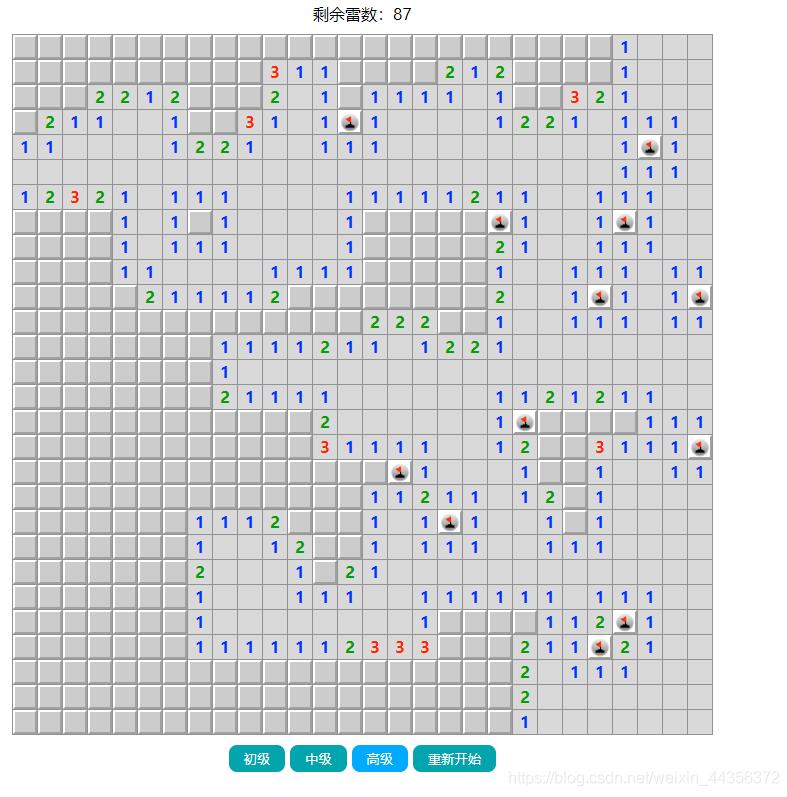
js實現(xiàn)經(jīng)典掃雷游戲
本文實例為大家分享了js實現(xiàn)經(jīng)典掃雷游戲的具體代碼,供大家參考,具體內(nèi)容如下
項目結(jié)構(gòu)


1、寫出基本的布局2、利用js生成掃雷的table表格3、利用隨機(jī)數(shù)來做地雷在表格中的索引4、初始化table表格5、根據(jù)地雷的坐標(biāo)生成地雷周圍的數(shù)字6、點擊事件分成鼠標(biāo)左鍵點擊和右鍵點擊7、左鍵點擊情況下又分為點到的是地雷和非地雷兩種情況8、點到的是地雷情況下,則將全部地雷顯示,其他樣式不變,并且不能再進(jìn)行任意表格內(nèi)的點擊事件(左鍵右鍵都不行)9、點到的是非地雷情況下又分為點擊的數(shù)字是0和非0兩種情況10、如果是非0,則只需要顯示其數(shù)字11、如果是0,利用遞歸思想,遍歷周圍的表格,若為0則繼續(xù)遞歸顯示0,直到遇到非0停止12、接上面的6,若進(jìn)行右鍵點擊,則顯示小紅旗,并且剩余地雷數(shù)-113、當(dāng)剩余雷數(shù)為0時,判斷小紅旗底下是否全為地雷,若全是地雷則成功掃雷,否則掃雷失敗14、為按鈕添加功能,分別為9乘以9->10個雷、16乘以16->40個地雷、28乘以28、99個地雷,以及重新開始按鈕
html源碼<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <meta http-equiv='X-UA-Compatible' content='IE=edge'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <title>Document</title> <link rel='stylesheet' href='http://m.cgvv.com.cn/bcjs/css/style.css' rel='external nofollow' ></head><body> <div class='footer'>剩余雷數(shù):<span class='mineNum'></span></div> <div class='gameBox'> </div> <div class='header'><button class='active'>初級</button><button>中級</button><button>高級</button><button>重新開始</button> </div> <script src='http://m.cgvv.com.cn/bcjs/js/main.js'></script></body></html>css樣式表
* { padding: 0; margin: 0;}.header { margin: 10px auto auto auto; text-align: center;}.header button { padding: 5px 15px; background-color: #02a4ad; color: #fff; text-align: center; border: none; border-radius: 8px; outline: none; cursor: pointer;}.header button.active { background-color: #00abff;}.footer { margin: 100px auto auto auto; text-align: center;}table { margin: 10px auto auto auto; border-spacing: 1px; background: #929196;}td { padding: 0; width: 20px; height: 20px; border: 2px solid; background: #ccc; border-color: #fff #a1a1a1 #a1a1a1 #fff; text-align: center; line-height: 20px; font-weight: 700;}.mine { background: #d9d9d9 url(../images/mine01.jpg) no-repeat center; background-size: cover;}.flag { background: #fff url(../images/flag.jpeg) no-repeat center; background-size: cover;}.redMine { background: #fff url(../images/mine02.jpg) no-repeat center; background-size: cover;}td.zero{ border-color: #d9d9d9; background: #d9d9d9;}td.one{ border-color: #d9d9d9; background: #d9d9d9; color: #0332fe;}td.two{ border-color: #d9d9d9; background: #d9d9d9; color: #019f02;}td.three{ border-color: #d9d9d9; background: #d9d9d9; color: #ff2600;}td.four{ border-color: #d9d9d9; background: #d9d9d9; color: #93208f;}td.five{ border-color: #d9d9d9; background: #d9d9d9; color: #ff7f29;}td.six{ border-color: #d9d9d9; background: #d9d9d9; color: #ff3fff;}td.seven{ border-color: #d9d9d9; background: #d9d9d9; color: #3fffbf;}td.eight{ border-color: #d9d9d9; background: #d9d9d9; color: #22ee0f;}js源碼
function Mine(tr, td, mineNum) { this.tr = tr; // 行 this.td = td; // 列 this.mineNum = mineNum; // 雷的數(shù)量 this.squares = []; // 方格的對象數(shù)組 this.tds = []; // 方格的DOM this.surplusMine = mineNum; // 剩余的雷數(shù) this.mainBox = document.querySelector(’.gameBox’); // 獲取游戲box元素 //this.createDom();}/*生成隨機(jī)數(shù)*/Mine.prototype.randomNum = function () { var positionArray = new Array(this.tr * this.td); for (var i = 0; i < positionArray.length; i++) { // 利用索引來確定雷的位置positionArray[i] = i } // 數(shù)組亂序 positionArray.sort(function () {return 0.5 - Math.random() }); return positionArray.splice(0, this.mineNum); // 取亂序的mineNum個數(shù)字當(dāng)做雷的位置}// 初始化Mine.prototype.init = function () { var positionMine = this.randomNum(); // 獲得雷的位置 var n = 0; for (var i = 0; i < this.tr; i++) {this.squares[i] = [];for (var j = 0; j < this.td; j++) { if (positionMine.indexOf(n++) != -1) { // 利用indexOf將雷放入方格數(shù)組中this.squares[i][j] = { type: ’mine’, x: j, y: i }; } else {this.squares[i][j] = { type: ’number’, x: j, y: i, value: 0 }; }} } this.mainBox.oncontextmenu = function () {return false; } this.updateNum(); this.createDom(); //console.log(this.squares); // 處理剩余的雷數(shù) this.mineNumDom = document.querySelector(’.mineNum’); this.surplusMine = this.mineNum; this.mineNumDom.innerHTML = this.surplusMine; // 處理游戲提示 //document.querySelector(’’);};/*生成大表格*/Mine.prototype.createDom = function () { var This = this; // 作用是指向?qū)嵗龑ο? var table = document.createElement(’table’); // 創(chuàng)建table for (var i = 0; i < this.tr; i++) {var domTr = document.createElement(’tr’); // 創(chuàng)建行trthis.tds[i] = []; // 存儲[[],[],[]...[]] 行for (var j = 0; j < this.td; j++) { var domTd = document.createElement(’td’); // 創(chuàng)建列td domTd.pos = [i, j]; domTd.onmousedown = function () {This.play(event, this); }; this.tds[i][j] = domTd; // 存儲列 [ [,],[,], [,] .....] domTr.appendChild(domTd); // 在行中添加列}table.appendChild(domTr) // 在table中添加方格 } // 清空之前的狀態(tài) this.mainBox.innerHTML = ’’; this.mainBox.appendChild(table); // 形成大方格 tr*td}// 找格子Mine.prototype.getAround = function (positionArray) { var x = positionArray.x; var y = positionArray.y; var result = []; // 二維,找到的各子返回 /* 這里的坐標(biāo)信息如下x-1,y-1 x,y-1 x+1,y-1x-1,y x,y x+1,yx-1,y+1 x,y+1 x+1,y+1 */ for (var i = x - 1; i <= x + 1; i++) {for (var j = y - 1; j <= y + 1; j++) { if (i < 0 || // 超出表格左邊j < 0 || // 超出上邊i > this.td - 1 || // 超出表格右邊j > this.tr - 1 || // 超出表格下邊(i == x && j == y || // 點擊點本身 this.squares[j][i].type == ’mine’) // 如果是雷也沒必要修改數(shù)值 ) {continue; } result.push([j, i]); // 將周圍格子信息添加到result數(shù)組 如第j行,第i列有數(shù)字} } return result; // 返回格子信息數(shù)組}// 更新數(shù)字Mine.prototype.updateNum = function () { for (var i = 0; i < this.tr; i++) {for (var j = 0; j < this.td; j++) { // 只需要更新雷周圍的數(shù)字 if (this.squares[i][j].type == ’number’) {continue; } var num = this.getAround(this.squares[i][j]); for (var k = 0; k < num.length; k++) {// 如果數(shù)字周圍有雷就加1this.squares[num[k][0]][num[k][1]].value += 1; }} }}Mine.prototype.play = function (ev, obj) { var This = this; // 獲取實例對象 // 點擊的是左鍵 which=1是左鍵,2是中間的滾輪,3是右鍵 if (ev.which == 1 && obj.className != ’flag’) {var curSquare = this.squares[obj.pos[0]][obj.pos[1]];// 各個數(shù)字對應(yīng)的樣式var cl = [’zero’, ’one’, ’two’, ’three’, ’four’, ’five’, ’six’, ’seven’, ’eight’];// 點擊的是數(shù)字if (curSquare.type == ’number’) { obj.innerHTML = curSquare.value; obj.className = cl[curSquare.value]; // 點到數(shù)字可以分成兩種,0和非0 // 1.點到了數(shù)字0 if (curSquare.value == 0) {obj.innerHTML = ’’; // 將0的數(shù)字樣式不顯示0function getAllZero(positionArray) { // 獲取周圍的格子信息 var around = This.getAround(positionArray); // 利用遞歸思想,使周圍格子0不顯示,直至不是0停止 for (var i = 0; i < around.length; i++) {// around[i]=[0,0]var x = around[i][0];var y = around[i][1];This.tds[x][y].className = cl[This.squares[x][y].value];// 若依然為0if (This.squares[x][y].value == 0) { // 遞歸 if (!This.tds[x][y].check) {This.tds[x][y].check = true;getAllZero(This.squares[x][y]); }} else { // 不為0則繼續(xù)顯示數(shù)字 This.tds[x][y].innerHTML = This.squares[x][y].value;} }}getAllZero(curSquare); }} else { // 點擊的是雷,直接判斷游戲結(jié)束 this.gameOver(obj);} } // which=3,鼠標(biāo)點擊的是右鍵 if (ev.which == 3) {if (obj.className && obj.className != ’flag’) { return;}obj.className = obj.className == ’flag’ ? ’’ : ’flag’;// 處理剩余的雷數(shù)// if (this.squares[obj.pos[0]][obj.pos[1]].type == ’mine’) {// this.allRight = true;// } else {// this.allRight = false;// }if (obj.className == ’flag’) { this.mineNumDom.innerHTML = --this.surplusMine;} else { this.mineNumDom.innerHTML = ++this.surplusMine;}if (this.surplusMine == 0) { for (var i = 0; i < this.tr; i++) {for (var j = 0; j < this.td; j++) { if (this.tds[i][j].className == ’flag’) {if (this.squares[i][j].type != ’mine’) { this.gameOver(); return;} }} } alert('恭喜你成功掃雷!'); this.init();} }};// 游戲結(jié)束方法gameoverMine.prototype.gameOver = function (clickTd) { // 1.顯示所有的雷 // 2.取消所有格子的點擊事件 // 3.給點中的雷標(biāo)上紅 for (var i = 0; i < this.tr; i++) {for (var j = 0; j < this.td; j++) { if (this.squares[i][j].type == ’mine’) {this.tds[i][j].className = ’mine’; } this.tds[i][j].onmousedown = null;} } if (clickTd) {clickTd.className = ’redMine’; }};// 按鈕的功能var btns = document.querySelectorAll(’.header button’);var mine = null;var btnKey = 0; // 等級的索引// 初級,中級,高級的難度設(shè)置var headerArr = [ [9, 9, 10], [16, 16, 40], [28, 28, 99]];for (let i = 0; i < btns.length - 1; i++) { btns[i].onclick = function () {// 清除之前點擊的樣式btns[btnKey].className = ’’;this.className = ’active’;mine = new Mine(...headerArr[i]);mine.init();// 更新狀態(tài)btnKey = i; }}// 頁面一開始就是初級掃雷btns[0].onclick();btns[3].onclick = function () { mine.init();}
源碼
以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. javascript xml xsl取值及數(shù)據(jù)修改第1/2頁2. python opencv 實現(xiàn)讀取、顯示、寫入圖像的方法3. JavaScript Tab菜單實現(xiàn)過程解析4. jsp+mysql實現(xiàn)網(wǎng)頁的分頁查詢5. ASP.NET MVC通過勾選checkbox更改select的內(nèi)容6. 存儲于xml中需要的HTML轉(zhuǎn)義代碼7. 使用AJAX(包含正則表達(dá)式)驗證用戶登錄的步驟8. Python使用oslo.vmware管理ESXI虛擬機(jī)的示例參考9. Android實現(xiàn)圖片自動切換功能(實例代碼詳解)10. ThinkPHP5 通過ajax插入圖片并實時顯示(完整代碼)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備