7個高性能JavaScript代碼高亮插件
對于喜歡寫技術(shù)博客的同學(xué)來說,一定對代碼高亮組件非常熟悉。一款優(yōu)秀的JavaScript代碼高亮插件,將會幫助你渲染任何一種編程語言,包括一些關(guān)鍵字的著色,以及每行代碼的縮進等。今天我們要來分享一些高性能的JavaScript代碼高亮插件,這些JavaScript代碼高亮插件將非常有效地幫你實現(xiàn)在網(wǎng)頁上的代碼編輯和展示。
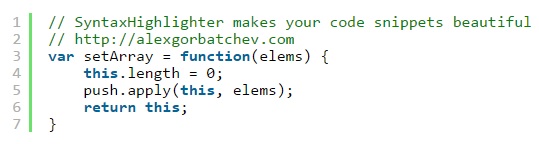
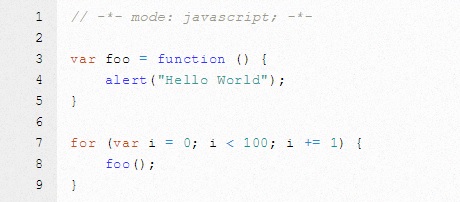
1、SyntaxHighlighter – 最優(yōu)秀的JavaScript代碼高亮插件SyntaxHighlighter 是一款完全基于JavaScript的代碼高亮插件,SyntaxHighlighter 可以對大部分編程語言進行著色渲染,而且代碼高亮的性能也非常不錯。SyntaxHighlighter 可以自定義主題文件,在初始化的時候指定自己喜歡的主題即可。

官方網(wǎng)站:http://alexgorbatchev.com/SyntaxHighlighter/
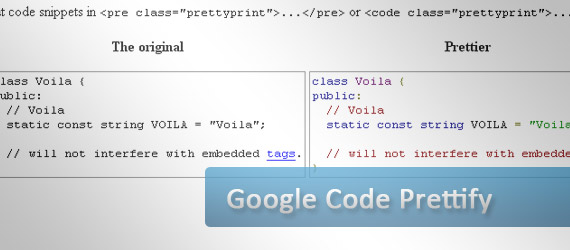
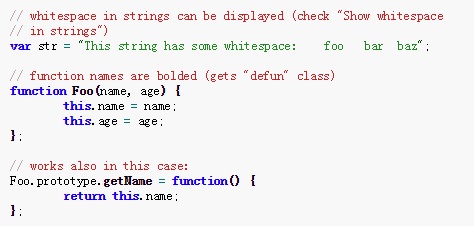
2、Google Code Prettify – 自由地JavaScript代碼高亮插件Google Code Prettify是一款由Google推出的JavaScript代碼高亮插件,Google Code Prettify可以對C/C++, Java, Python, Ruby, PHP, VisualBasic, AWK, Bash, SQL, HTML, XML, CSS, JavaScript, Makefiles和部分Perl編程語言代碼高亮著色。

官方網(wǎng)站:http://code.google.com/p/google-code-prettify/
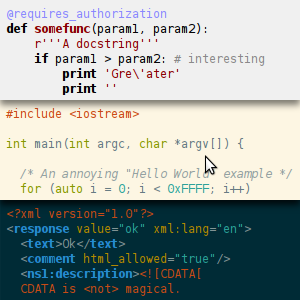
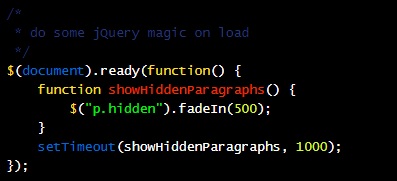
3、Highlight.js – 多風(fēng)格JavaScript代碼高亮插件highlight.js是一個用于在任何web頁面上高亮著色顯示各種示例源代碼語法的JavaScript項目。具有以下特色:
支持 92 種語言,49 種代碼格式化風(fēng)格。自動檢測語言種類支持多語言混合的代碼高亮支持Node.js支持使用任何HTML標記兼容任意js框架
官方網(wǎng)站:https://highlightjs.org/
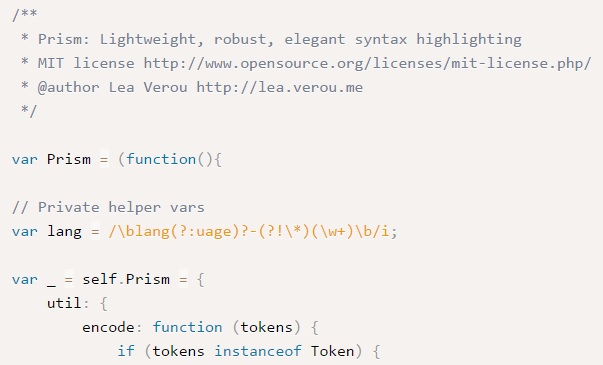
4、Prism.JS - 輕量級JavaScript代碼高亮插件Prism.JS是目前最為輕量級的JavaScript代碼高亮插件,他壓縮后只有2KB的大小,Prism.JS也支持大部分流行的編程語言,并且支持多種主題樣式,開發(fā)者只需要引用CSS文件和JS文件即可完成。

官方網(wǎng)站:http://prismjs.com/
5、jQuery.Syntax – jQuery輕量級代碼高亮插件這款代碼高亮插件是基于jQuery的,同樣也是輕量級的,渲染速度非常快。同時jQuery.Syntax還具有wordpress的插件應(yīng)用,對于個人博主來說,使用wordpress和jQuery.Syntax可以完美實現(xiàn)0代買的高亮功能。

官方網(wǎng)站:http://www.codeotaku.com/projects/jquery-syntax/index.en
6、DlHighlight – jQuery簡單高效代碼高亮插件DlHighlight是基于JavaScript的代碼高亮插件,非常簡單,目前只支持JavaScript, CSS, XML, HTML。

官方網(wǎng)站:http://mihai.bazon.net/projects/javascript-syntax-highlighting-engine
7、Rainbow.js – 可擴展的JavaScript代碼高亮插件Rainbow 是JavaScript開發(fā)的語法高亮工具。被設(shè)計為輕量級(壓縮后僅1.4 kb),使用簡單,可擴展。語法高亮主題完全通過CSS定義。基于正則表達式實現(xiàn)。

官方網(wǎng)站:http://craig.is/making/rainbows
這幾個JavaScript代碼高亮插件都是比較常用的,如果你有更優(yōu)秀的代碼高亮插件,歡迎告訴我們。
via:codeceo
相關(guān)文章:
1. CSS3實例分享之多重背景的實現(xiàn)(Multiple backgrounds)2. XML入門的常見問題(四)3. vue實現(xiàn)復(fù)制文字復(fù)制圖片實例詳解4. XML基本概念XPath、XSLT與XQuery函數(shù)介紹5. 前端html+css實現(xiàn)動態(tài)生日快樂代碼6. 關(guān)于html嵌入xml數(shù)據(jù)島如何穿過樹形結(jié)構(gòu)關(guān)系的問題7. WML的簡單例子及編輯、測試方法第1/2頁8. 不要在HTML中濫用div9. el-input無法輸入的問題和表單驗證失敗問題解決10. XML入門的常見問題(三)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備