Javascript基于OOP實(shí)實(shí)現(xiàn)探測(cè)器功能代碼實(shí)例
代碼如下
<script>/*所有探測(cè)器都有探測(cè)的方法和分析的方法,分析當(dāng)前的瀏覽器環(huán)境,不管是瀏覽器還是nodejs*//*container容器探測(cè)器*//*link鏈接探測(cè)器*//*外層用一個(gè)立即執(zhí)行的匿名函數(shù)包裹住,防止一些函數(shù)聲明或者變量泄露到外面*/!function(global){ function DetectorBase(configs){//不讓外部通過(guò)直接調(diào)用方式調(diào)用,必須使用new,不使用new就會(huì)報(bào)錯(cuò) /*使用new的話,this就是最后要返回的對(duì)象,this instanceof DetectorBase應(yīng)該返回true,不是的話說(shuō)明沒(méi)有直接通過(guò)new調(diào)用*/ if(!this instanceof DetectorBase){/**/ throw new Error(’Do not invoke without new.’); } this.configs=configs;/*所有的探測(cè)器都會(huì)有config屬性*/ this.analyze();/*所有的探測(cè)器初始化的時(shí)候都需要解析一下數(shù)據(jù)*/ } DetectorBase.prototype.detect=function(){/*代表一個(gè)抽象的探測(cè)方法,基類不是具體的一個(gè)探測(cè)器所以實(shí)現(xiàn)沒(méi)有意義,用來(lái)說(shuō)明需要實(shí)現(xiàn)這樣一個(gè)方法*/ throw new Error(’Not implemented’); } DetectorBase.prototype.analyze=function(){ console.log(’analyzing...’); this.data='###data###'; } /***具體實(shí)例***/ function LinkDetector(links){/*鏈接探測(cè)器,同理必須通過(guò)new來(lái)構(gòu)造*/ DetectorBase.apply(this,arguments); if(!this instanceof LinkDetector){ throw new Error(’Do not invoke without new.’); } this.links=links; } function ContainerDetector(containers){ DetectorBase.apply(this,arguments); if(!this instanceof ContainerDetector){ throw new Error(’Do not invoke without new.’); } this.containers=containers; } //inherit first /*LinkDetector和ContainerDetector都可能掛載一些自己的方法 需要注意,一定要先實(shí)現(xiàn)原型鏈的繼承,再去擴(kuò)展。 因?yàn)槔^承的時(shí)候要改寫LinkDetector的prototype屬性*/ inherit(LinkDetector,DetectorBase); inherit(ContainerDetector,DetectorBase); //expand later LinkDetector.prototype.detect=function(){ console.log(’Loading data:’+this.data); console.log(’Link detection started.’); console.log(’Scaning links:’+this.links); } ContainerDetector.prototype.detect=function(){ console.log(’Loading data:’+this.data); console.log(’Container detection started.’); console.log(’Scaning containers:’+this.containers); } //prevent from being altered /*不希望監(jiān)控程序被改寫,不可刪,不可擴(kuò)展,不可寫*/ Object.freeze(DetectorBase); Object.freeze(DetectorBase.prototype); Object.freeze(LinkDetector); Object.freeze(LinkDetector.prototype); Object.freeze(ContainerDetector); Object.freeze(ContainerDetector.prototype); //export to global object /*通過(guò)defineProperties一次性把3個(gè)類暴露在外面,同時(shí)保護(hù)它們不可被枚舉,不可被刪除和改寫*/ Object.defineProperties(global,{ LinkDetector:{value:LinkDetector}, ContainerDetector:{value:ContainerDetector}, DetectorBase:{value:DetectorBase} }); function inherit(subClass,superClass){// subClass.prototype=Object.create(superClass.prototype); subClass.prototype.constructor=subClass; }}(this);var cd=new ContainerDetector(’#abc #def #ghi’);var ld=new LinkDetector(’http://www.taobao.com http://www.tmall.com http://www.baidu.com’);cd.detect();ld.detect();</script>
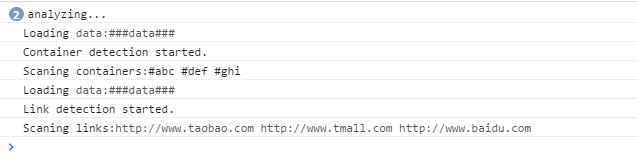
運(yùn)行結(jié)果

以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. XML入門的常見(jiàn)問(wèn)題(三)2. HTTP協(xié)議常用的請(qǐng)求頭和響應(yīng)頭響應(yīng)詳解說(shuō)明(學(xué)習(xí))3. ASP將數(shù)字轉(zhuǎn)中文數(shù)字(大寫金額)的函數(shù)4. jscript與vbscript 操作XML元素屬性的代碼5. .NET Framework各版本(.NET2.0 3.0 3.5 4.0)區(qū)別6. XML在語(yǔ)音合成中的應(yīng)用7. 不要在HTML中濫用div8. php使用正則驗(yàn)證密碼字段的復(fù)雜強(qiáng)度原理詳細(xì)講解 原創(chuàng)9. ASP基礎(chǔ)入門第四篇(腳本變量、函數(shù)、過(guò)程和條件語(yǔ)句)10. HTML5實(shí)戰(zhàn)與剖析之觸摸事件(touchstart、touchmove和touchend)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備