解決Python字典查找報Keyerror的問題
Python的字典一般都直接查找key ,比如
dict={’a’:1,’b’:2,’c’:3}print(dict[’a’])但是如果在查找的key不存在的時候就會報:KeyError:
比如你要查看print(dict[’d’])
由于這個時候dict里面并沒有這個key ,所以就會直接報錯,那么這個時候其實python給我們提供了一種很棒的解決方法,那就是用
setdefault,用法如下: dict.setdefault(key,[這里設(shè)置如果不存在想將值設(shè)置為啥,默認(rèn)為None])

print(dict.setdefault(’d’,0))
然后就沒有問題啦,注意下就是setdefault是如果要想往dict中添加新值的時候就使用此函數(shù),如果只是單純想要做查找,碰到key不存在或者希望在通過這個鍵讀取值的時候能得到一個默認(rèn)值,那么建議用defaultdict
首先先介紹下這個所謂的defaultdict,來自于collections模塊,collections是個集合模塊,defaultdict(function_factory)構(gòu)建的是一個類似dictionary的對象,其中key的值,自行確定賦值,但是value的類型是function_factory的類實例,而且具有默認(rèn)值.這里還引入了一個概念就是工廠函數(shù),python的工廠函數(shù)就是指那些內(nèi)建函數(shù)都是類對象,當(dāng)你調(diào)用他們時,實際上是創(chuàng)建了一個類實例。
比如int(),str(),set()等,這里我們看下例子:
import collectionss = [(’yellow’, 1), (’blue’, 2), (’yellow’, 3), (’blue’, 4), (’red’, 1)]d = collections.defaultdict(list)for k, v in s: d[k].append(v)print(d[’yellow’])print(d[’white’])print(list(d.items()))
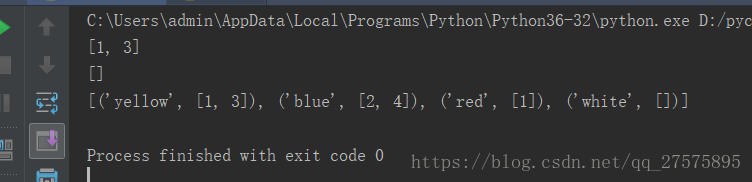
我們最后得到的輸出結(jié)果如下:

我們可以看到,當(dāng)d中沒有對應(yīng)的key時最后返回的是個空列表,那是因為我們在設(shè)置defaultdict的時候用的工廠函數(shù)是list,而list的默認(rèn)值是空列表,下面我們在看下如果工廠函數(shù)是set()會是什么樣子
import collectionss = [(’yellow’, 1), (’blue’, 2), (’yellow’, 3), (’blue’, 4), (’red’, 1)]d = collections.defaultdict(set)for k, v in s: d[k].add(v)print(d[’yellow’])print(d[’white’])print(list(d.items()))
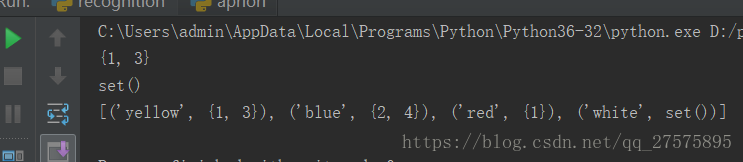
結(jié)果輸出如下:

補充:python報錯出現(xiàn) KeyError: ’longitude’
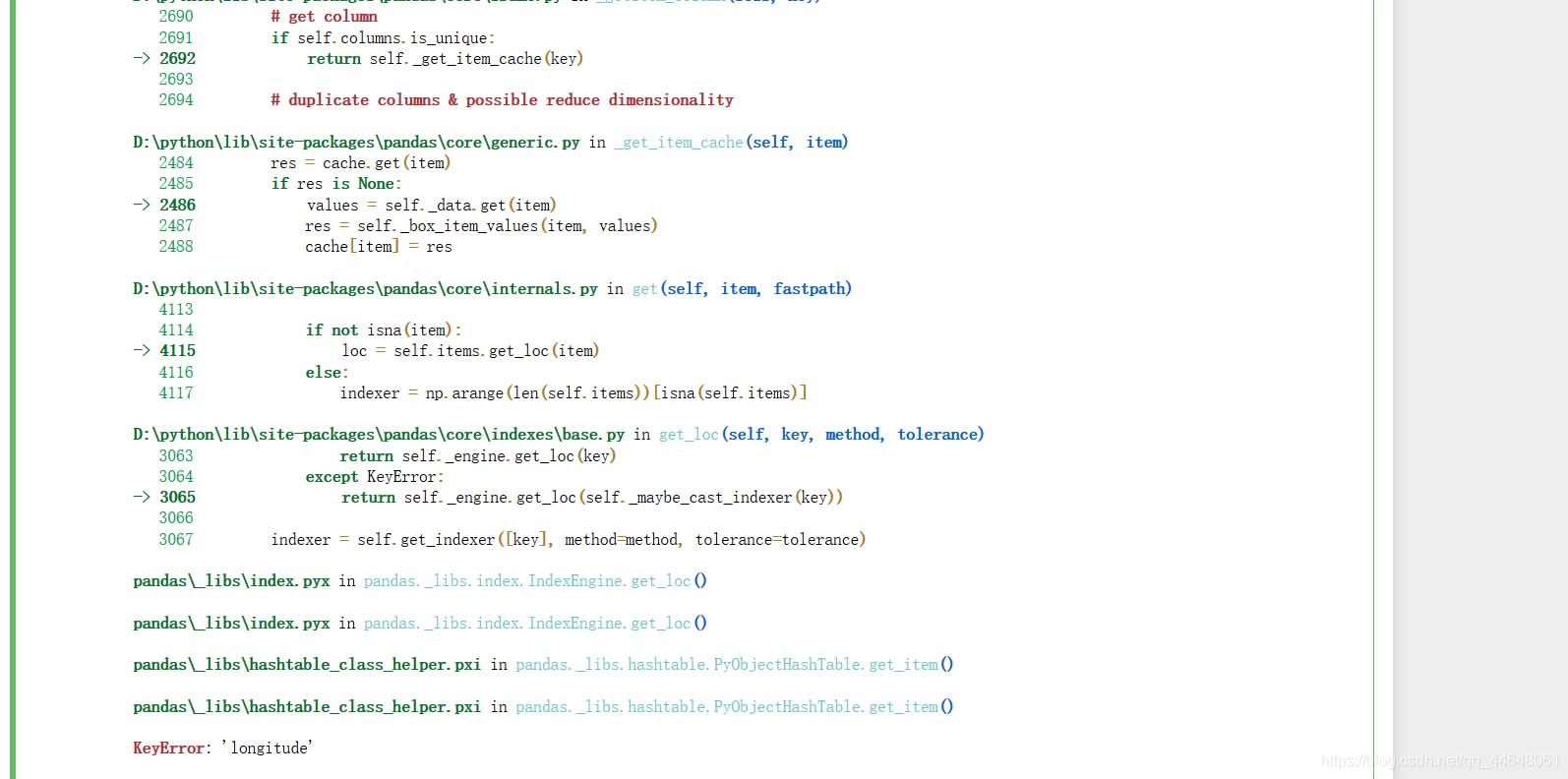
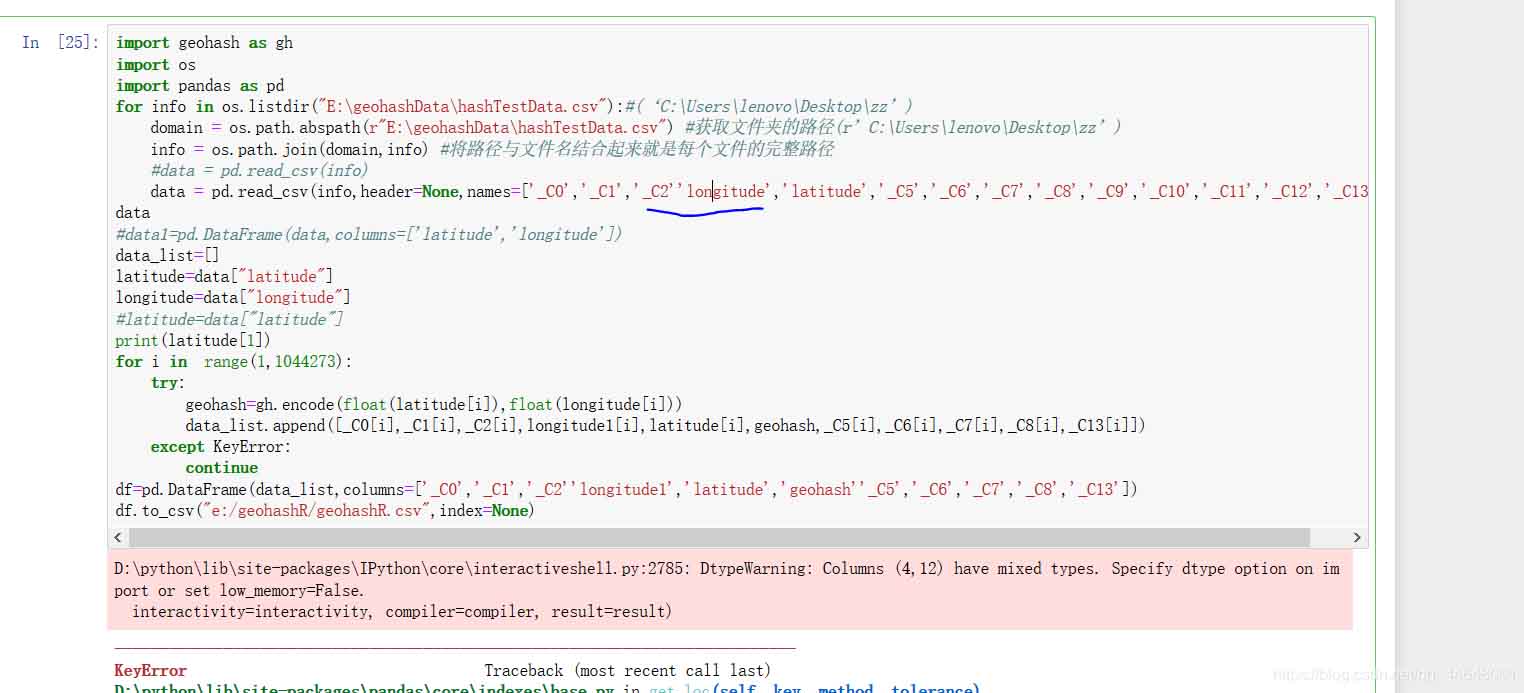
python報錯出現(xiàn) KeyError: ‘longitude’報錯界面如下圖所示:

我在網(wǎng)上尋找了方法,確實找到一個解決方案:對你可能有用的解決方案一
但是我試了還是沒用,于是,當(dāng)我定睛一看,發(fā)現(xiàn)竟又是由于俺的粗心造成的。啊,如下圖,按在longitude前面少了個逗號,
如下圖:

所以這個問題就解決啦,好,我繼續(xù)我的課程設(shè)計了。
以上為個人經(jīng)驗,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. WMLScript腳本程序設(shè)計第1/9頁2. 利用CSS3新特性創(chuàng)建透明邊框三角3. XML入門的常見問題(三)4. Vue3獲取DOM節(jié)點的3種方式實例5. 多級聯(lián)動下拉選擇框,動態(tài)獲取下一級6. 不要在HTML中濫用div7. CSS3實例分享之多重背景的實現(xiàn)(Multiple backgrounds)8. vue實現(xiàn)將自己網(wǎng)站(h5鏈接)分享到微信中形成小卡片的超詳細(xì)教程9. 前端html+css實現(xiàn)動態(tài)生日快樂代碼10. 詳解CSS偽元素的妙用單標(biāo)簽之美

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備