文章詳情頁
前端 - @media query 使用出現的問題?
瀏覽:97日期:2024-06-11 15:09:19
問題描述
不管把瀏覽器縮到多小,瀏覽器只使用@media screen and (max-width: 520px)設置的屬性?
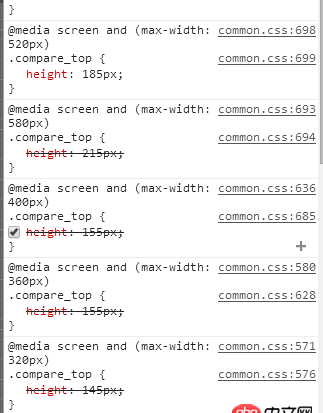
死活不進入@media screen and (max-width: 360px)@media screen and (max-width: 320px),不知怎么回事?自己寫的media在這https://jsfiddle.net/bxuj0zap/
問題解答
回答1:因為你把520px寫在了最后面,所以無論如何都會滿足這個查詢條件,把數值大的條件放在前面就好了min-width順序相反。
回答2:樓上,你要是把360的放在第一個的話,也是這樣子???
相關文章:
1. javascript - node.js promise沒用2. golang - 用IDE看docker源碼時的小問題3. yii2中restful配置好后在nginx下報404錯誤4. 算法 - python 給定一個正整數a和一個包含任意個正整數的 列表 b,求所有<=a 的加法組合5. android 如何實現如圖中的鍵盤上的公式及edittext的內容展示呢6. java - 我在用Struts2上傳文件時,報以下錯誤怎么回事?7. c++ - 如何正確的使用QWebEngineView?8. PHP注冊功能9. mysql - 求SQL語句10. MySQL如何實現表中再嵌套一個表?
排行榜

 網公網安備
網公網安備