原生js+css實現tab切換功能
本文實例為大家分享了原生css+js實現tab切換功能的具體代碼,供大家參考,具體內容如下
現在很多的ui框架都集成了tab功能,使用過程中只需按照他們的api套用即可,但在有時jquery項目中會覺得為了一個tab功能再單獨調用一個ui庫有些小題大做,所以博主這里推薦了原生tab的實現
分析:通過display屬性控制每一個tab的顯示
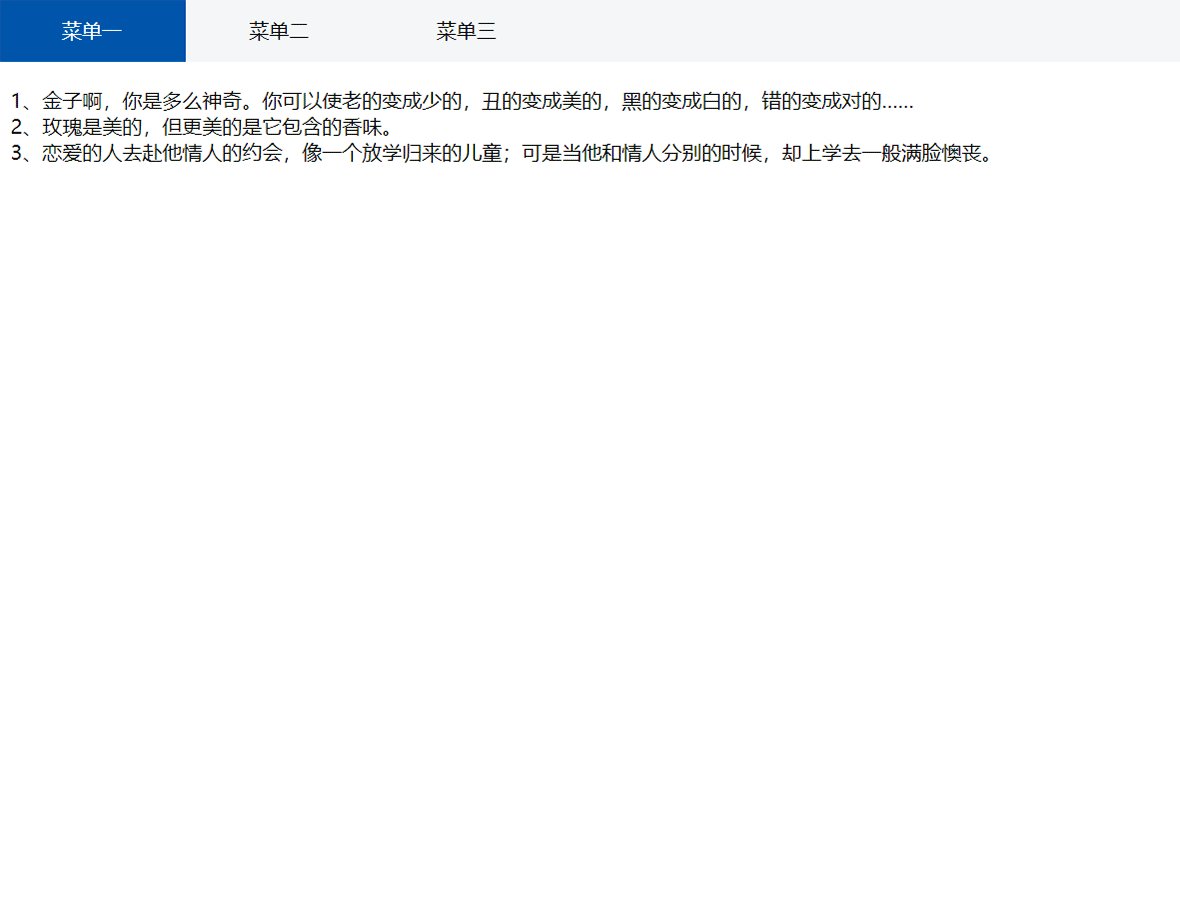
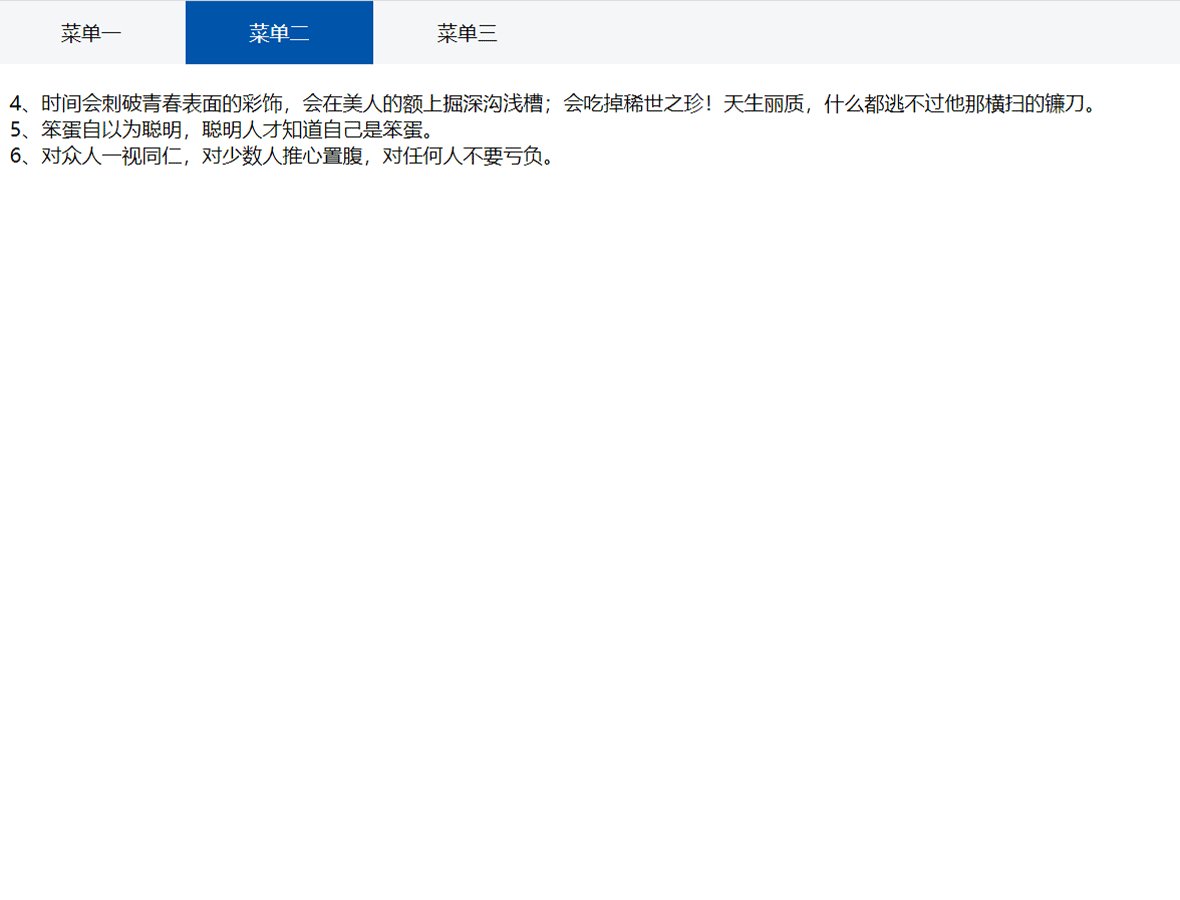
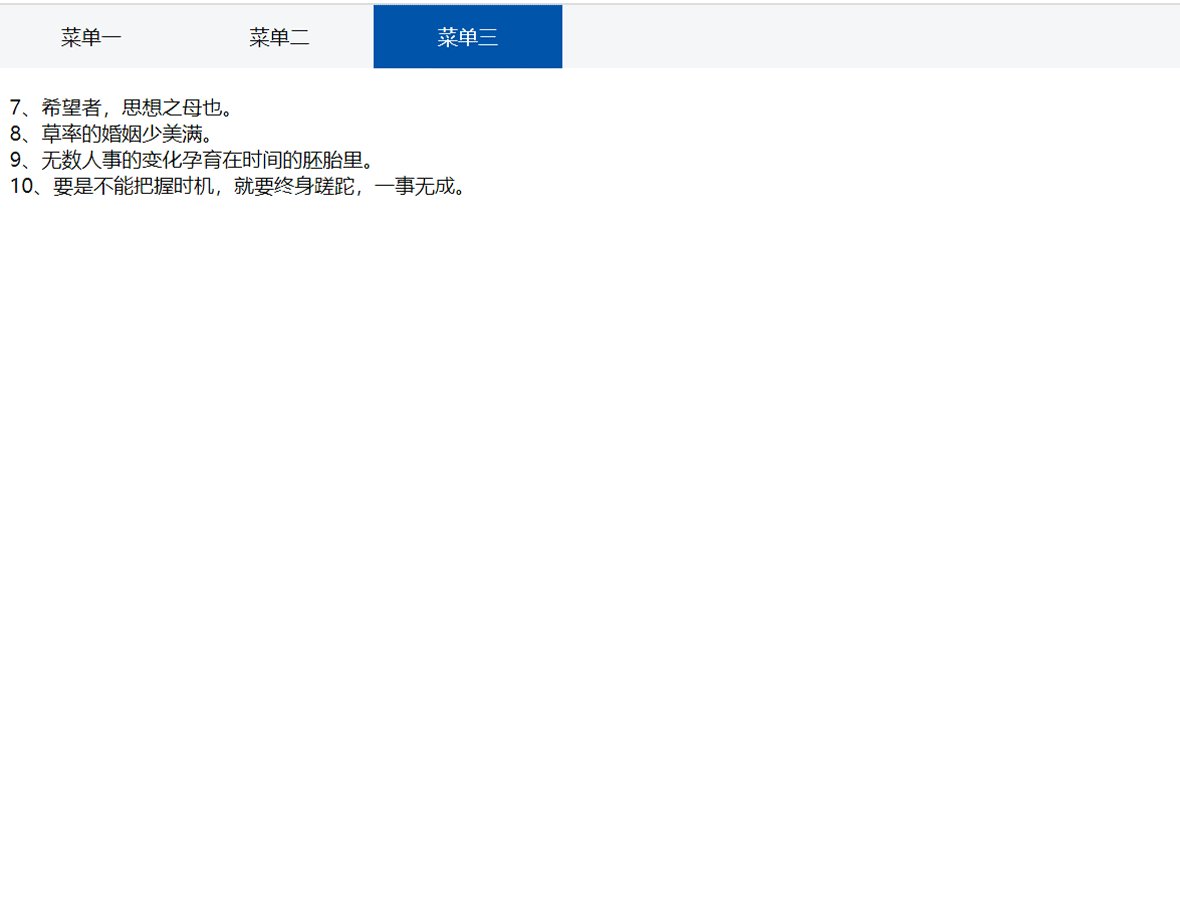
以下是圖片示例:

以下是代碼部分:
<!DOCTYPE html><html lang='en'> <head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <meta http-equiv='X-UA-Compatible' content='ie=edge'> <script src='http://m.cgvv.com.cn/bcjs/jquery-3.4.1.min.js'></script> <title>tab功能實現</title> <style> body { margin: 0 auto; } .tab-menu { width: 100%; background: #F5F6F8; display: flex; } .tab-menu-span { width: 150px; height: 50px; line-height: 50px; cursor: pointer; text-align: center; } .tab-menu-span-hover { background: #0054A7; color: #ffffff; } .tab-list { position: relative; } .tab-list-span { padding: 20px 10px; height: 200px; position: absolute; top: 0; display: none; } </style></head> <body> <div class='tab-class'> <!-- 菜單 --> <div class='tab-menu'> <div class='tab-menu-span'> 菜單一 </div> <div class='tab-menu-span'> 菜單二 </div> <div class='tab-menu-span'> 菜單三 </div> </div> <!-- tab list --> <div class='tab-list'> <div class='tab-list-span'> 1、金子啊,你是多么神奇。你可以使老的變成少的,丑的變成美的,黑的變成白的,錯的變成對的……</br> 2、玫瑰是美的,但更美的是它包含的香味。</br> 3、戀愛的人去赴他情人的約會,像一個放學歸來的兒童;可是當他和情人分別的時候,卻上學去一般滿臉懊喪。</br> </div> <div class='tab-list-span'> 4、時間會刺破青春表面的彩飾,會在美人的額上掘深溝淺槽;會吃掉稀世之珍!天生麗質,什么都逃不過他那橫掃的鐮刀。</br> 5、笨蛋自以為聰明,聰明人才知道自己是笨蛋。</br> 6、對眾人一視同仁,對少數人推心置腹,對任何人不要虧負。 </br> </div> <div class='tab-list-span'> 7、希望者,思想之母也。</br> 8、草率的婚姻少美滿。</br> 9、無數人事的變化孕育在時間的胚胎里。</br> 10、要是不能把握時機,就要終身蹉跎,一事無成。</br> </div> </div> </div> <script> $(’.tab-menu-span:first’).addClass(’tab-menu-span-hover’); $(’.tab-list-span:first’).css(’display’, ’block’); $(’.tab-menu-span’).hover(function () { $(this).addClass(’tab-menu-span-hover’); $(this).siblings().removeClass(’tab-menu-span-hover’); $(’.tab-list-span’).css(’display’, ’none’); $(’.tab-list-span’).eq($(this).index()).css(’display’, ’block’); }) </script></body> </html>
如果大家還想深入學習,可以點擊兩個精彩的專題:
javascript選項卡操作方法匯總
jquery選項卡操作方法匯總
以上就是為大家總結的tab切換實現方法,希望對大家的學習有所幫助,順著這個思路動手制作自己tab切換特效。
相關文章:

 網公網安備
網公網安備