JS 滾動事件window.onscroll與position:fixed寫兼容IE6的回到頂部組件
現在網上的回到頂部組件,懂不懂就一大段讓人看不懂javascript代碼,還各種不兼容。起始這個組件,完全可以自己利用javascript的滾動事件window.onscroll與position:fixed手寫。IE6的兼容性問題主要出現在position:fixed上面,如何解決已經在《【CSS】IE6中的position:fixed問題與隨滾動條滾動的效果》介紹過了。
下面具體說說如何利用JavaScript中的滾動事件window.onscroll實現這個回到頂部組件。具體效果如下:
IE6:


IE8:


FireFox:


首先是HTML+CSS的布局,在頁面的最頂部布置一個id與name皆為page_top的作為錨點,之所以要共同設置id與name一切為了兼容。
然后就是在右下角放一個position:fixed的,內容為↑的div,當然你想搞得炫一點可以弄成一張圖片,甚至搞成♂也可以,這個div一開始是隱藏的。
最后是一大堆沒有意義的、占位置的<p>,沒什么好說的。

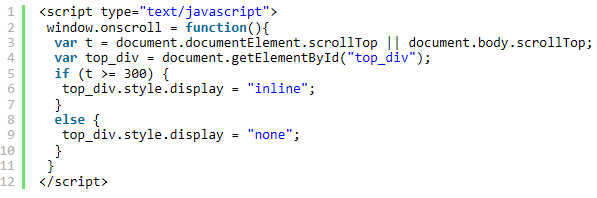
之后的腳本部分,一切很明朗了:

僅有一個滾動事件window.onscroll,就是用戶滾動滾動條就會觸發這個時事件,var t = document.documentElement.scrollTop || document.body.scrollTop;能夠兼容絕大部分瀏覽器,下面的t>=300是滾動條下滾300px之后,讓top_div顯示,這里用inline是以免block,會影響其它樣式。
相關文章:

 網公網安備
網公網安備