js實(shí)現(xiàn)碰撞檢測
本文實(shí)例為大家分享了js實(shí)現(xiàn)碰撞檢測的具體代碼,供大家參考,具體內(nèi)容如下


代碼:
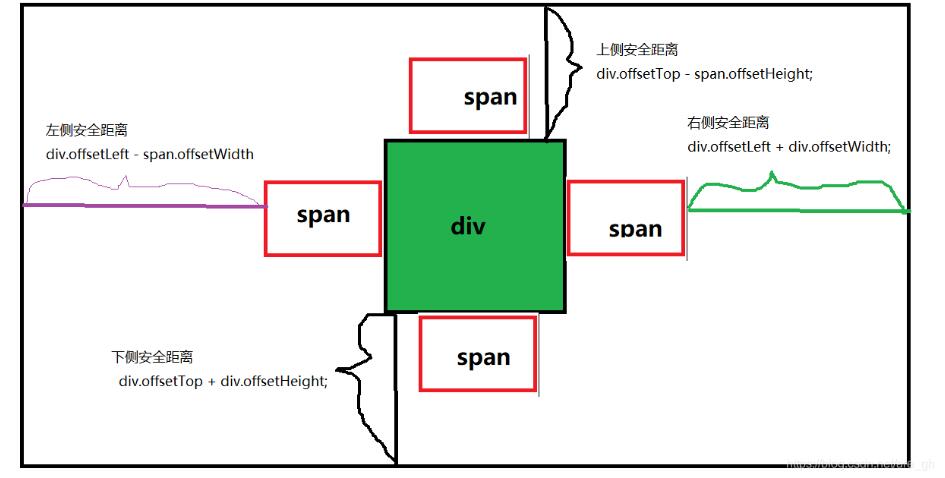
<!DOCTYPE html><html lang='en'> <head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <title>Document</title></head><style> div { position: absolute; top: 0px; right: 0px; bottom: 0px; left: 0px; margin: auto; width: 300px; height: 300px; background-color: green; } span { position: absolute; top: 0px; left: 0px; display: block; width: 100px; height: 100px; background-color: rgb(10, 151, 233); }</style> <body> <div></div> <span></span> <script> var div = document.getElementsByTagName(’div’)[0]; var span = document.getElementsByTagName(’span’)[0]; span.onmousedown = function(e) { // 事件對(duì)象兼容 e = window.event || e; // 添加全局捕獲 if (span.setCapture) {span.setCapture(); } // 鼠標(biāo)按下獲取鼠標(biāo)距離頁面左側(cè)和頂部距離 var x = e.clientX; var y = e.clientY; // 元素距離頁面左側(cè)和頂部距離 var elex = span.offsetLeft; var eley = span.offsetTop; // 鼠標(biāo)距離元素距離 =鼠標(biāo)距離頁面距離 -元素距離頁面距離 var X = x - elex; var Y = y - eley; document.onmousemove = function(e) {// 鼠標(biāo)移動(dòng) 獲取鼠標(biāo)距離頁面距離// 事件對(duì)象兼容e = window.event || e;var movex = e.clientX;var movey = e.clientY;// 元素的left和top值 =鼠標(biāo)距離頁面距離 -鼠標(biāo)距離元素距離var leftx = movex - X;var lefty = movey - Y;/*----------------------------------------------------------*/// 碰撞檢測// 1.左側(cè)安全距離 =大盒子距離頁面左側(cè)距離 -小盒子占位寬var safeleft = div.offsetLeft - span.offsetWidth;// 2.右側(cè)安全距離 大盒子距離頁面左側(cè)距離 +大盒子占位寬var saferight = div.offsetLeft + div.offsetWidth;// 3.上側(cè)安全距離 =大盒子距離頁面頂部距離 -小盒子占位高var safetop = div.offsetTop - span.offsetHeight;// 4. 下側(cè)安全距離 = 大盒子距離頁面頂部距離 + 大盒子占位高var safebottom = div.offsetTop + div.offsetHeight; if (leftx < safeleft || leftx > saferight || lefty < safetop || lefty > safebottom) { div.style.background = ’green’;} else { div.style.background = ’red’;} /*----------------------------------------------------------*/ // 邊界值// 左if (leftx <= 0) { leftx = 0;}// 上if (lefty <= 0) { lefty = 0;}// 右var rightx = document.documentElement.clientWidth - span.offsetWidth;if (leftx >= rightx) leftx = rightx;// 下var righty = document.documentElement.clientHeight - span.offsetHeight;if (lefty >= righty) { lefty = righty;} span.style.left = leftx + ’px’;span.style.top = lefty + ’px’; } document.onmouseup = function() { document.onmousemove = null; if (span.releaseCapture) { span.releaseCapture(); } }// 阻止默認(rèn)事件 return false; } </script></body> </html>
以上就是本文的全部內(nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. 基于PHP做個(gè)圖片防盜鏈2. php使用正則驗(yàn)證密碼字段的復(fù)雜強(qiáng)度原理詳細(xì)講解 原創(chuàng)3. ASP.NET MVC使用Boostrap實(shí)現(xiàn)產(chǎn)品展示、查詢、排序、分頁4. XML在語音合成中的應(yīng)用5. jscript與vbscript 操作XML元素屬性的代碼6. asp.net core 認(rèn)證和授權(quán)實(shí)例詳解7. ASP.NET MVC把數(shù)據(jù)庫中枚舉項(xiàng)的數(shù)字轉(zhuǎn)換成文字8. 如何使用ASP.NET Core 配置文件9. .NET中實(shí)現(xiàn)對(duì)象數(shù)據(jù)映射示例詳解10. 基于javaweb+jsp實(shí)現(xiàn)企業(yè)車輛管理系統(tǒng)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備