idea一招搞定同步所有配置(導(dǎo)入或?qū)С鏊信渲?
【原因】使用intellij idea很長一段時間,軟件相關(guān)的配置也都按照自己習(xí)慣的設(shè)置好,如果需要重裝軟件,還得需要重新設(shè)置
【操作】:
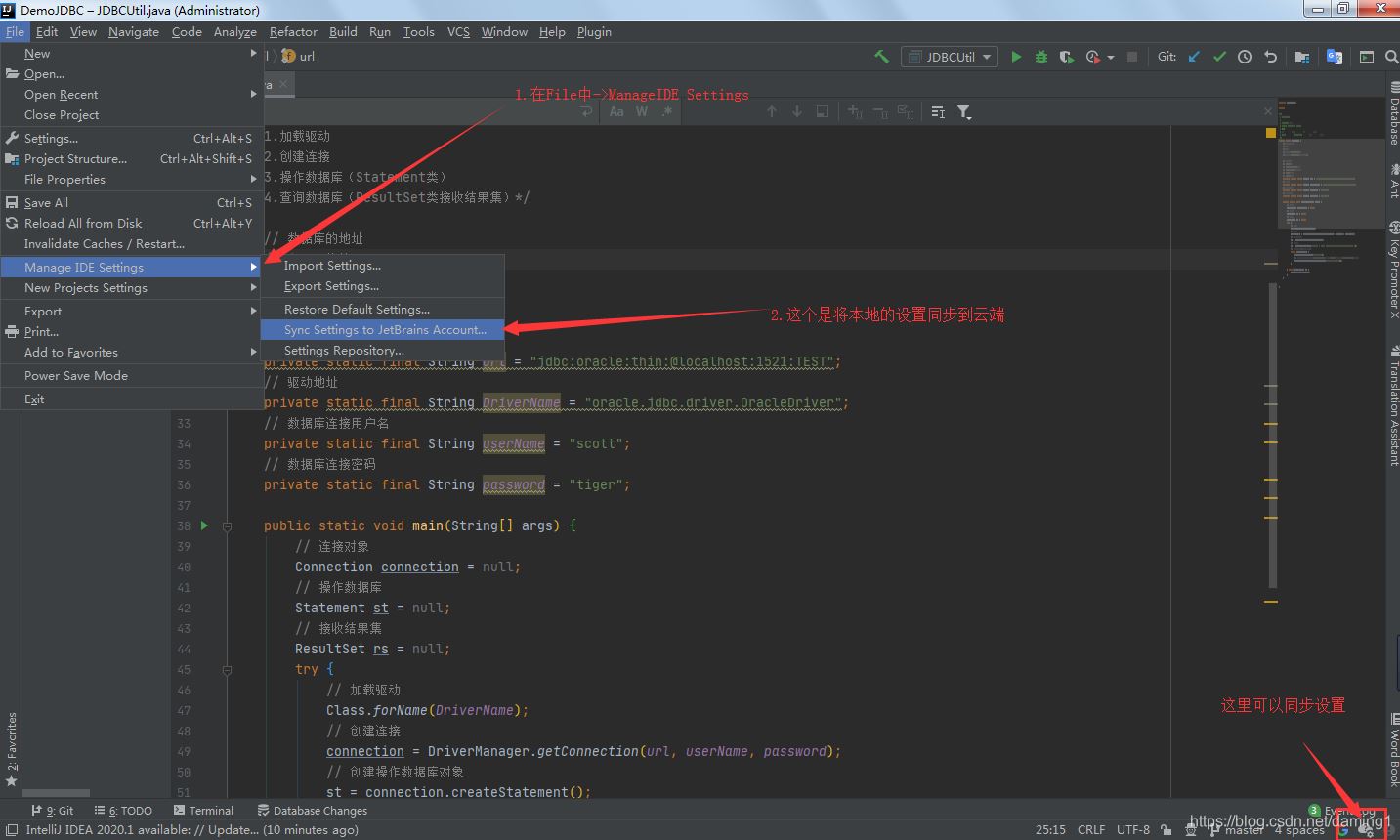
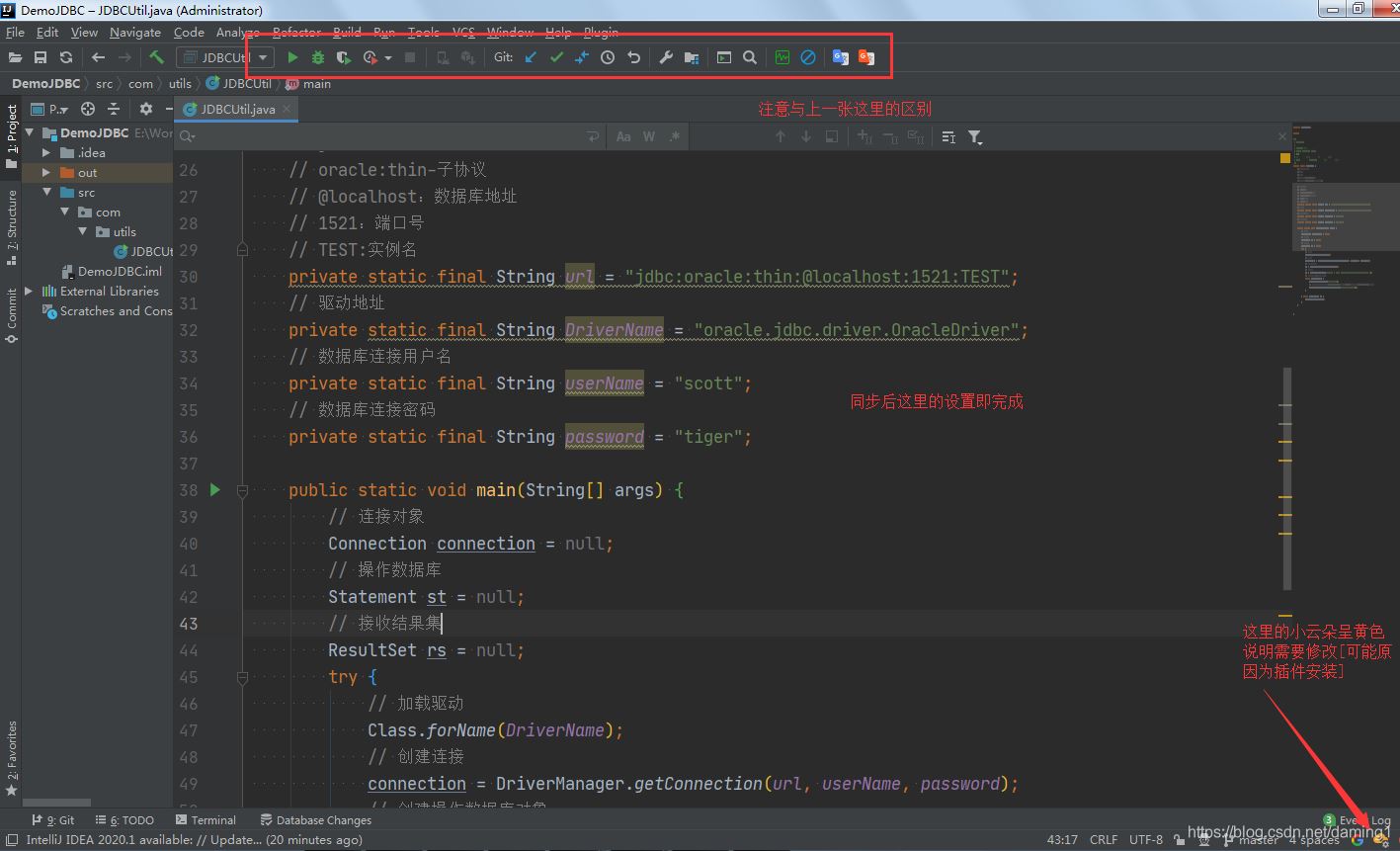
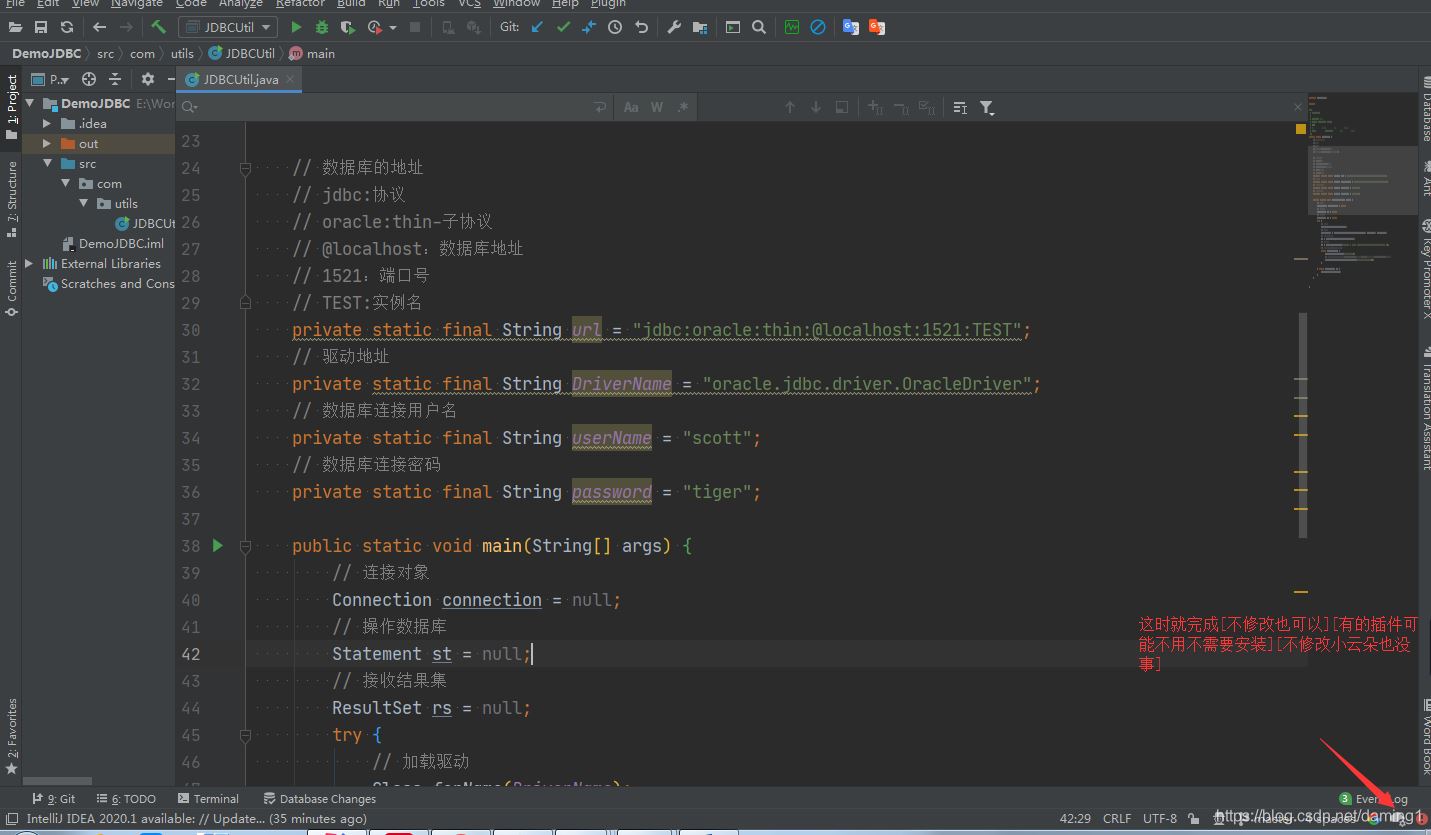
1.首先將本地的設(shè)置上傳到云端[其中可能會修改寫插件-在右下角點擊云朵修改即可]

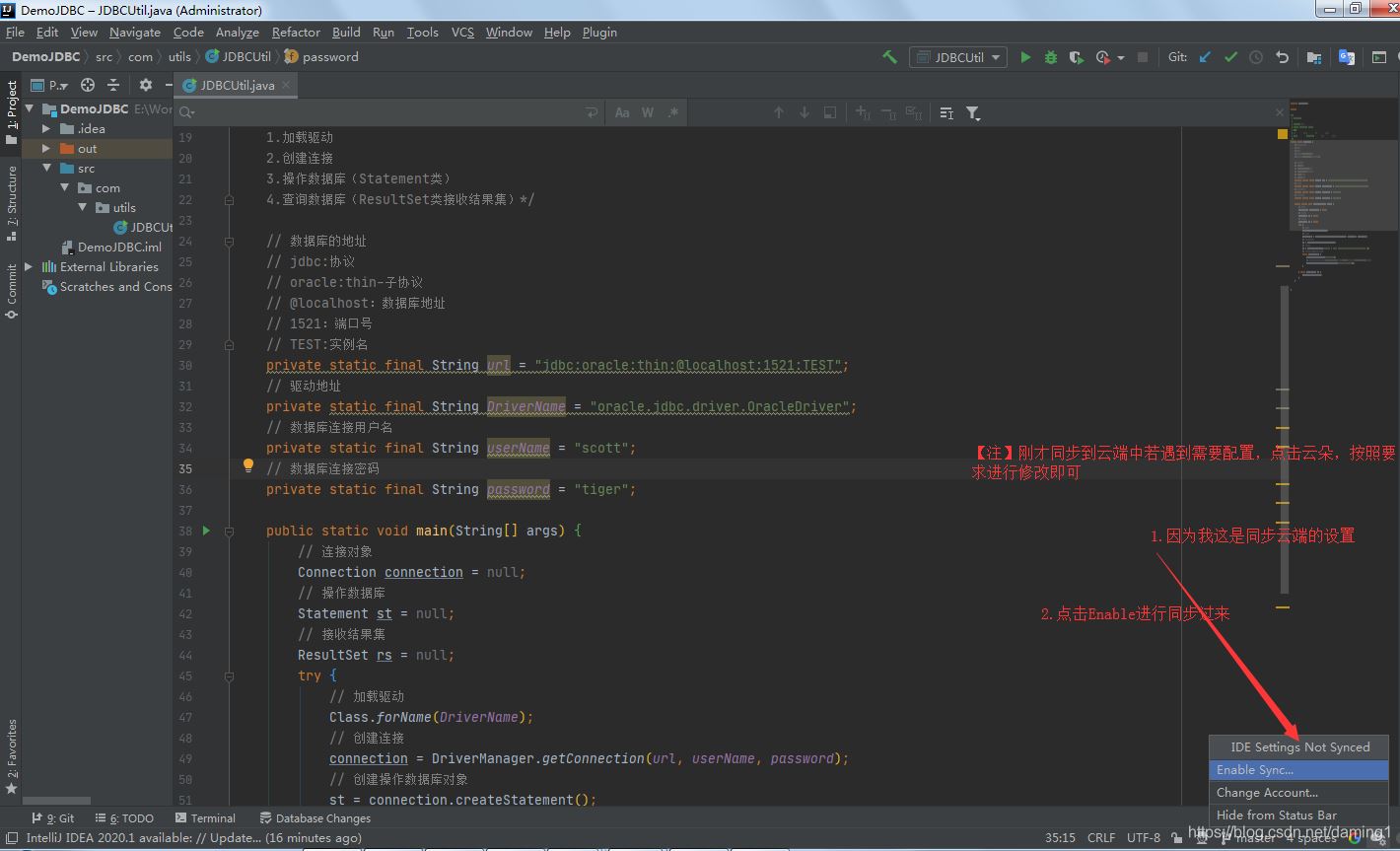
2.在另一臺電腦上同步設(shè)置[同步在右下角小云朵]

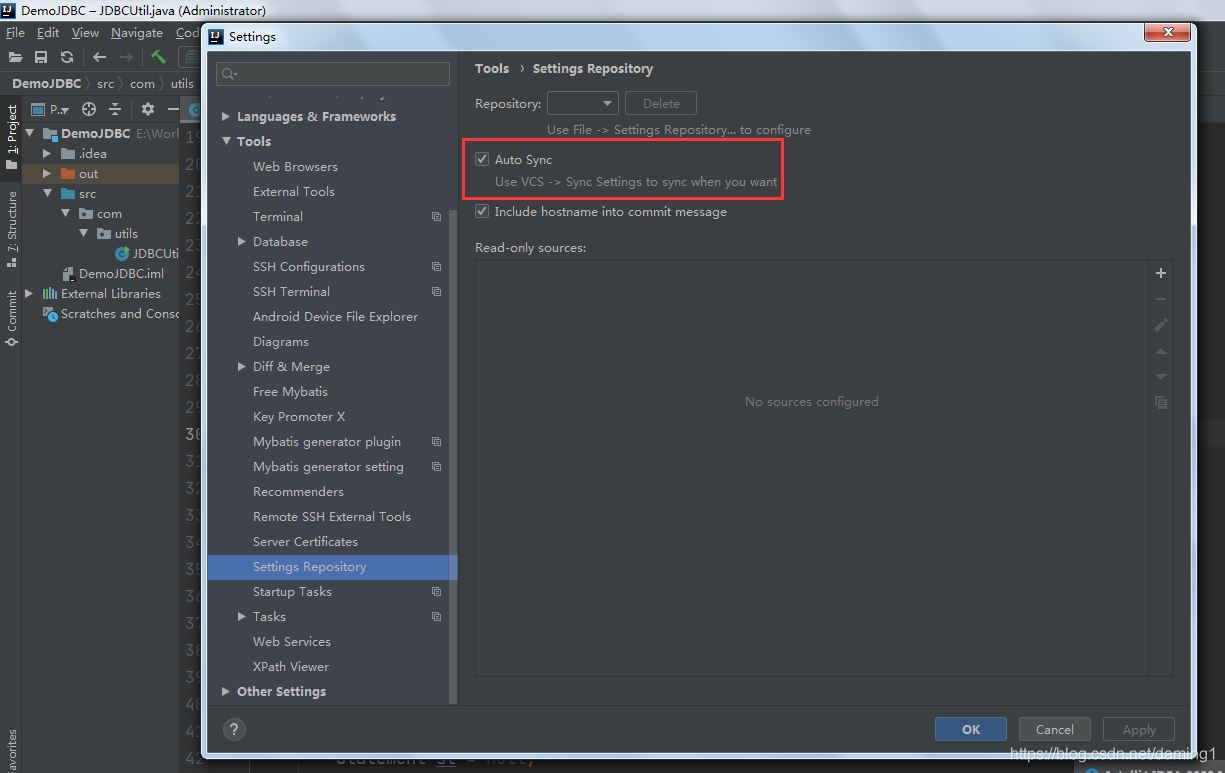
同時要將setting中的自動同步勾選上[每次開機(jī)自動同步]

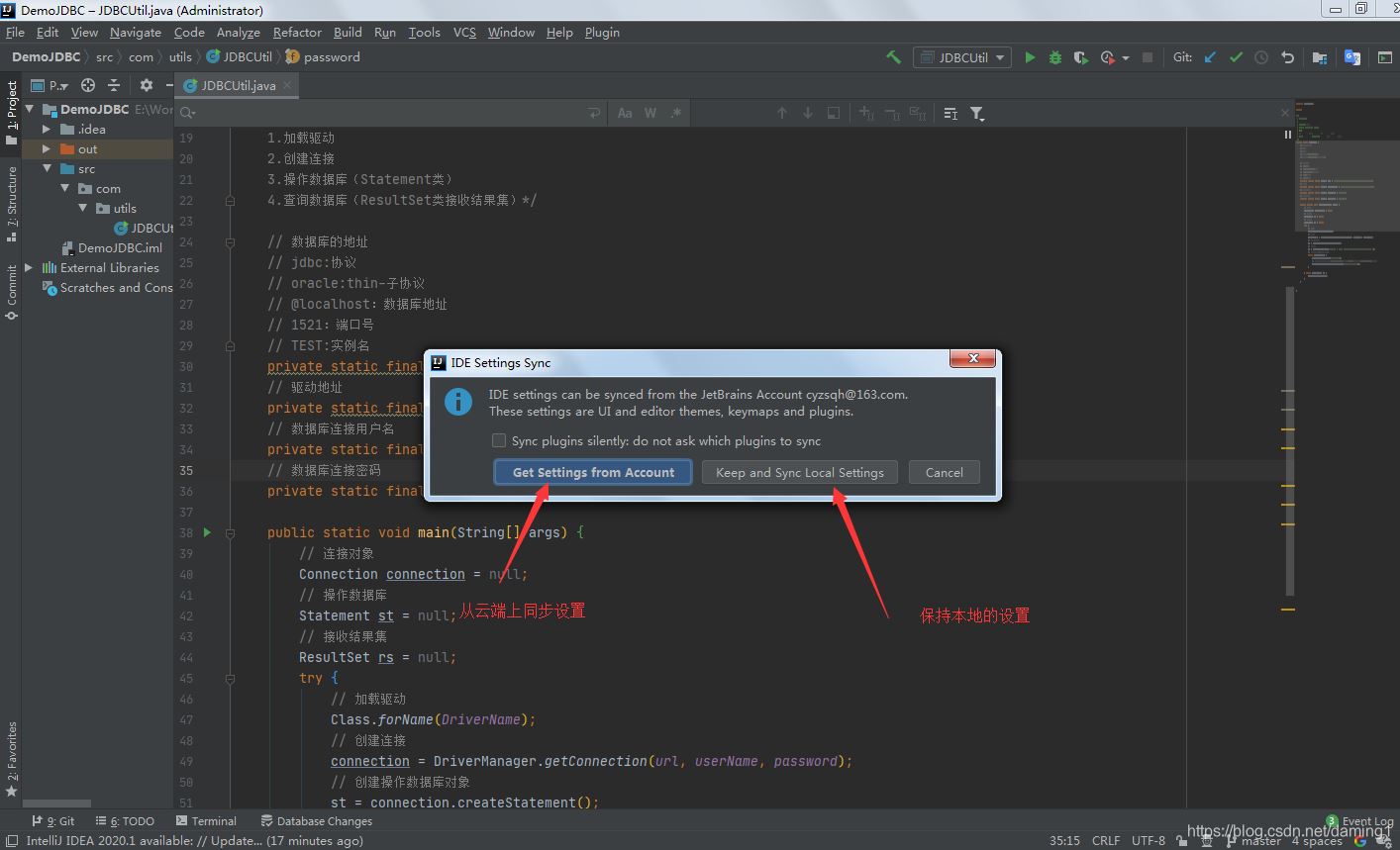
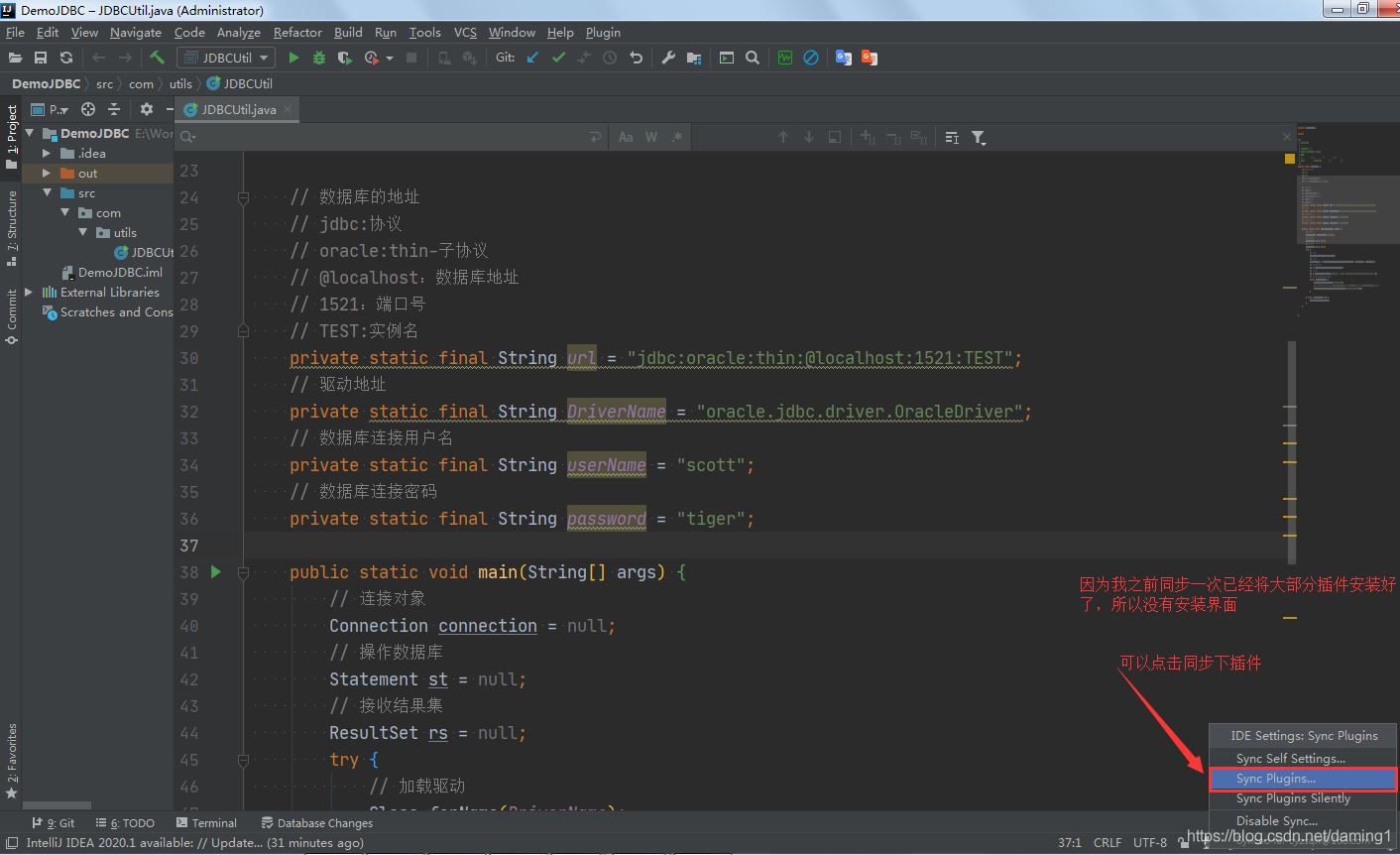
3.同步

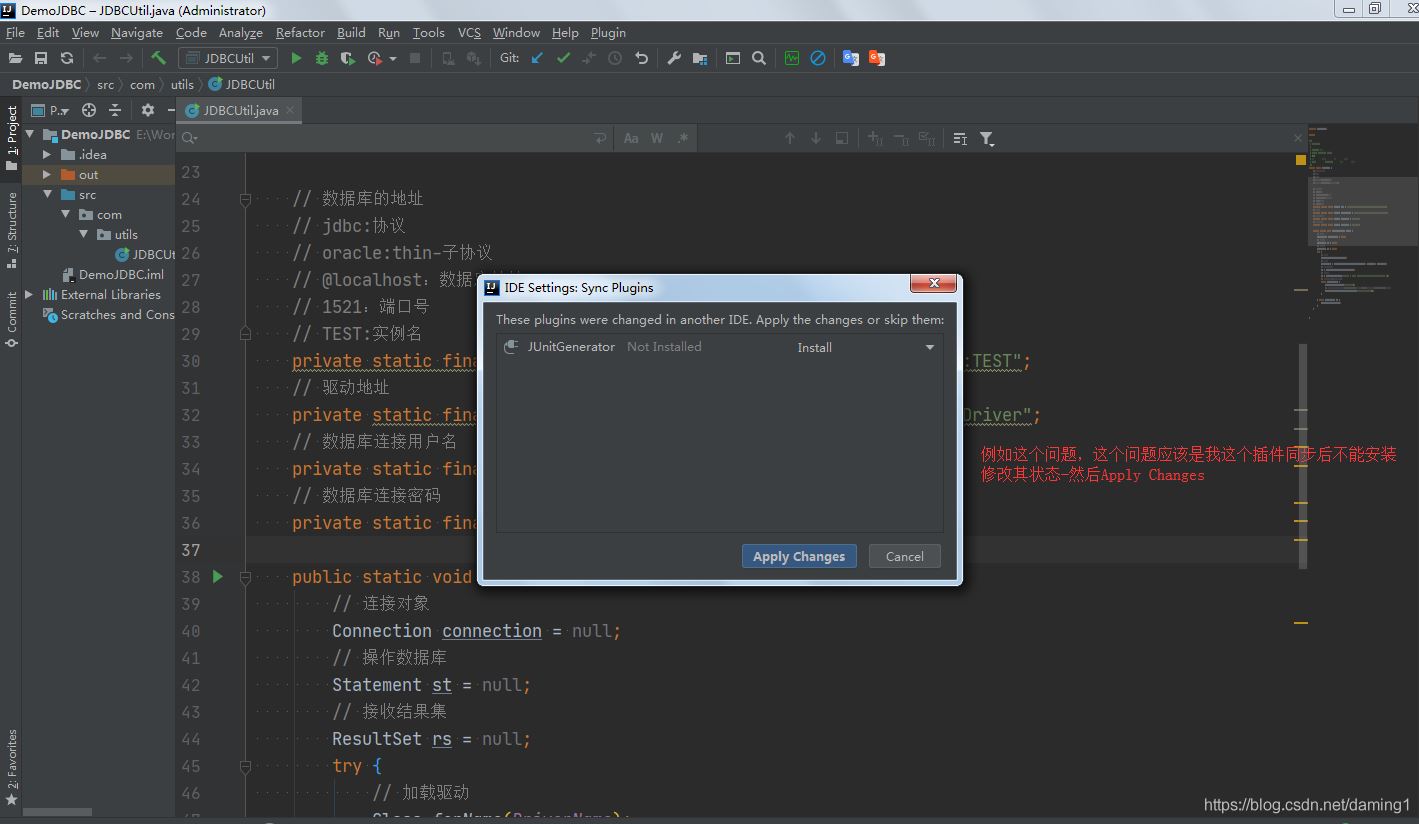
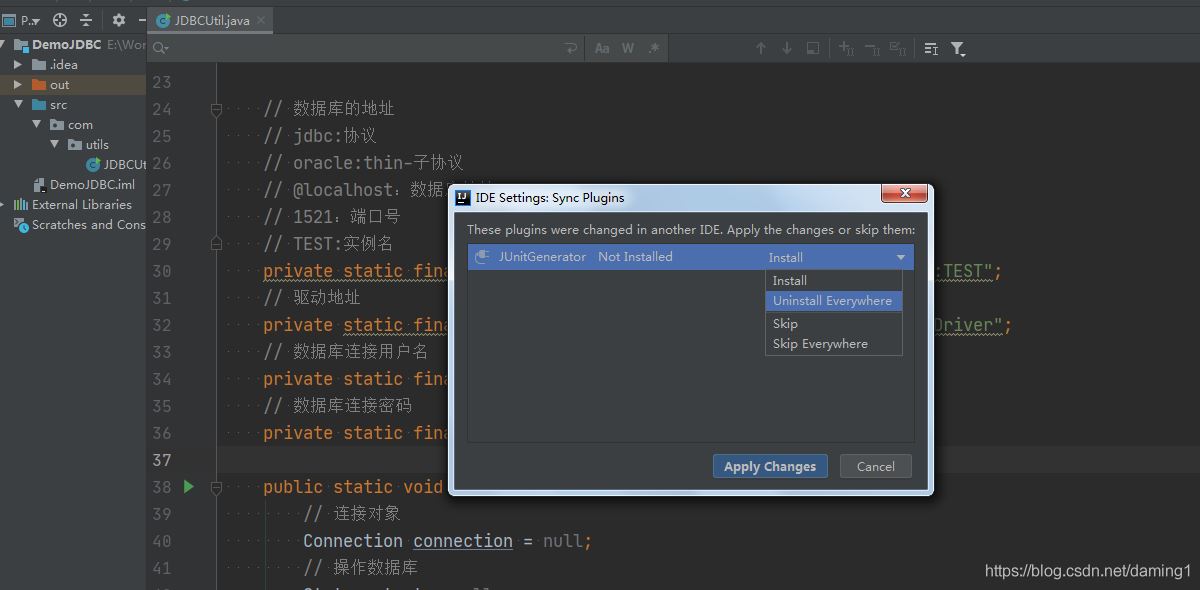
4.解決可能引起的問題

5.解決插件問題

6.問題大部分原因可能在插件安裝上

7.解決插件問題

8.完成

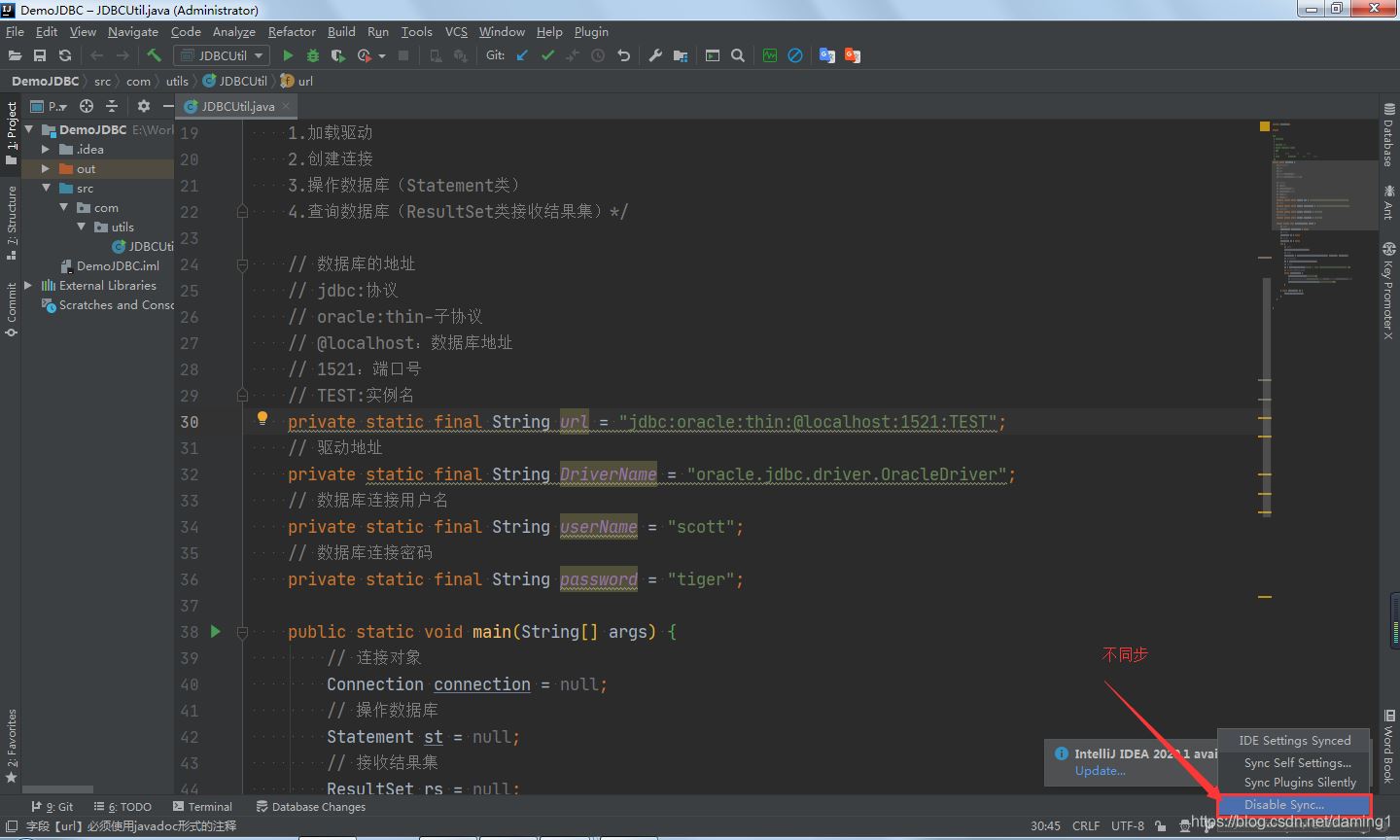
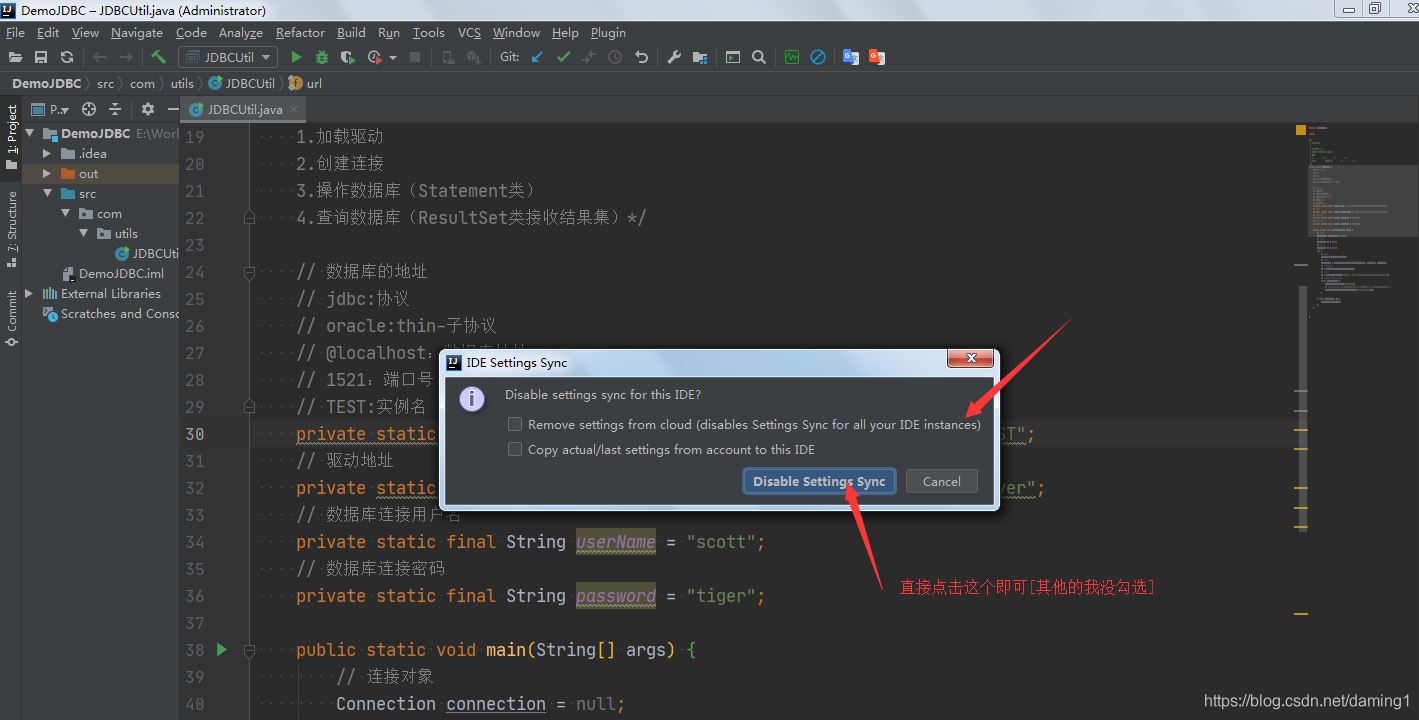
9.不需要同步設(shè)置


【說明】
將自己的設(shè)置同步到賬號或云端中
【方式一:】【操作】
在上面的步驟2中我們勾選了’Auto Sync’:自動同步【注】若沒有都選擇,按如下操作步驟:File->Settings->Tools->Settings Repository或直接搜索Repository[在Tools中]->勾選’Auto Sync’:自動同步【修改配置】【注】這里面只能修改指定的,指定的配置在小云朵中可以查看【操作】
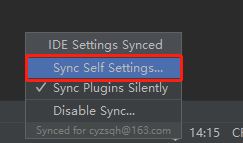
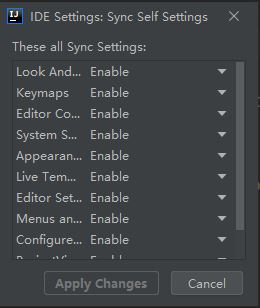
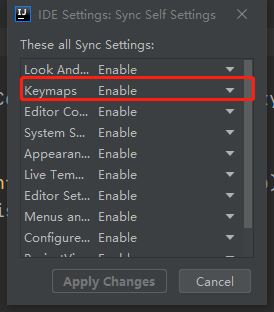
點擊小云朵-> IDE Settings Synced中->Sync Self Settings

【說明】只有修改這里的配置才可以進(jìn)行同步

【例】修改Keymaps

【操作】
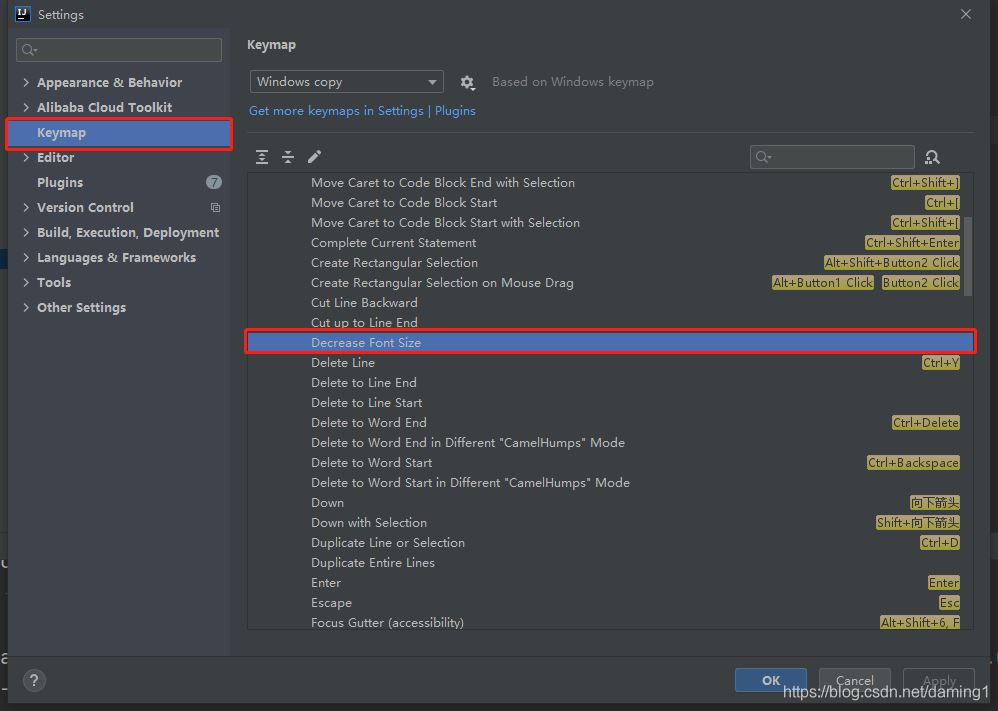
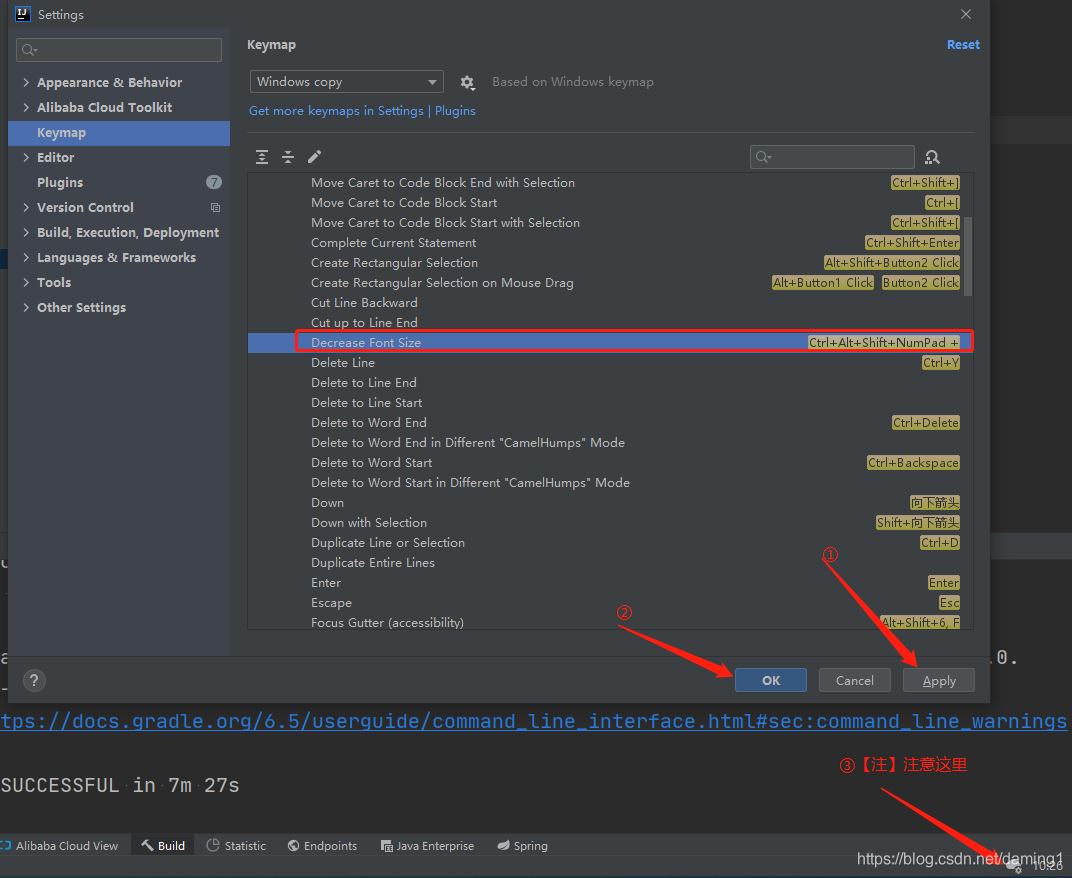
①在Settings中修改Keymaps
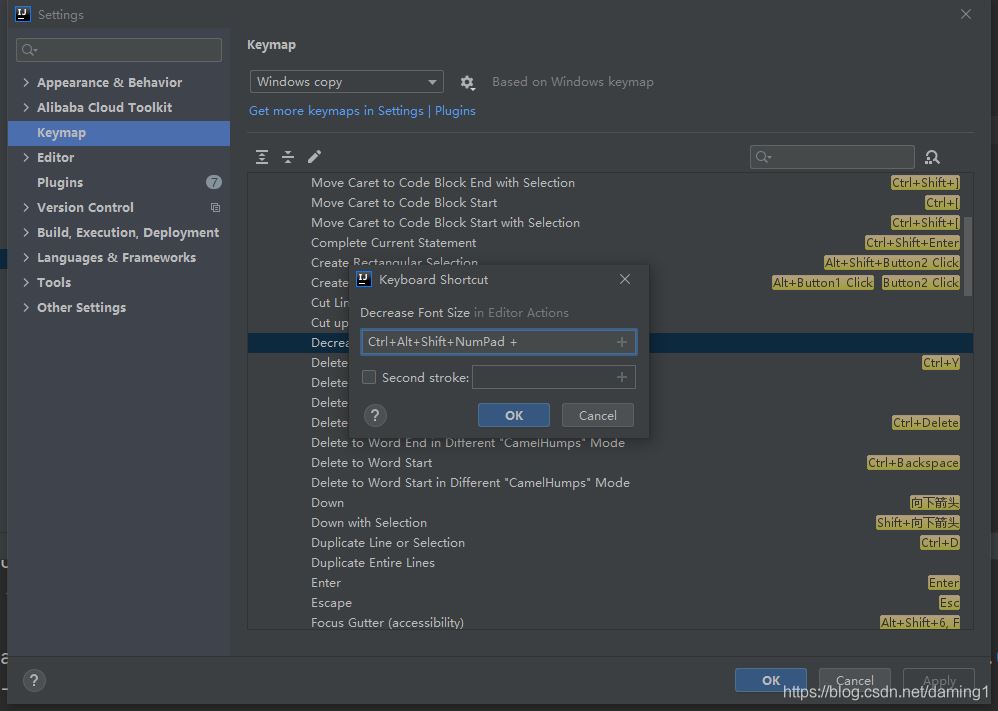
這里修改一個字體大小快捷鍵



【說明】
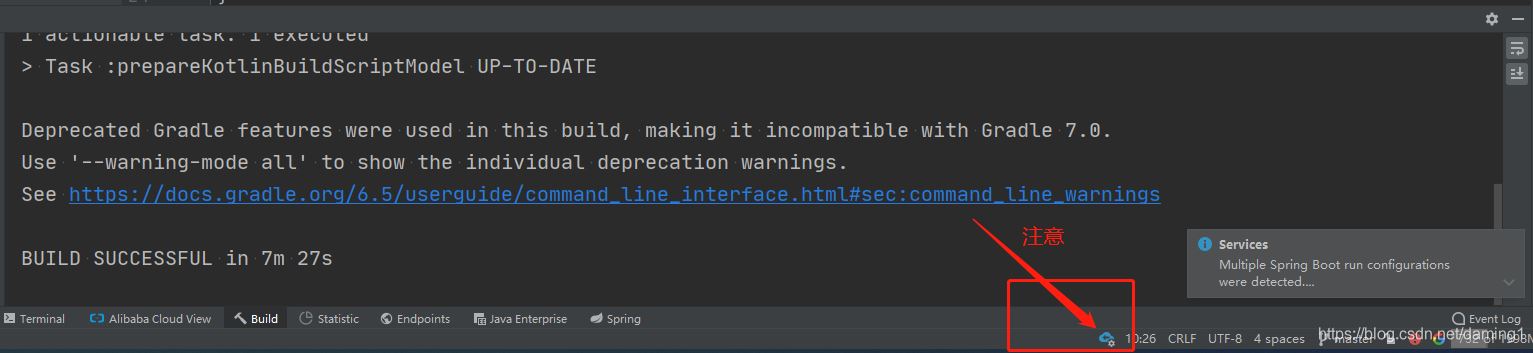
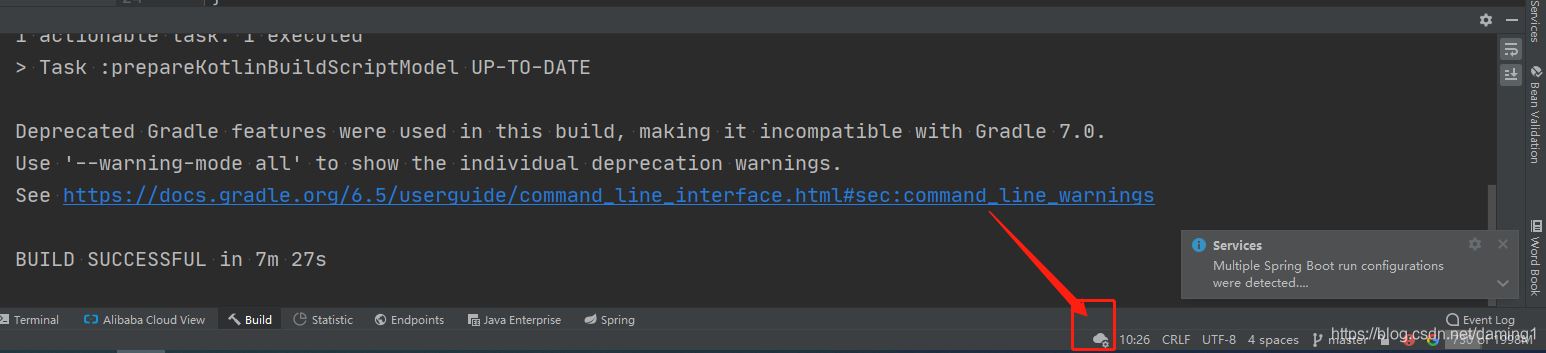
①修改完之后先點擊Apply②點擊Ok③注意右下角的小云朵[此時的小云朵為藍(lán)色]④不久之后恢復(fù)灰色[代表同步完成]


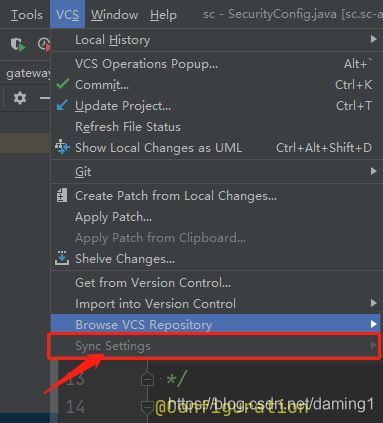
【方式二:】VCS->Sync Settings【說明】同步設(shè)置[但這種我還沒試過]

到此這篇關(guān)于idea一招搞定同步所有配置(導(dǎo)入或?qū)С鏊信渲?的文章就介紹到這了,更多相關(guān)idea 同步所有配置內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. CSS百分比padding制作圖片自適應(yīng)布局2. HTML5實戰(zhàn)與剖析之觸摸事件(touchstart、touchmove和touchend)3. CSS清除浮動方法匯總4. React優(yōu)雅的封裝SvgIcon組件示例5. 不要在HTML中濫用div6. HTTP協(xié)議常用的請求頭和響應(yīng)頭響應(yīng)詳解說明(學(xué)習(xí))7. TypeScript實現(xiàn)十大排序算法之歸并排序示例詳解8. Electron調(diào)用外接攝像頭并拍照上傳實現(xiàn)詳解9. HTML DOM setInterval和clearInterval方法案例詳解10. vue前端RSA加密java后端解密的方法實現(xiàn)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備