Vue通過Blob對象實現導出Excel功能示例代碼
不同的項目有不同的導出需求,有些只導出當前所顯示結果頁面的表格進入excel,這個時候就有很多插件,比如vue-json-excel或者是Blob.js+Export2Excel.js來實現導出Excel功能。但是有些需求因為數據量太大,成千上萬條數據,所以是需要后端拼接,然后輸出二進制流文件,然后前端直接下載,這次我們談談后者的做法。
Blob對象表示一個不可變、原始數據的類文件對象,通常我也叫它二進制流對象。我們可以通過Blob對象實現導出Excel功能,先放上代碼:
<el-button @click='exportExcel()'>導出</el-button><script>methods: { exportExcel(){ var params={ XX:xx//額外需要攜帶的請求體 } this.$axios.get(’/XX/XX’,{ params: params, responseType: ’blob’ //首先設置responseType字段格式為 blob }).then(res => { console.log(res); let blob = new Blob([res], {type: 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet;charset=UTF-8'}); // 為blob設置文件類型,這里以.xlsx為例 let url = window.URL.createObjectURL(blob); // 創建一個臨時的url指向blob對象 let a = document.createElement('a'); a.href = url; a.click(); // 釋放這個臨時的對象url window.URL.revokeObjectURL(url); }); }, }</script>
’responseType’表示的是服務器響應的數據類型,可以是’arrayBuffer’、’blob’、’document’、’json’、’txt’、’stream’,默認為json。axios官方文檔地址:https://www.kancloud.cn/yunye/axios/234845(axios請求配置章節)。
所以我們接收后臺傳給前端的二進制流之前需要先設置responseType為blob,否則默認會以json獲取,下載下來的文件打開會提示文件已損壞。控制臺輸出的可以看到是個正確的Blob對象,這就說明我們的配置是對的,如圖1所示。

圖1 控制臺輸出的Blob對象
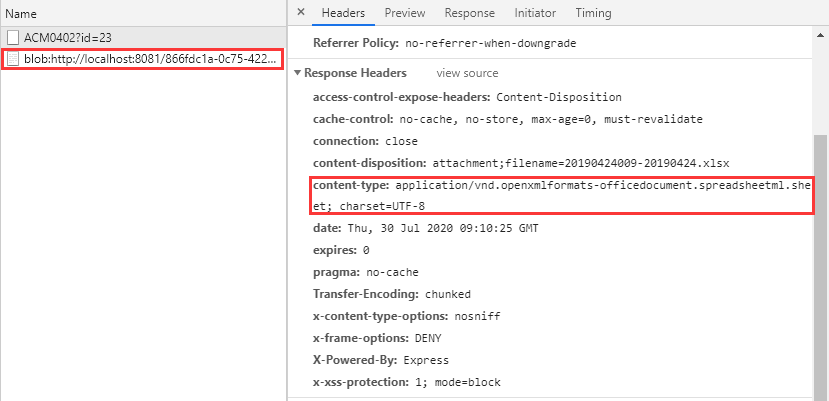
后端最好也要配置response頭的content-type為對應的類型,所圖2所示。

圖2 后端設置了響應頭相對應的content-type
然后,需要給這個Blob對象設置一個type,這個type表明改Blob對象所包含數據的MIME類型。如果類型未知,則該值為空字符串。這里給出幾個常用文件格式的MIME類型:(詳細的可參考WebAPI官方文檔:https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Basics_of_HTTP/MIME_types/Common_types)
擴展名----------MIME類型
.csv--------------text/csv
.jpeg/.jpg-------image/jpeg
.png-------------image/png
.rar--------------application/x-rar-compressed
.doc-------------application/msword
.docx-----------application/vnd.openxmlformats-officedocument.wordprocessingml.document
.xls--------------application/vnd.ms-excel
.xlsx------------application/vnd.openxmlformats-officedocument.spreadsheetml.sheet
.zip--------------application/zip
在正常的導出請求之后可以看到又發了一個新的blob請求,其本質是到這個地址下載文件,如圖3所示:

圖3 創建一個臨時的url指向blob對象
一般來說,這樣就可以實現下載的功能了。
這里提點題外話,谷歌瀏覽器下載設置默認為瀏覽器下載默認路徑,也就不會彈出文件框,谷歌瀏覽器下載文件框如圖4所示,也就沒有了所謂的自定義保存路徑和自定義文件名,如圖5所示,在瀏覽器底部會有下載提示。

圖4谷歌瀏覽器下載文件框

圖5 谷歌瀏覽器下載會在屏幕底部顯示
如果想要有下載文件框,請在設置->高級->下載內容->下載前詢問每個文件的保存位置中設置為啟用。
總結
到此這篇關于Vue通過Blob對象實現導出Excel功能的文章就介紹到這了,更多相關vue 通過blob對象導出excel內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備