Django Xadmin多對多字段過濾實例
在xadmin中是不能像原生admin那樣使用formfield_for_manytomany方法來過濾多對多字段

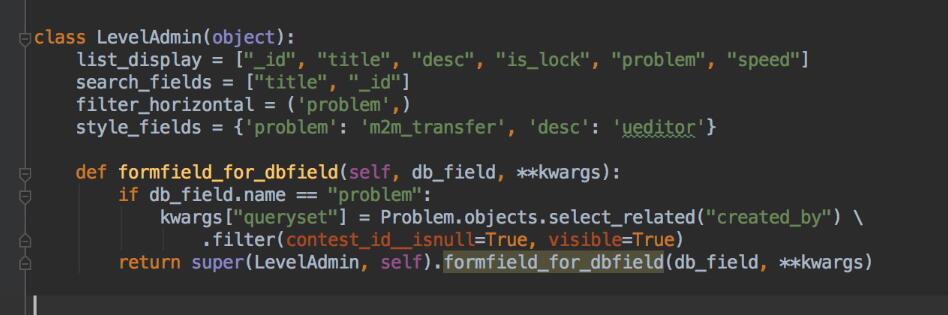
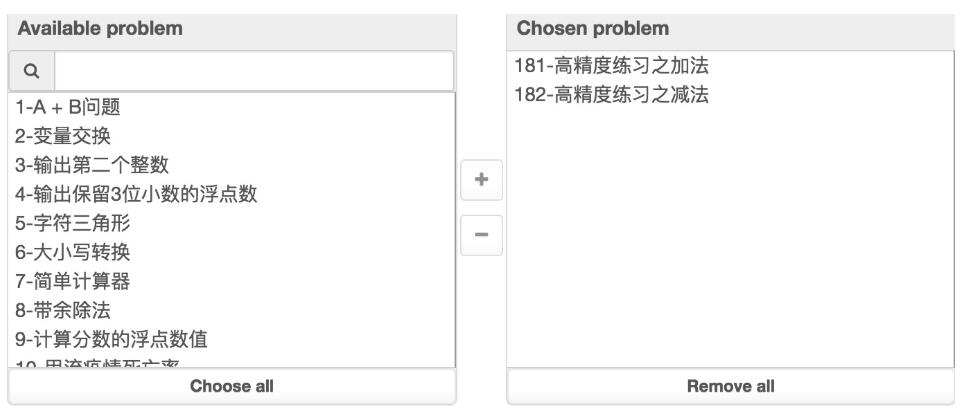
進入xadmin源碼,找到了formfield_for_dbfield這個方法,測試是有用的,可以過濾第一個選項框的值

補充知識:給django admin后臺管理user擴展下拉框及多選框的字段
1.首先在models.py中編寫擴展User所用到的userProfile模型及下拉框和多選框選項值所需要的模型(因為我所做的下拉框和多選框的值都是從數據庫里面取得),代碼如下:
2.第二步編寫admin.py對User字段進行擴展,代碼如下:
# -*- coding: UTF-8 -*-from django.contrib import adminfrom django import formsfrom TESTAPP.models import test,userProfilefrom django.contrib.auth.admin import UserAdminfrom django.contrib.auth.models import User # Register your models here.class userProfileForm(forms.ModelForm): option = forms.ModelChoiceField(label=u’下拉框’,queryset=test.objects.all()) checkbox = forms.ModelMultipleChoiceField(label=u’多選框’,queryset=test.objects.all(),widget=forms.CheckboxSelectMultiple()) class Meta: model = userProfile fields = [’option’,’checkbox’]class profileInline(admin.StackedInline): model = userProfile form = userProfileFormclass testUserAdmin(UserAdmin): inlines = [profileInline,]admin.site.unregister(User)admin.site.register(User, testUserAdmin)
通過這兩步就可以試下在django admi臺管理User中擴展一個下拉框和一個多選框,效果如下圖:

以上這篇Django Xadmin多對多字段過濾實例就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:
1. 《javascript設計模式》學習筆記三:Javascript面向對象程序設計單例模式原理與實現方法分析2. Intellij IDEA 2020.3 配置教程詳解3. java實現圖形化界面計算器4. Android 7.0 運行時權限彈窗問題的解決5. ASP.NET MVC獲取多級類別組合下的產品6. IntelliJ IDEA設置條件斷點的方法步驟7. 原生js XMLhttprequest請求onreadystatechange執行兩次的解決8. ASP.NET MVC解決上傳圖片臟數據的方法9. ie6,ie7,ie8完美支持position:fixed的終極解決方案10. 5個HTML5的常用本地存儲方式詳解與介紹

 網公網安備
網公網安備