IDEA 創(chuàng)建多級(jí)文件夾的操作
一般使用.來創(chuàng)建文件夾只能產(chǎn)生一個(gè)文件夾
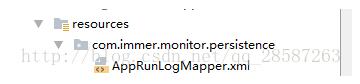
例如:com.immer.monitor.persistence這樣創(chuàng)建只會(huì)產(chǎn)生一個(gè)文件夾不能展開。

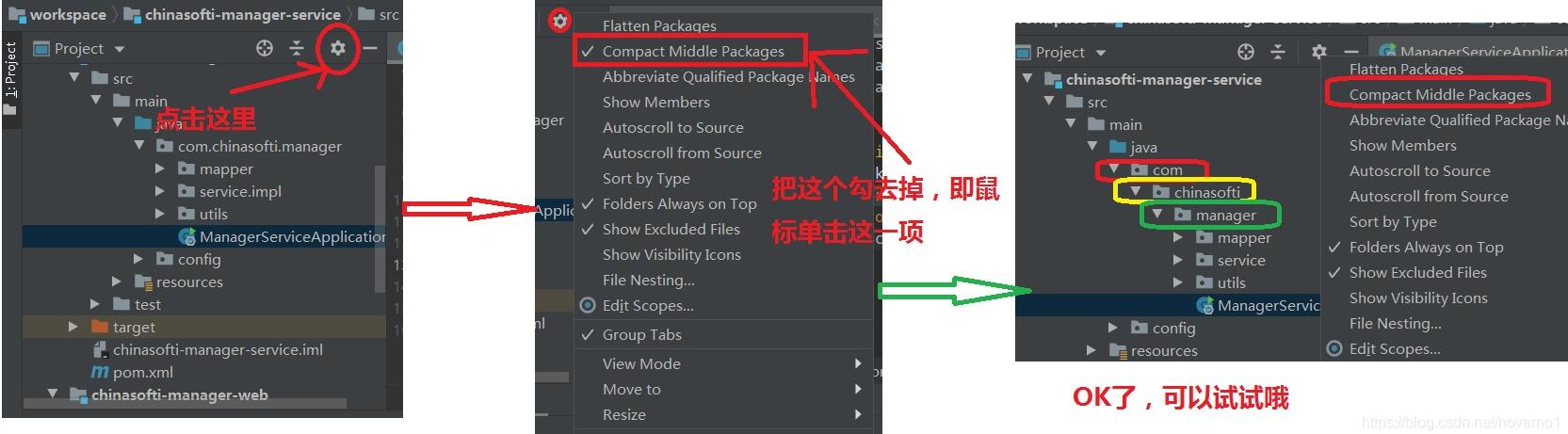
在項(xiàng)目那一欄設(shè)置中把Compact Middle Packages的√取消。如圖:

直接使用/來代替.創(chuàng)建 (此方法根據(jù)版本不同有可能會(huì)失效)(推薦第一種方法)
補(bǔ)充:IntelliJ IDEA多級(jí)文件夾顯示的坑
使用IntelliJ IDEA創(chuàng)建多級(jí)文件夾時(shí),文件夾名為com.immer.monitor.persistence 和 com/immer/monitor/persistence 均會(huì)顯示為如下圖所示

但實(shí)際結(jié)構(gòu)確實(shí)截然不同 com.immer.monitor.persistence 是單個(gè)文件夾 而 com/immer/monitor/persistence 是一個(gè)文件夾嵌套
會(huì)導(dǎo)致資源文件not found 的問題,而且很難排查得到
以上為個(gè)人經(jīng)驗(yàn),希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。如有錯(cuò)誤或未考慮完全的地方,望不吝賜教。
相關(guān)文章:
1. 不要在HTML中濫用div2. react實(shí)現(xiàn)組件狀態(tài)緩存的示例代碼3. CSS百分比padding制作圖片自適應(yīng)布局4. React優(yōu)雅的封裝SvgIcon組件示例5. Vue如何使用ElementUI對(duì)表單元素進(jìn)行自定義校驗(yàn)及踩坑6. Electron調(diào)用外接攝像頭并拍照上傳實(shí)現(xiàn)詳解7. CSS清除浮動(dòng)方法匯總8. HTML5實(shí)戰(zhàn)與剖析之觸摸事件(touchstart、touchmove和touchend)9. HTTP協(xié)議常用的請(qǐng)求頭和響應(yīng)頭響應(yīng)詳解說明(學(xué)習(xí))10. TypeScript實(shí)現(xiàn)十大排序算法之歸并排序示例詳解

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備