illustrator圖標設計
首先,你應該知道,下面這四個圖形可以組成任何復雜的圖形。  當我想要將某個東西轉換成圖標時,我會仔細觀察它,然后盡量將其打散成最簡單的結構。例如,水滴形狀可以使用三角形與圓形組成。
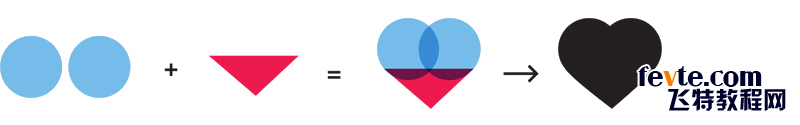
當我想要將某個東西轉換成圖標時,我會仔細觀察它,然后盡量將其打散成最簡單的結構。例如,水滴形狀可以使用三角形與圓形組成。  心形的圖標可以用兩個圓形和一個三角形組成。
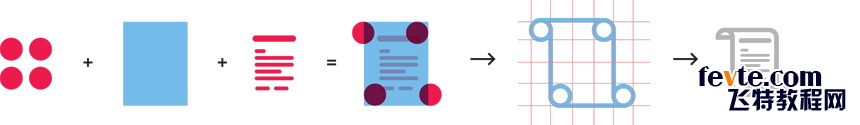
心形的圖標可以用兩個圓形和一個三角形組成。  我通常使用Adobe Illustrator來創建這些形狀。使用矢量形狀我可以更容易的控制線條的粗細、形狀的相互關系以及它們的錨點。Illustrator也可以很方便的將線條轉換成形狀,反之亦然。這一切看上去都很初級,但我便是用這種方法來創建非常復雜的圖標。下面是一個稍微復雜一些的例子,這是我最近在做的一個賬單的圖標,我也使用了同樣的基本圖形。
我通常使用Adobe Illustrator來創建這些形狀。使用矢量形狀我可以更容易的控制線條的粗細、形狀的相互關系以及它們的錨點。Illustrator也可以很方便的將線條轉換成形狀,反之亦然。這一切看上去都很初級,但我便是用這種方法來創建非常復雜的圖標。下面是一個稍微復雜一些的例子,這是我最近在做的一個賬單的圖標,我也使用了同樣的基本圖形。  界面圖標 最近我在為iPhone 上一款稱為Parker Planner的App來設計一整套圖標。我很喜歡這個項目的工作,最重要的一點是,我創建出的這些易于理解、功能與美觀兼備的用戶界面圖標能夠幫助用戶更好地了解、使用這款應用。
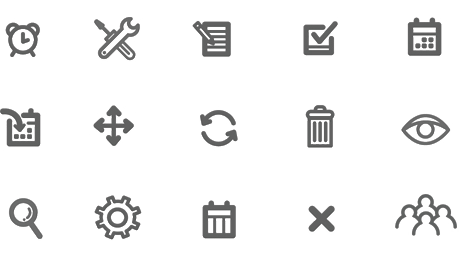
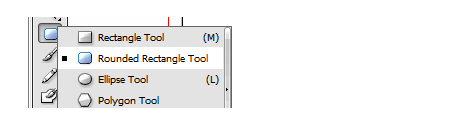
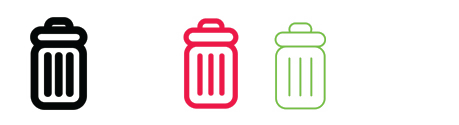
界面圖標 最近我在為iPhone 上一款稱為Parker Planner的App來設計一整套圖標。我很喜歡這個項目的工作,最重要的一點是,我創建出的這些易于理解、功能與美觀兼備的用戶界面圖標能夠幫助用戶更好地了解、使用這款應用。  我們從這些圖標中挑出一個進行解構,以便你能夠了解我是怎樣創建的。我們以垃圾桶的圖標為例,這個圖標由三個圓角矩形和三條線組成。 1. 選擇圓角矩形工具
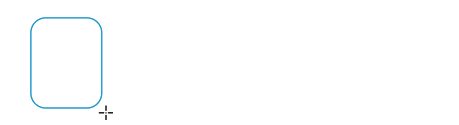
我們從這些圖標中挑出一個進行解構,以便你能夠了解我是怎樣創建的。我們以垃圾桶的圖標為例,這個圖標由三個圓角矩形和三條線組成。 1. 選擇圓角矩形工具  2. 拖出圓角矩形的形狀
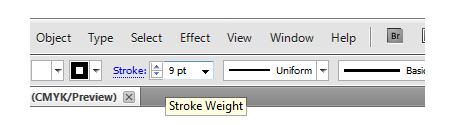
2. 拖出圓角矩形的形狀  3. 不斷調整描邊的大小,直到你滿意為止。
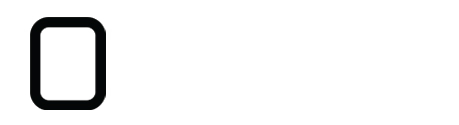
3. 不斷調整描邊的大小,直到你滿意為止。  一整套圖標中,我通常會選擇一到兩種描邊尺寸。這樣會使這些圖標看上去一致并且有關聯。
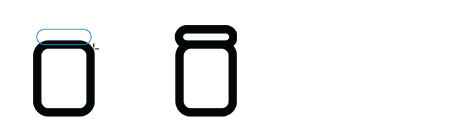
一整套圖標中,我通常會選擇一到兩種描邊尺寸。這樣會使這些圖標看上去一致并且有關聯。  4. 使用另外一個圓角矩形來創建蓋子。
4. 使用另外一個圓角矩形來創建蓋子。  5. 再使用一個圓角矩形來創建蓋子的把手
5. 再使用一個圓角矩形來創建蓋子的把手  6. 擦除圓角矩形的下半部分。
6. 擦除圓角矩形的下半部分。  7. 通過在垃圾桶上增加三條豎線來創建條紋。
7. 通過在垃圾桶上增加三條豎線來創建條紋。  8. 我們大功告成了!一個垃圾桶的圖標就做好了。如果你喜歡,也可以繼續調整線條的顏色和粗細。
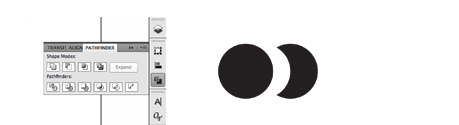
8. 我們大功告成了!一個垃圾桶的圖標就做好了。如果你喜歡,也可以繼續調整線條的顏色和粗細。  路徑查找器是我在創建圖標的過程中最為有用的工具之一。利用路徑查找器,可以方便地進行形狀的修剪、合并以及打斷操作。
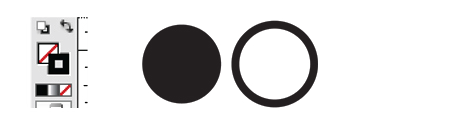
路徑查找器是我在創建圖標的過程中最為有用的工具之一。利用路徑查找器,可以方便地進行形狀的修剪、合并以及打斷操作。  描邊/填充工具能夠很方便地在形狀與描邊鍵切換。
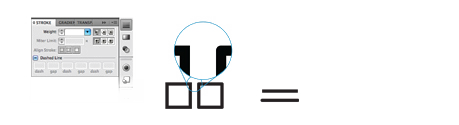
描邊/填充工具能夠很方便地在形狀與描邊鍵切換。  描邊面板是我最喜愛的工具,在這里你可以將非常生硬的邊角或線條的尾部修改為光滑的圓形。
描邊面板是我最喜愛的工具,在這里你可以將非常生硬的邊角或線條的尾部修改為光滑的圓形。  當完成了一套圖標的設計,我通常會將他們擺成一行,看看是否有的圖標看上去很怪異或與整體不協調。接下來我會進行一些必要的調整。
當完成了一套圖標的設計,我通常會將他們擺成一行,看看是否有的圖標看上去很怪異或與整體不協調。接下來我會進行一些必要的調整。  最后一步,我通常會在app中檢查,觀察這些圖標是否在設備上看上去也十分完美。
最后一步,我通常會在app中檢查,觀察這些圖標是否在設備上看上去也十分完美。  最后我還想說幾句,盡管Illustrator軟件的技巧很重要,但創建一個非常棒的圖標的方法會更重要。最好的辦法就是經常練習將你周圍的東西解構成簡單的圖形。經常堅持這么做,你終將會成為一個很棒的圖形設計師的!
最后我還想說幾句,盡管Illustrator軟件的技巧很重要,但創建一個非常棒的圖標的方法會更重要。最好的辦法就是經常練習將你周圍的東西解構成簡單的圖形。經常堅持這么做,你終將會成為一個很棒的圖形設計師的!
相關文章:

 網公網安備
網公網安備