django 讀取圖片到頁面實例
首先,我們看看models.py里的模型,有個upload_to參數,為了和過去一刀兩斷,樓主決定給upload_to賦值一個新的值叫avatar/,這個參數的意思是把文件上傳到MEDIA_ROOT/avatar/下面。
既然這里upload_to的值是連接在MEDIA_ROOT/路徑后的一部分,所以很自然的只能寫成avatar/或者./avatar/,而不能寫成/avatar/,樓主已經以身試法過。
還有一點,這里提到了MEDIA_ROOT,可是我們一直沒設置過啊。
headImg = models.FileField(upload_to=’avatar/’)
所以理所當然的要設置MEDIA_ROOT,所以在settings.py中做如下設置,這里的意思就是說,我們在項目根目錄下會新建一個media文件夾,專門用來存放media文件。結合上面的設置可推出,我們上傳的文件會放在/media/avatar/下:
MEDIA_ROOT = os.path.join(BASE_DIR, ’media’).replace('', '/')```
這`MEDIA_ROOT`就是媒體根目錄的路徑,這……好像是廢話。上傳的文件也會放在這里,但是正如我們上面探索時提到的:使用文件,實質上也是調用了一個文件的url,在Django中提到url,都是要從`urlpatterns`中過濾一遍的。
所以,展示圖片的邏輯應該是這樣的:我們調用圖片的url一般是有規律的,我們過濾的時候發現,只要符合,就按照文件名從媒體根目錄中找相應的文件。
- 所以,我們先找到圖片url的規律,都說了,圖片都是存在`/media/avatar/`中,也就是說圖片的路徑應該是包含`/media/avatar/`的,為了保險起見以及后續我們可能會存除了頭像之外的其他文件,比如儲存縮略圖的叫`/media/thumb/`,所以這里我們取大家共有的`/media/`作為過濾url的規律。
MEDIA_URL = ’/media/’
- 這也就是為什么`MEDIA_ROOT`和`MEDIA_ROOT`經常一起出現,并且他們的有相同的值。
準備好這些后,在`urlpatterns`中寫吧,這里寫的路由和普通的路由不一樣,因為我們這里的所有的媒體文件其實都是靜態文件的一部分,而且我們一般路由符合條件后是去執行`views`中的某個函數,這里卻是去某個文件夾中找文件,所以肯定寫法上是不同的,寫法是`static(如果符合這樣規律的url,就去這個目錄中找文件)`:
導入這兩個包
setting.py中
from django.conf import settingsfrom django.conf.urls.static import staticurlpatterns = [...] + static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)```
如果你之前在探索的時候經常會看看瀏覽器會輸出什么錯誤,你一般都是看到要么是404 error,要么就是500 error。為什么會出現404 error,就是因為我們給的圖片路徑沒有在urlpatterns中定義過,所以Django在要展示圖片的時候,一看,咦,這什么鬼url,在urlpatterns中根本沒有對應的可以查,所以是錯誤的請求網址,返回404 error。在urlpatterns中添加之后,就不會有404 error了。
好了,我們還剩下最后一步,就是在img的src中填寫正確的圖片地址。我們之前說了圖片是儲存在/media/avatar/下面的,所以圖片的路徑就是:
<img src='https://rkxy.com.cn/media/{{user.headImg}}' alt=''/>
因為我們儲存在數據庫中的圖片路徑是upload_to的值和圖片名稱的拼接,比如下面的avatar/test_mini.jpg。
補充知識:解決django的html無法加載圖片的問題
html的代碼都是對的
但是django網頁加載不出圖片

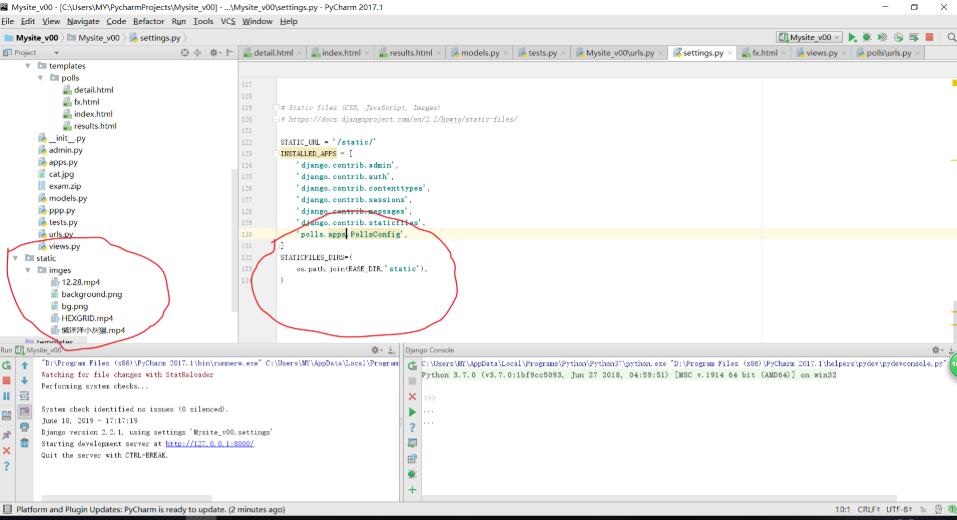
這里來給大家演示一下,因為setting.py少了東西,無法查找圖片路徑

STATICFILES_DIRS=( os.path.join(BASE_DIR,’static’),)
補上這個代碼

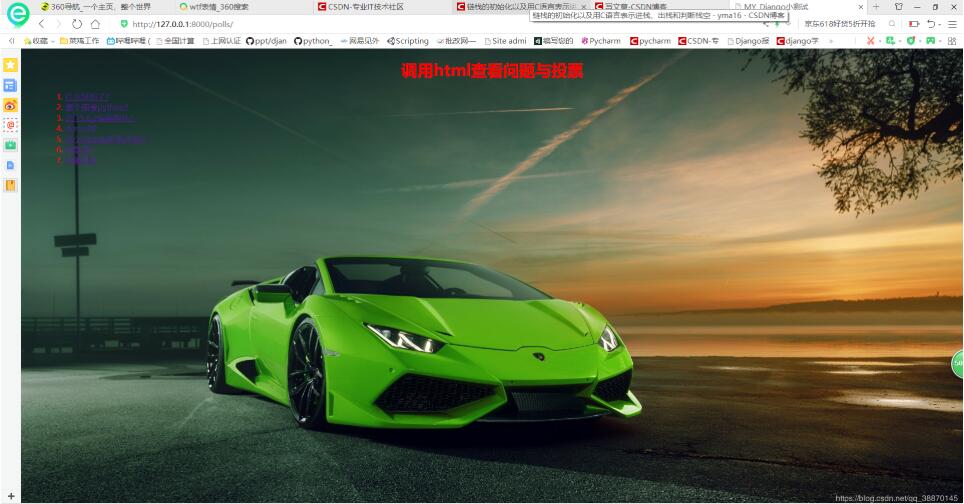
html插入圖片很簡單,我這里就舉個栗子
{% load static %} <body background='{% static ’imges/bg.png’ %}'></body>
運行一下

ok, nice!
以上這篇django 讀取圖片到頁面實例就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備