js+css實現(xiàn)全屏側(cè)邊欄
本文實例為大家分享了js實現(xiàn)全屏側(cè)邊欄的具體代碼,供大家參考,具體內(nèi)容如下
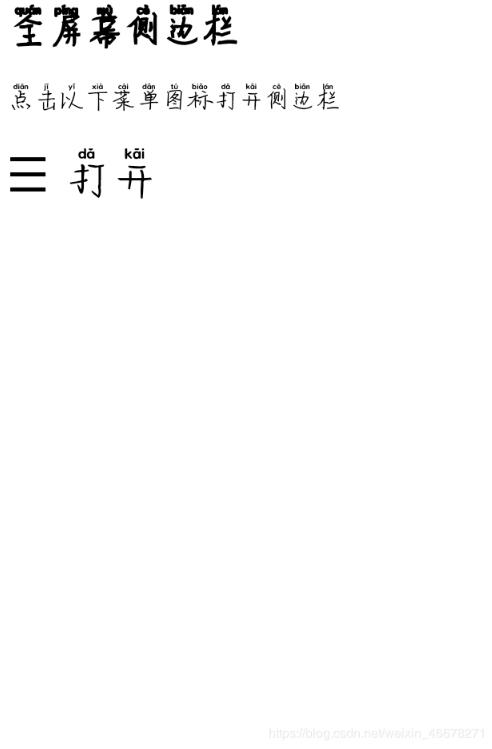
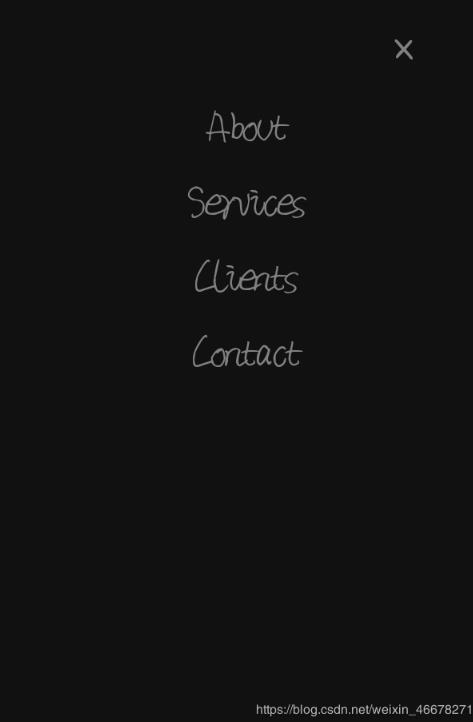
在瀏覽網(wǎng)站時我們經(jīng)常會看到一個菜單按鈕,點一下就會出現(xiàn)一欄側(cè)邊導(dǎo)航欄,直接上代碼!
HTML部分
<div class='sidenav'> <a href='javascript:void(0)' onclick='closeNav()'>×</a> <a href='http://m.cgvv.com.cn/bcjs/14595.html#'>About</a> <a href='http://m.cgvv.com.cn/bcjs/14595.html#'>Services</a> <a href='http://m.cgvv.com.cn/bcjs/14595.html#'>Clients</a> <a href='http://m.cgvv.com.cn/bcjs/14595.html#'>Contact</a> </div> <h2>全屏幕側(cè)邊欄</h2> <p>點擊以下菜單圖標(biāo)打開側(cè)邊欄</p> <span onclick='openNav()'>☰ 打開</span>
css部分
body { font-family: 'Lato', sans-serif; } .sidenav { height: 100%;width: 0;position: fixed;z-index: 1; top: 0; left: 0; background-color: #111; overflow-x: hidden; transition: 0.5s; padding-top: 60px; text-align:center; } .sidenav a { padding: 8px 8px 8px 32px; text-decoration: none; font-size: 25px;color: #818181; display: block; transition: 0.3s; } .sidenav a:hover{ color: #f1f1f1; } .sidenav .closebtn {position: absolute; top: 0; right: 25px; font-size: 36px; margin-left: 50px; } @media screen and (max-height: 450px) { .sidenav {padding-top: 15px; } .sidenav a {font-size: 18px; } }
JavaScript部分
function openNav() {document.getElementById('mySidenav').style.width = '100%';}function closeNav() {document.getElementById('mySidenav').style.width = '0';}


以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. python如何換行輸出2. Python使用urlretrieve實現(xiàn)直接遠(yuǎn)程下載圖片的示例代碼3. Python:UserWarning:此模式具有匹配組。要實際獲得組,請使用str.extract4. Android Studio中一套代碼多渠道打包的實現(xiàn)方法5. Java 接口和抽象類的區(qū)別詳解6. python如何計算圓的面積7. Java使用Tesseract-Ocr識別數(shù)字8. Android打包篇:Android Studio將代碼打包成jar包教程9. 詳解java google Thumbnails 圖片處理10. 解決Android Studio 格式化 Format代碼快捷鍵問題

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備