文章詳情頁
關于Nginx動靜分離詳解以及配置
瀏覽:136日期:2023-06-15 15:23:24
1.Nginx動靜分離概念
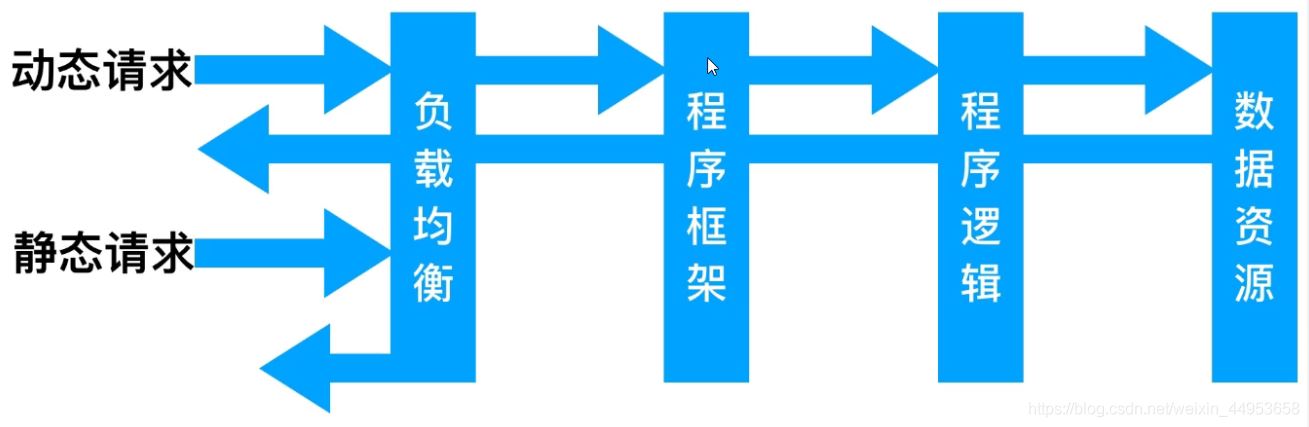
動靜分離,通過中間件將動態請求和靜態請求進行分離,分離資源,減少不必要的請求消耗,減少請求延時。
好處:動靜分離后,即使動態服務不可用,但靜態資源不會受到影響
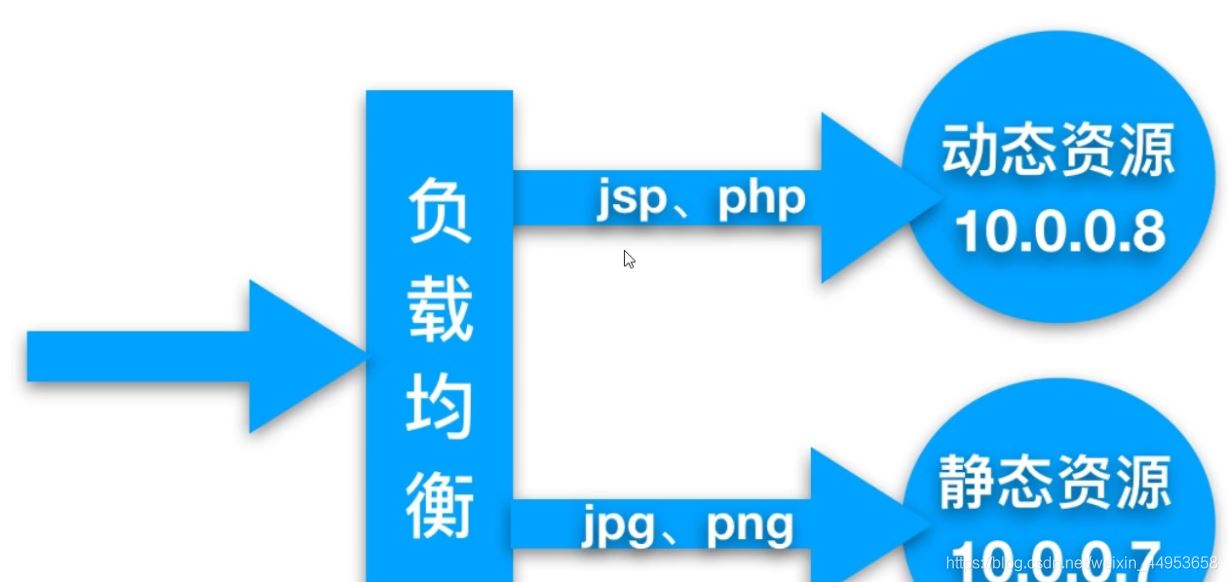
通過中間件可以將動態請求和靜態請求進行分離

2.Nginx動靜分離應用案例

2.1.環境規劃
系統服務服務地址centos7.5負載均衡Nginx proxy192.168.81.210centos7.5靜態資源Nginx static192.168.81.220centos7.5動態資源Tomcat server192.168.81.2302.2.配置靜態資源
1.創建動靜分離配置文件[root@localhost ~]# cd /etc/nginx/conf.d/[root@localhost conf.d]# vim ds.conf#動靜分離server { listen 80; server_name ds.com; location / { root /web; index index.html; } location ~* .*\.(png|jpg|gif)$ { root /web/images; }}2.重載Nginx[root@localhost conf.d]# nginx -tnginx: the configuration file /etc/nginx/nginx.conf syntax is oknginx: configuration file /etc/nginx/nginx.conf test is successful[root@localhost conf.d]# systemctl reload nginx3.準備圖片[root@localhost conf.d]# mkdir /web/images[root@localhost conf.d]# wget -O /web/images/nginx.png http://nginx.org/nginx.png
2.3.配置動態資源
1.編譯安裝tomcat[root@localhost soft]# tar xf apache-tomcat-7.0.92.tar.gz -C /application/2.寫入動態文件[root@localhost soft]# cd /application/[root@localhost application]# vim apache-tomcat-7.0.92/webapps/ROOT/java_test.jsp<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%><HTML> <HEAD><TITLE>JSP Test Page</TITLE> </HEAD> <BODY> <%Random rand = new Random();out.println("<h1>Random number:</h1>");out.println(rand.nextInt(99)+100); %> </BODY></HTML>3.啟動服務[root@localhost application]# cd apache-tomcat-7.0.92/[root@localhost apache-tomcat-7.0.92]# ./bin/startup.sh2.4.整合動靜分離
2.4.1.配置動靜分離負載均衡
[root@localhost conf.d]# vim lb_ds.conf#整合動靜分離upstream static_photo {server 172.16.1.20:80;}upstream java {server 172.16.1.30:8080;}server {listen 80;server_name ds.com;access_log /nginx_log/lb_ds_access.log main;location / {root /web/ds;index index.html;}location ~* .*\.(jpg|png|gif)$ {proxy_pass http://static_photo;proxy_set_header HOST $http_host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;}location ~* .jsp$ {proxy_pass http://java;proxy_set_header HOST $http_host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;}}2.4.2.編寫整合動靜分離代碼
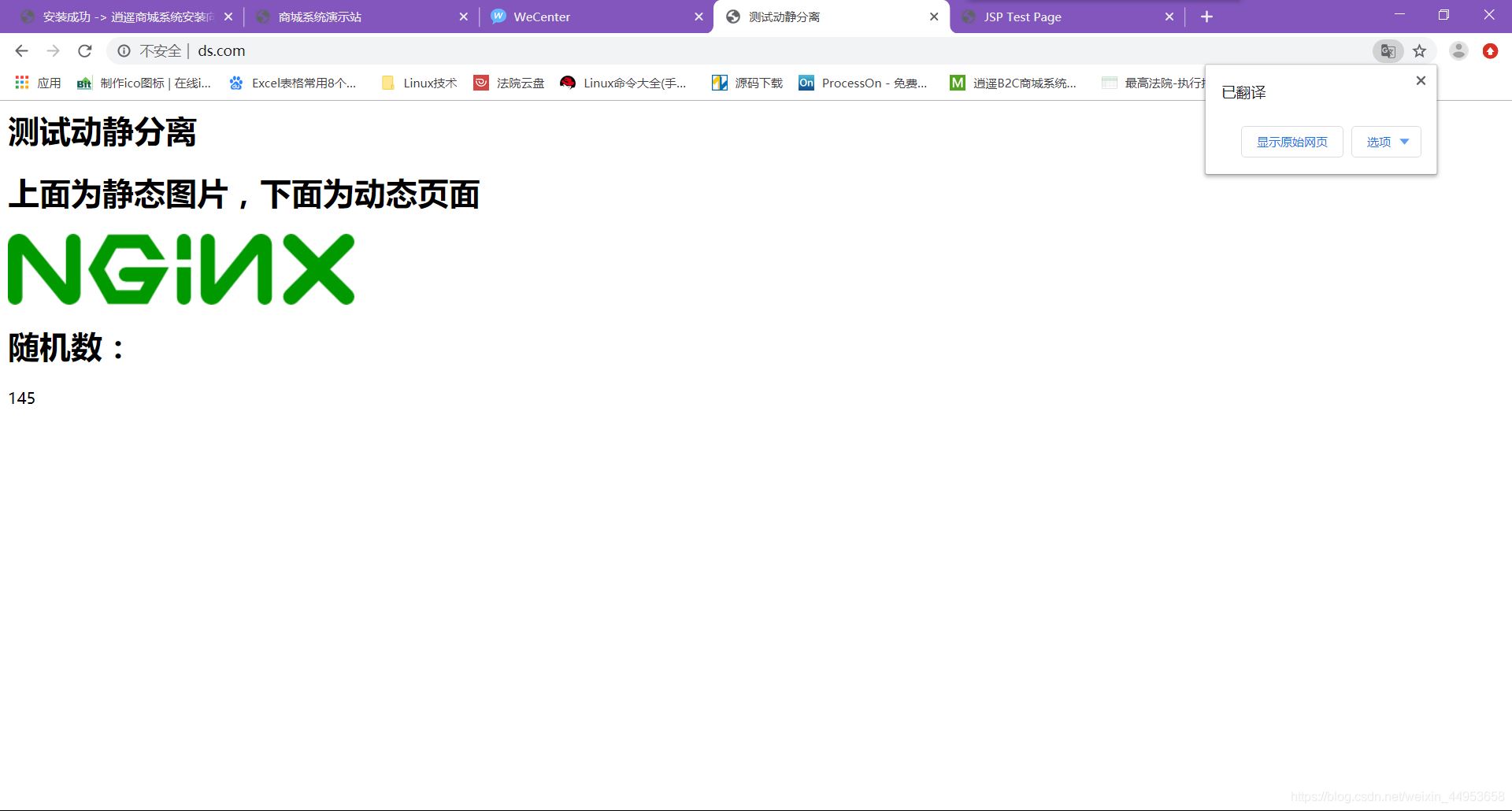
[root@localhost conf.d]# vim /web/ds/index.html<html lang="en"><head><meta charset="UTF-8" /><title>測試動靜分離</title><script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script></head><script type="text/javascript">$(document).ready(function(){$.ajax({type: "GET",url: "http://ds.com/java_test.jsp",success: function(data) {$("#get_data").html(data)},error: function() {alert("fail!!,請刷新再試");}});});</script><body><h1>測試動靜分離</h1><h1>上面為靜態圖片,下面為動態頁面</h1><img src="http://ds.com/nginx.png"><div id="get_data"></div></body></html>2.5.效果
看著是一個頁面實則不同機器在做處理

到此這篇關于關于Nginx動靜分離詳解以及配置的文章就介紹到這了,更多相關Nginx動靜分離詳解內容請搜索以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持!
標簽:
Nginx
相關文章:
排行榜

 網公網安備
網公網安備