); }).then(function () { console.log(’8’) }) setTimeout(function () { console.log(’9’); process.nextTick(function () {console.log(’10’); }) new Promise(function (resolve) {console.log(’11’);resolve(); }).then(function () {console.log(’12’) }) })
答案 :
第一輪 執行外面同步代碼 : 1 7
第二輪 執行 微任務 : 6 8
第三輪 宏任務 第一個setTimeout : 同步 2 4 微任務 3 5 第二個setTimeout:同步 9 11 微任務 10 12
整體答案: 1、7 、6、8、2、4、3、5、9、11、10、12
到此這篇關于淺談JavaScript宏任務和微任務執行順序的文章就介紹到這了,更多相關JavaScript宏任務和微任務執行順序內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:
1. Python 的 __str__ 和 __repr__ 方法對比2. IntelliJ IDEA設置默認瀏覽器的方法3. Spring security 自定義過濾器實現Json參數傳遞并兼容表單參數(實例代碼)4. IntelliJ IDEA設置背景圖片的方法步驟5. docker /var/lib/docker/aufs/mnt 目錄清理方法6. Python TestSuite生成測試報告過程解析7. 學python最電腦配置有要求么8. JAMon(Java Application Monitor)備忘記9. Python Scrapy多頁數據爬取實現過程解析10. Python OpenCV去除字母后面的雜線操作

 網公網安備
網公網安備