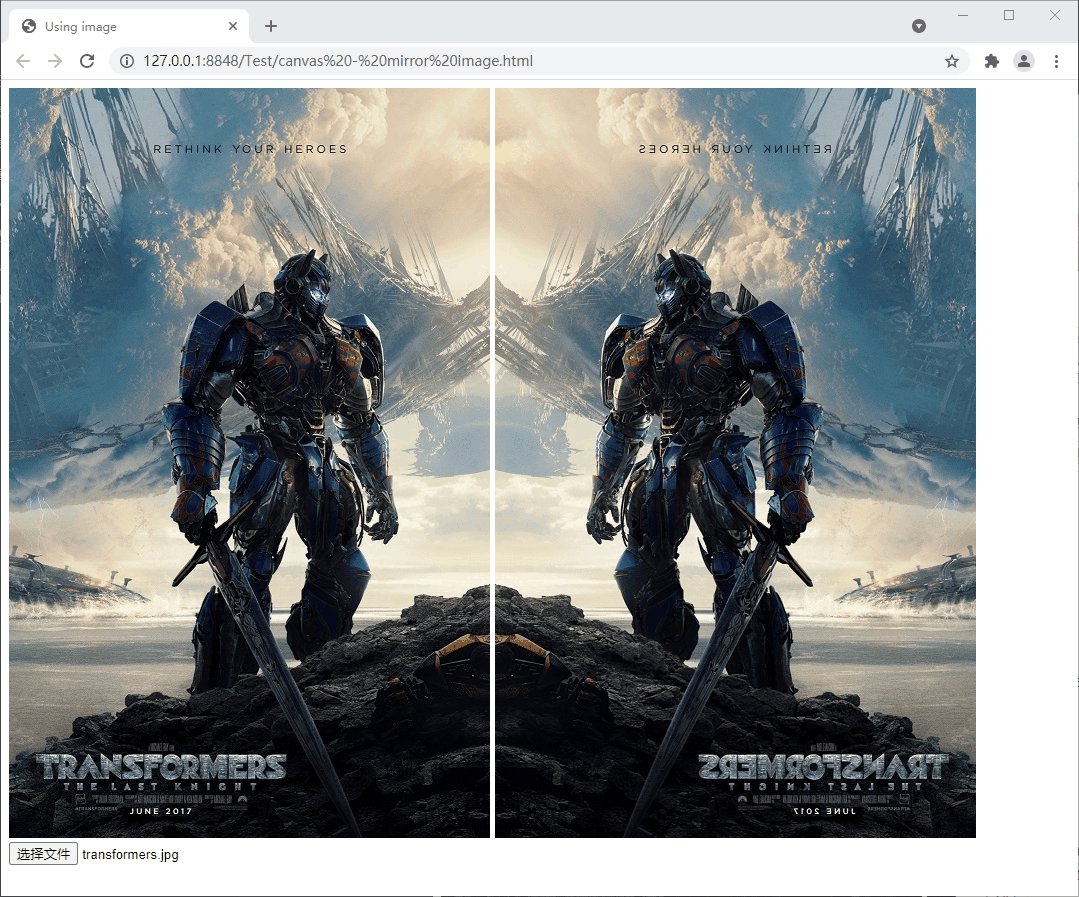
JavaScript canvas實現鏡像圖片效果
本文實例為大家分享了JavaScript canvas實現鏡像圖片效果的具體代碼,供大家參考,具體內容如下

<!DOCTYPE html><html> <head><meta charset='utf-8'><title>Using image</title><style type='text/css'> * {/* margin: 0;padding: 0; */box-sizing: border-box; } canvas {/* border-width: 1px;border-color: #000000;border-style: solid; */ }</style> </head> <body><canvas id='canvas'></canvas><canvas id='mirror'></canvas><div> <input type='file' accept='image/*' /></div><script type='text/javascript'> window.onload = (event) => {main() }function main() {const canvas = document.getElementById('canvas');const mirror = document.getElementById('mirror');const ctx = canvas.getContext('2d');const mirrorCtx = mirror.getContext('2d');const inputFile = document.querySelector('input[type=file]');inputFile.onchange = (event) => { const files = event.target.files; if (files.length > 0) {const file = files[0]; // First fileconsole.log(file);const image = new Image();image.src = URL.createObjectURL(file);image.onload = function(event) { // console.log(event, this); URL.revokeObjectURL(this.src); canvas.width = image.width; canvas.height = image.height; mirror.width = image.width; mirror.height = image.height; ctx.drawImage(image, 0, 0); const emptyImageData = ctx.createImageData(canvas.width, canvas.height); const imageData = ctx.getImageData(0, 0, canvas.width, canvas.height); // console.log(getPixel(imageData, 0, 0)); // console.log(getPixel(imageData, 0, 5)); // console.log(getPixel(imageData, 0, 9)); // console.log(getColor(imageData, 0, 0, 'R')); // console.log(getColor(imageData, 0, 5, 'G')); // console.log(getColor(imageData, 0, 9, 'B')); // console.log(imageData); // const uint8ClampedArray = imageData.data; // uint8ClampedArray.length = imageData.width * imageData.height * 4; console.log(imageData.data[0]); for(let h = 0; h < imageData.height; h++) {for(let w = 0; w < imageData.width; w++) { const pixel = getPixel(imageData, h, imageData.width - w - 1); setPixel(emptyImageData, h, w, pixel);} } mirrorCtx.putImageData(emptyImageData, 0, 0); console.log(imageData, emptyImageData); function getPixel(imageData, row, column) {const uint8ClampedArray = imageData.data;const width = imageData.width;const height = imageData.height;const pixel = [];for(let i = 0; i < 4; i++) { pixel.push(uint8ClampedArray[row * width * 4 + column * 4 + i]);}return pixel; } function setPixel(imageData, row, column, pixel) {const uint8ClampedArray = imageData.data;const width = imageData.width;const height = imageData.height;for(let i = 0; i < 4; i++) { uint8ClampedArray[row * width * 4 + column * 4 + i] = pixel[i];} } // function getColor(imageData, row, column, color) { // const pixel = getPixel(imageData, row, column); // switch(color) { // case 'R': // return pixel[0]; // case 'G': // return pixel[1]; // case 'B': // return pixel[2]; // case 'A': // return pixel[3]; // } // return null; // }} }} }</script> </body></html>
參考:鏈接
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備