javascript將扁平的數據轉為樹形結構的高效率算法
當我們需要將一個一維數組轉換成一個多層結構的時候,最簡單但是最慢的就是多個for循環嵌套,但是這樣做有一些缺點,那就是效率太低、而且有多少層就需要嵌套幾個for循環,不好用。
我實現了用O(n)級算法將 一個扁平的數組即一維數組代表的菜單結構轉換成一個多層級的菜單結構。
一位數組中每一個元素必須要包含以下屬性:
擁有一個唯一的id 擁有一個parent_id, 這個id指向它父級的id其他則為每一個元素中的一些信息,我這里是菜單,就有菜單的名稱和url信息。
注:
在層級結構中,第一層的parent_id需要為0. 父節點在數組中的位置需要在子節點前,即 節點3必須排在節點3-2之前扁平數組例:
var menu_list = [{ id: ’1’, menu_name: ’設置’, menu_url: ’setting’, parent_id: 0 }, { id: ’1-1’, menu_name: ’權限設置’, menu_url: ’setting.permission’, parent_id: ’1’ }, { id: ’1-1-1’, menu_name: ’用戶管理列表’, menu_url: ’setting.permission.user_list’, parent_id: ’1-1’ }, { id: ’1-1-2’, menu_name: ’用戶管理新增’, menu_url: ’setting.permission.user_add’, parent_id: ’1-1’ }, { id: ’1-1-3’, menu_name: ’角色管理列表’, menu_url: ’setting.permission.role_list’, parent_id: ’1-1’ }, { id: ’1-2’, menu_name: ’菜單設置’, menu_url: ’setting.menu’, parent_id: ’1’ }, { id: ’1-2-1’, menu_name: ’菜單列表’, menu_url: ’setting.menu.menu_list’, parent_id: ’1-2’ }, { id: ’1-2-2’, menu_name: ’菜單添加’, menu_url: ’setting.menu.menu_add’, parent_id: ’1-2’ }, { id: ’2’, menu_name: ’訂單’, menu_url: ’order’, parent_id: 0 }, { id: ’2-1’, menu_name: ’報單審核’, menu_url: ’order.orderreview’, parent_id: ’2’ }, { id: ’2-2’, menu_name: ’退款管理’, menu_url: ’order.refundmanagement’, parent_id: ’2’ }]
實現算法buildTree
算法思想:
先將數組中的每一個節點放到temp對象中(創建set)即數組中有{id: ’2-3’, parent_id: ’2’,...}這樣一個節點,需要將他放到temp中變成 ’2-3’: {id: ’2-3’, parent_id: ’2’,...}這種JSON結構
直接遍歷整個temp對象,通過這句代碼 temp[temp[i].parent_id].children[temp[i].id] = temp[i]; 將當前子節點與父節點建立連接。是因為我們保證了父節點一定在子節點前,那么當子節點出現的時候就直接可以用temp[temp[i].parent_id]來查找到父節點這個時候先父節點的children對象中添加一個引用即可。
/** * 將一維的扁平數組轉換為多層級對象 * @param {[type]} list 一維數組,數組中每一個元素需包含id和parent_id兩個屬性 * @return {[type]} tree 多層級樹狀結構 */function buildTree(list){let temp = {};let tree = {};for(let i in list){temp[list[i].id] = list[i];}for(let i in temp){if(temp[i].parent_id) {if(!temp[temp[i].parent_id].children) {temp[temp[i].parent_id].children = new Object();}temp[temp[i].parent_id].children[temp[i].id] = temp[i];} else {tree[temp[i].id] = temp[i];}}return tree;}
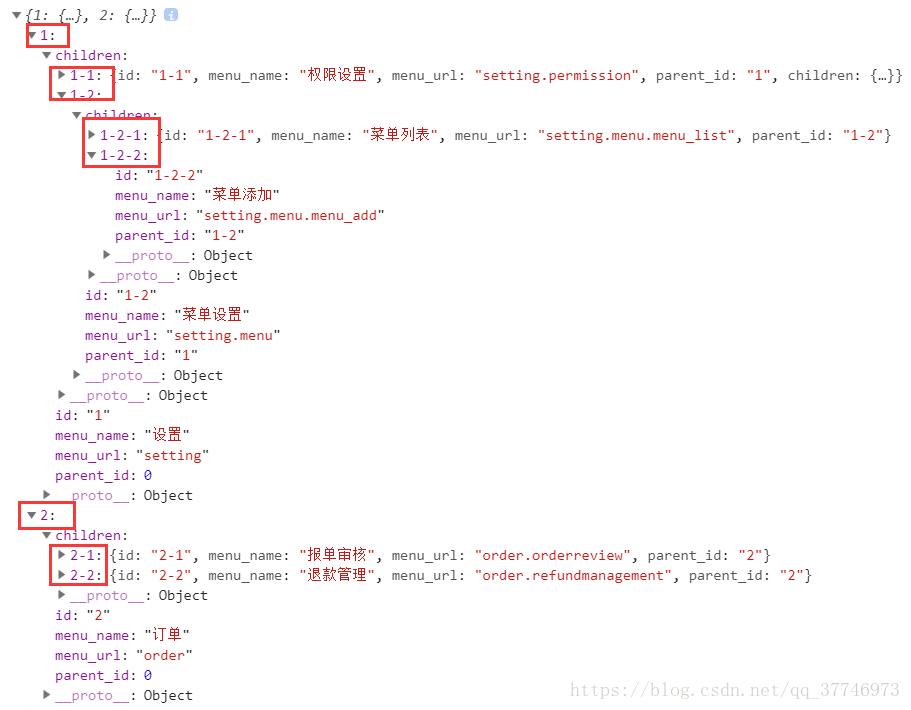
測試結果:
可以看到函數成功地構建了多級的樹狀結構

這個算法的效率是極高的,比多重for循環來的好得多。
以下是測試數據,用時只需5毫秒左右:
var menu_list = [{ id: ’1’, menu_name: ’設置’, menu_url: ’setting’, parent_id: 0 }, { id: ’1-1’, menu_name: ’權限設置’, menu_url: ’setting.permission’, parent_id: ’1’ }, { id: ’1-1-1’, menu_name: ’用戶管理列表’, menu_url: ’setting.permission.user_list’, parent_id: ’1-1’ }, { id: ’1-1-2’, menu_name: ’用戶管理新增’, menu_url: ’setting.permission.user_add’, parent_id: ’1-1’ }, { id: ’1-1-3’, menu_name: ’角色管理列表’, menu_url: ’setting.permission.role_list’, parent_id: ’1-1’ }, { id: ’1-1-4’, menu_name: ’角色管理新增’, menu_url: ’setting.permission.role_add’, parent_id: ’1-1’ }, { id: ’1-2’, menu_name: ’菜單設置’, menu_url: ’setting.menu’, parent_id: ’1’ }, { id: ’1-2-1’, menu_name: ’菜單列表’, menu_url: ’setting.menu.menu_list’, parent_id: ’1-2’ }, { id: ’1-2-2’, menu_name: ’菜單添加’, menu_url: ’setting.menu.menu_add’, parent_id: ’1-2’ }, { id: ’2’, menu_name: ’訂單’, menu_url: ’order’, parent_id: 0 }, { id: ’2-1’, menu_name: ’報單審核’, menu_url: ’order.orderreview’, parent_id: ’2’ }, { id: ’2-2’, menu_name: ’退款管理’, menu_url: ’order.refundmanagement’, parent_id: ’2’ }, { id: ’2-3’, menu_name: ’實物訂單’, menu_url: ’order.realorder’, parent_id: ’2’ }, { id: ’2-1-1’, menu_name: ’全部報單’, menu_url: ’order.orderreview.all’, parent_id: ’2-1’ }, { id: ’2-2-1’, menu_name: ’所有記錄’, menu_url: ’order.refundmanagement.all’, parent_id: ’2-2’ }, { id: ’2-2-2’, menu_name: ’待處理’, menu_url: ’order.refundmanagement.wait’, parent_id: ’2-2’ }, { id: ’2-2-3’, menu_name: ’退款原因’, menu_url: ’order.refundmanagement.result’, parent_id: ’2-2’ }, { id: ’2-3-1’, menu_name: ’實物訂單管理’, menu_url: ’order.realorder.list’, parent_id: ’2-3’ }, { id: ’3’, menu_name: ’商品’, menu_url: ’commodity’, parent_id: 0 }, { id: ’3-1’, menu_name: ’分類管理’, menu_url: ’commodity.classifieldmanagement’, parent_id: ’3’ }, { id: ’3-1-1’, menu_name: ’管理’, menu_url: ’commodity.classifieldmanagement.management’, parent_id: ’3-1’ }, { id: ’3-1-2’, menu_name: ’編輯或新增’, menu_url: ’commodity.classifieldmanagement.edit’, parent_id: ’3-1’ }, { id: ’3-2’, menu_name: ’品牌管理’, menu_url: ’commodity.brandmanagement’, parent_id: ’3’ }, { id: ’3-2-1’, menu_name: ’管理’, menu_url: ’commodity.brandmanagement.management’, parent_id: ’3-2’ }, { id: ’3-2-2’, menu_name: ’編輯或新增’, menu_url: ’commodity.brandmanagement.edit’, parent_id: ’3-2’ }, { id: ’3-3’, menu_name: ’商品管理’, menu_url: ’commodity.commoditymanagement’, parent_id: ’3’ }, { id: ’3-3-1’, menu_name: ’管理’, menu_url: ’commodity.commoditymanagement.management’, parent_id: ’3-3’ }, { id: ’3-3-2’, menu_name: ’編輯或新增’, menu_url: ’commodity.commoditymanagement.edit’, parent_id: ’3-3’ }, { id: ’3-4’, menu_name: ’類型管理’, menu_url: ’commodity.typeManagement’, parent_id: ’3’ }, { id: ’3-4-1’, menu_name: ’管理’, menu_url: ’commodity.typeManagement.management’, parent_id: ’3-4’ }, { id: ’3-4-2’, menu_name: ’編輯或新增’, menu_url: ’commodity.typeManagement.edit’, parent_id: ’3-4’ }];
這是我一個大二學生想出來的,挺開心的,因為當時看到老師用的3個for循環嵌套。嘿嘿嘿
到此這篇關于javascript將扁平的數據轉為樹形結構的高效率算法的文章就介紹到這了,更多相關javascript 扁平數據轉為樹形結構內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備