使用讓 JavaScript 安全且并發的 Web Workers
Web Workers 提供了一種在瀏覽器單線程執行外運行 JS 代碼的方式。單線程處理了包括頁面內容展示,通過鍵盤、鼠標點擊和其他裝置的用戶交互,以及對于 AJAX 請求響應的一些請求。
事件處理和 AJAX 請求是異步發生的,可以作為一種通用瀏覽器展示代碼路徑之外的運行代碼的方式,但是它們仍然在這一單線程內運行,并且必須很快完成。
否則,瀏覽器中的交互會失去作用。
Web Workers 允許在一個單獨的線程運行 JS 代碼,完全獨立于瀏覽器線程及其常規活動。
近年來,關于 Web Workers 有什么用的問題有許多爭論。現如今 CPU 的速度非常快,幾乎每個人的個人電腦剛買來打開就擁有幾個 G 的內存。類似地,移動設備也已經達到了臺式機的處理器速度和內存大小。
那些或許曾經被認為是“計算密集型”的應用程序現在被認為沒那么糟糕了。
所謂的 這不是一片空白 是什么意思?
但是很多次當我們決定如何高效地執行代碼時,在開發環境中測試,我們只考慮了一個應用程序的執行。在現實生活系統中,一個用戶的手中會同時執行許多程序。
所以單獨運行的應用或許沒有必要使用 worker 線程,對于大范圍的用戶來說,或許才有必要使用 worker 線程提供最好的體驗。
啟動一個新的 worker 就像是規定一個包含了 JS 代碼的文件一樣簡單:
new Worker(‘worker-script.js’)
一旦創建了 worker ,它便獨立于主瀏覽器線程單獨運行,并執行腳本中賦予它的任何代碼。只是瀏覽器看上去和存放專門腳本文件的 HTML 頁面是有關聯的。
數據是通過 JS 代碼中兩個互補的特性實現在 Workers 和主 Javascript 線程中的傳遞的:
發送端的 postMessage() 方法
接收端的 “message” 事件處理器
message 事件處理器像其他的處理器一樣,接收到一個事件參數,這個事件有一個 “data” 屬性,擁有從另一端傳來的數據。
這個可以成為一個雙向的溝通:在主線程那邊的代碼可以調用 postMessage() 方法發送信息到 worker ,然后 worker 可以使用環境中全局適用的 postMessage() 方法的某種實現將信息返回給主線程。
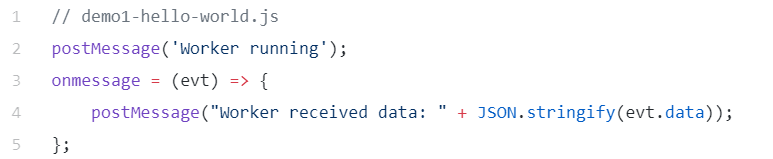
在 Web Worker 中的一個簡單流程將會是這樣的:在頁面的 HTML 中,一條信息發送到 worker ,然后該頁面等待一個響應:

worker 代碼等待一條信息:

上面的代碼將會在控制臺打印輸出:
Message posted from webworker: Worker runningMessage posted from webworker: Worker received data: {“data”:”123456789'}
Worker 期望為長連接,而無須反復重啟
在 Worker 的生命周期里,瀏覽器與 Worker 會發送與接收多條消息。
Web Worker 的實現從以下兩方面確保了線程安全:
為 Worker 線程創建唯一,相互獨立的全局環境,而與瀏覽器的相隔離
主從線程調用 postMessage() 交換的數據通過拷貝進行
每一個 Worker 線程的全局環境都是有別與瀏覽器頁面的 JavaScript 環境的,并且是唯一的。Worker 不能訪問瀏覽器中的 JavaScript 環境的任何數據,連 DOM、windows 對象、document 對象都不例外。
Worker 有屬于它們自己版本的東西,像將消息記錄到開發人員的控制臺的 ‘console’ 對象,以及發起 AJAX 請求的 XMLHttpRequest 對象。但除此之外,在 Worker 中運行的 Javascript 代碼應該是自包含的;來自于 Worker 線程的任何輸出,主窗口(main window)希望其都必須通過 postMessage() 函數作為數據返回。
此外,任何數據通過 postMessage() 在傳遞之前被復制(傳遞副本),因此在主窗口線程中修改數據并不會導致 Worker 線程中的數據變更。這為 main 線程和 Worker 線程之間傳遞的數據的沖突并發更改提供了固有的保護。
web workers 用例典型的 web worker 例子就是任何 task 任務在執行過程中可能會變得非常昂貴,要么消耗大量的 CPU 時間,要么花費大量的時鐘時間(計算機調度的時鐘)來訪問數據。
一些可能會用到 web workers 的用例:
預取 和/或 緩存數據供后面使用
輪詢和處理來自web服務器的數據
處理和顯示大數據集(think genomics)
與游戲中的動作有關的計算
圖像處理和過濾
處理文本數據(代碼語法,拼寫檢查,字數計算)
CPU 時間(片)是一個簡單的用例,但是對資源的網絡訪問也很重要。許多時候,網絡上的網絡通信可以以毫秒為單位執行,但有時網絡資源變得不可用,直到網絡恢復或者請求超時(需要1-2分鐘才能清除)。
即使一些代碼在開發環境中被隔離測試時可能不會耗費過長運行時間,但當多個事物可以同時運行時,它可能會成為在用戶環境中運行的問題。
下面的例子演示了 web workers 可用的兩個方法。
Demo:游戲碰撞檢測(注意:這是一個很長的例子)
現在基于 HTML5 的游戲在網絡瀏覽器中隨處可見。游戲的一個中心方面是游戲環境中各個部分之間的計算運動和交互。有些游戲的移動部分相對較少,而且很容易將其動畫化( 超級馬里奧模擬器 ,還有嗎?)。但是讓我們考慮一個更復雜的例子。
例子涉及到大量的彩色球在矩形邊界上跳躍(反彈)。目標就是讓這些球保持在游戲的邊緣,并且還可以探測球之間的碰撞并使它們彼此反彈。
邊界檢測相對簡單且執行速度快,但是碰撞檢測在計算上的要求就更高了,因為它大致按球的數量的平方數增長:有“n” 個球,每一個球都要和其它球進行比較,看它們的路徑是否相交,是否需要被反彈(結果是 n * n,或者 n 的平方的比較)。
因此有 50 個球,需要進行 2500 次檢查;有 100 個球,需要進行 10000 次檢查(實際上它略少于這個數量的一半:如果你檢查球 n 對球 m,你不需要稍后檢查球 m 對球 n,但是,這里面仍然需要大量的計算)。
來自:https://www.oschina.net/translate/sing-webworkers-for-safe-concurrent-javascript
相關文章:

 網公網安備
網公網安備