文章詳情頁
idea項(xiàng)目debug模式無法啟動(dòng)的解決
瀏覽:80日期:2024-07-27 16:55:18
一、前言
IDEA版本:2019.1
idea的debug能力的是java調(diào)試項(xiàng)目不可缺少的功能,但是有的時(shí)候可能因?yàn)閐ebug的斷點(diǎn)過多導(dǎo)致debug項(xiàng)目無法啟動(dòng),此時(shí)需要清除我們的斷點(diǎn)。
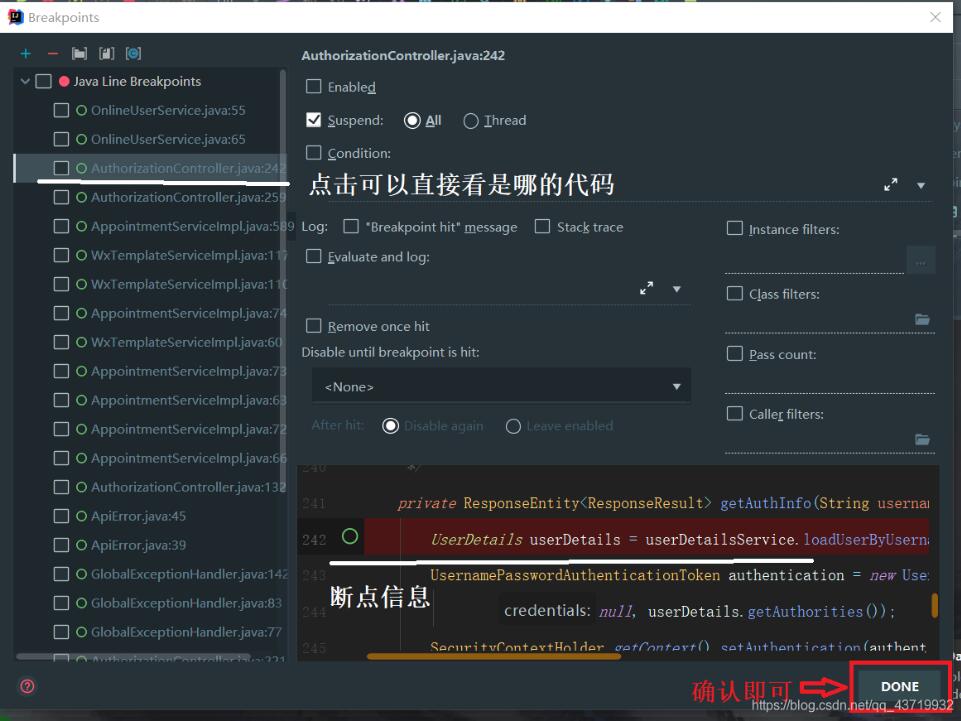
二、步驟1. 打開斷點(diǎn)調(diào)試,并點(diǎn)擊下面的按鈕。

2. 全被勾掉,并點(diǎn)擊DONE(如果可以確認(rèn)斷點(diǎn)信息,可以只勾掉一部分的斷點(diǎn)

3. 重新啟動(dòng)DEBUG運(yùn)行即可
補(bǔ)充:idea 啟動(dòng)項(xiàng)目run 可以啟動(dòng),debug不能啟動(dòng)
啟動(dòng)項(xiàng)目的時(shí)候,忽然碰到一件很奇怪的事情,Run模式可以啟動(dòng),Debug不能啟動(dòng)。
后來發(fā)現(xiàn)是因?yàn)橛袛帱c(diǎn)存在
解決辦法:ctrl + shift + F8 選中 Java Method Breajpoints
以上為個(gè)人經(jīng)驗(yàn),希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。如有錯(cuò)誤或未考慮完全的地方,望不吝賜教。
標(biāo)簽:
IDEA
相關(guān)文章:
1. el-input無法輸入的問題和表單驗(yàn)證失敗問題解決2. 不要在HTML中濫用div3. react腳手架配置代理的實(shí)現(xiàn)4. JavaScript中顏色模型的基礎(chǔ)知識與應(yīng)用詳解5. XML入門的常見問題(三)6. JavaScript快速實(shí)現(xiàn)一個(gè)顏色選擇器7. CSS3實(shí)例分享之多重背景的實(shí)現(xiàn)(Multiple backgrounds)8. 前端html+css實(shí)現(xiàn)動(dòng)態(tài)生日快樂代碼9. Jquery使用原生AJAX方法請求數(shù)據(jù)10. React實(shí)現(xiàn)一個(gè)倒計(jì)時(shí)hook組件實(shí)戰(zhàn)示例
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備