node.js - less-loader 使用Mixins出錯(cuò)
問(wèn)題描述
.a, #b { color: red;}.mixin-class { .a();}.mixin-id { #b();}
//配置{test: /less/.+.less$/,use: [ ’style-loader’, {loader: ’css-loader’,options: { modules: true, localIdentName: ’[local]-[hash:base64:5]’} }, ’less-loader’, ’postcss-loader’] },
//錯(cuò)誤信息ERROR in ./~/css-loader?{'modules':true,'localIdentName':'[local]-[hash:base64:5]'}!./~/less-loader/dist!./~/postcss-loader/lib!./public/static/less/vols.packages.less0|luoo-m | Module build failed: Syntax Error0|luoo-m | (102:5) Unknown word0|luoo-m | 100 | }0|luoo-m | 101 | .mixin-class {0|luoo-m | > 102 | .a();0|luoo-m | | ^0|luoo-m | 103 | }0|luoo-m | 104 | .mixin-id {0|luoo-m | @ ./public/static/less/vols.packages.less 4:14-197 16:2-20:4 17:20-2030|luoo-m | @ ./app/containers/vols/packages.js0|luoo-m | @ ./app/routes/client/vols/index.js0|luoo-m | @ ./app/routes/client.js0|luoo-m | @ ./app/client.js
less的其他功能暫時(shí)沒(méi)什么問(wèn)題,但是用到這個(gè)混合代碼就出錯(cuò)了,求解!
問(wèn)題解答
回答1:你的樣式用了 4 個(gè) loader,按照順序首先應(yīng)用的是 postcss,這個(gè)錯(cuò)誤是 postcss 解析不了這個(gè)語(yǔ)法拋出的,而不是 less。
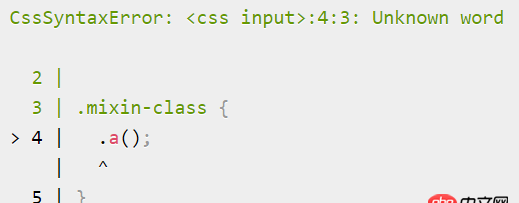
 截圖來(lái)自 https://autoprefixer.github.io/
截圖來(lái)自 https://autoprefixer.github.io/
所以將 less-loader 和 postcss-loader 交換一下位置應(yīng)該就可以了。
回答2:有點(diǎn)不明白, .a() less里面是這么寫的嗎?? 應(yīng)該是.a{}吧
相關(guān)文章:
1. javascript - node.js promise沒(méi)用2. golang - 用IDE看docker源碼時(shí)的小問(wèn)題3. yii2中restful配置好后在nginx下報(bào)404錯(cuò)誤4. 算法 - python 給定一個(gè)正整數(shù)a和一個(gè)包含任意個(gè)正整數(shù)的 列表 b,求所有<=a 的加法組合5. android 如何實(shí)現(xiàn)如圖中的鍵盤上的公式及edittext的內(nèi)容展示呢6. java - 我在用Struts2上傳文件時(shí),報(bào)以下錯(cuò)誤怎么回事?7. c++ - 如何正確的使用QWebEngineView?8. PHP注冊(cè)功能9. mysql - 求SQL語(yǔ)句10. MySQL如何實(shí)現(xiàn)表中再嵌套一個(gè)表?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備