路由 - nginx訪問不了根目錄下的文件怎么解決?
問題描述
我的是阿里云的一臺Ubuntu16.04主機,nginx安裝成功了,訪問IP(如:0.0.0.0)顯示的是nginx歡迎頁面,但我訪問0.0.0.0/index.html顯示404,在主機輸入curl 127.0.0.1/index.html打開的是404頁面文件。也就是說所有的根目錄的文件都沒有路由,請問怎么解決這個問題呢?
問題解答
回答1:Ubuntu apt 安裝 nginx 默認配置/etc/nginx/conf.d/nginx.conf 默認配置
/etc/nginx/sites-available/default 默認localhost配置
/var/www/html/ 默認工作目錄
http://localhost/index.nginx-debian.html 默認歡迎頁全url
所以你需要編輯 /etc/nginx/sites-available/default root那行,目錄改成自己的目錄。
回答2:nginx安裝目錄下的conf/nginx.conf配置如下:
server {listen 80;server_name localhost;location / { root html; index index.html index.htm;}}
其中root屬性指定了訪問的文件所在根目錄,index屬性指定默認的訪問頁面,location /表示匹配所有請求。
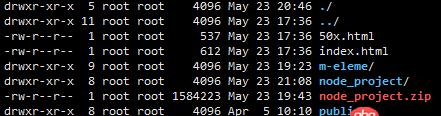
頁面報404,那么你就到root指定的目錄下查看是否有index.html文件
相關文章:
1. dockerfile - [docker build image失敗- npm install]2. Docker for Mac 創建的dnsmasq容器連不上/不工作的問題3. 在windows下安裝docker Toolbox 啟動Docker Quickstart Terminal 失敗!4. javascript - 怎么實現讓 div 里面的 img 元素 中心居中, 如下示例圖5. javascript - vue-router怎么不能實現跳轉呢6. python 字符串匹配問題7. javascript - IOS微信audio標簽不能通過touchend播放8. 請教python編碼風格和異常處理問題9. javascript - js判斷用戶的網絡能否上網?10. Python Tornado批量上傳圖片并顯示功能

 網公網安備
網公網安備