文章列表

-
- JavaScript實現(xiàn)拖拽和縮放效果
- 本文實例為大家分享了JavaScript實現(xiàn)拖拽和縮放效果的具體代碼,供大家參考,具體內(nèi)容如下<!DOCTYPE html><html><head> <meta charset='utf-8' /> <meta http-equiv='X-U...
- 日期:2023-06-17
- 瀏覽:123
- 標簽: JavaScript

-
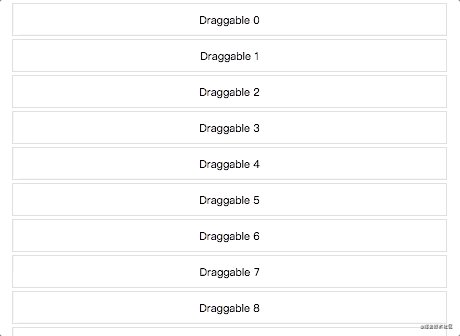
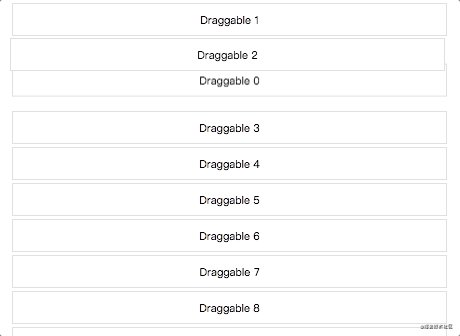
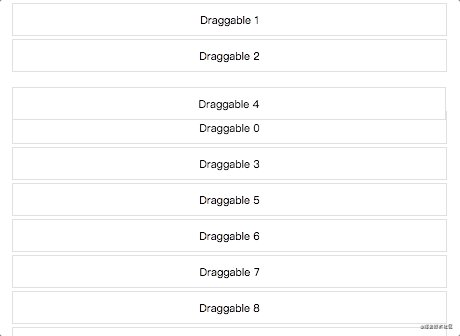
- jQuery 實現(xiàn)DOM元素拖拽交換位置的實例代碼
- 實現(xiàn)步驟1.html + bootstrap 布局畫3個面板。注:面板樣式 position 屬性必須是絕對位置或者相對位置。2.監(jiān)聽面板的的 mousedown事件。記錄當前對應(yīng)面板的位置target_index,設(shè)置面板透明拖動。3.監(jiān)聽當前被拖動的面板的mousemove事件。根據(jù)鼠標移動的位...
- 日期:2024-07-12
- 瀏覽:138
- 標簽: jQuery

-
- vue移動端寫的拖拽功能示例代碼
- 相關(guān)知識點touchstart 當在屏幕上按下手指時觸發(fā)touchmove 當在屏幕上移動手指時觸發(fā)touchend 當在屏幕上抬起手指時觸發(fā)mousedown mousemove mouseup對應(yīng)的是PC端的事件touchcancel 當一些更高級別的事件發(fā)生的時候(如電話接入或者彈出信息)會取...
- 日期:2022-11-25
- 瀏覽:19
- 標簽: Vue

-
- vue elementui tree 任意級別拖拽功能代碼
- 我的是根據(jù)父級id做的一些判斷<el-tree draggable :allow-drop='allowDrop' @node-drop='sort' accordion style='font-size:14px;width:250px;' ref='tree' :d...
- 日期:2022-12-02
- 瀏覽:131
- 標簽: Vue

-
- win10鼠標卡頓拖拽感解決方法
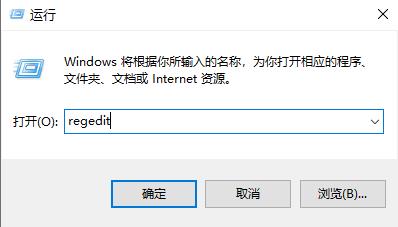
- 升級win10系統(tǒng)之后有些用戶使用鼠標的時候遇到了有些卡頓拖拽感的問題,為此帶來了win10鼠標卡頓拖拽感,只要進行一下設(shè)置就可以解決啦非常的方便哦。win10鼠標卡頓拖拽感:1、首先按下快捷鍵“win+r”打開運行,輸入:regedit。 2、然后進入注冊表編輯器,點擊:HEKY_CLASSES...
- 日期:2023-01-08
- 瀏覽:146
- 標簽: Windows系統(tǒng) win10

-
- Vue 可拖拽組件Vue Smooth DnD的使用詳解
- 目錄簡介和 Demo 展示API: Container屬性生命周期回調(diào)事件API: Draggable實戰(zhàn)簡介和 Demo 展示最近需要有個拖拽列表的需求,發(fā)現(xiàn)一個簡單好用的 Vue 可拖拽組件。安利一下~Vue Smooth DnD 是一個快速、輕量級的拖放、可排序的 Vue.js 庫,封裝了 s...
- 日期:2023-02-08
- 瀏覽:87
- 標簽: Vue

-
- vue使用Split封裝通用拖拽滑動分隔面板組件
- 前言手動封裝一個類似Iview中的Split組件,可將一片區(qū)域,分割為可以拖拽調(diào)整寬度或高度的兩部分區(qū)域,最終效果如下:開始基礎(chǔ)布局在vue工程中創(chuàng)建SplitPane組件,引入頁面使用。<template> <div class='page'> <SplitPane ...
- 日期:2022-10-01
- 瀏覽:17
- 標簽: Vue

-
- 如何實現(xiàn)js拖拽效果及原理解析
- 元素拖拽分成3個步驟:按下鼠標,移動鼠標,松開鼠標。拖拽原理:按下拖拽元素后開始監(jiān)聽文檔中鼠標移動事件,然后再監(jiān)聽鼠標松開事件;鼠標移動時,元素div要隨著鼠標一起移動,需要計算元素div位移的距離(移動的距離=鼠標離可視窗口的位置 ? 鼠標在div中相對于左上角的位置)。然后松開鼠標時,刪除移動事...
- 日期:2024-05-09
- 瀏覽:150
- 標簽: JavaScript

-
- js實現(xiàn)盒子拖拽動畫效果
- 本文實例為大家分享了js實現(xiàn)盒子拖拽動畫的具體代碼,供大家參考,具體內(nèi)容如下<!DOCTYPE html><html lang='zh-CN'><head> <meta charset='UTF-8'> <title>Document<...
- 日期:2024-04-25
- 瀏覽:107
- 標簽: JavaScript

-
- Vue實現(xiàn)簡單的拖拽效果
- 本文實例為大家分享了Vue實現(xiàn)簡單拖拽效果的具體代碼,供大家參考,具體內(nèi)容如下自定義指令v-drag l 存在時 只能橫向拖拽t 存在時 只能縱向拖拽lt都存在時 可以任意方向拖拽<!DOCTYPE html><html lang='en'><head> <...
- 日期:2022-12-03
- 瀏覽:109
- 標簽: Vue
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備